Animation
Comportement
.jpg)
Ce bloc force un ou plusieurs personnages à jouer chacun une animation choisie parmi une liste de possibilités. Il permet d’apporter une gestion des mouvements corporels aux simulations et de faire réagir les personnages selon leur état d’esprit.
Paramètres
Délai

Cette option permet de retarder le début des animations. Il est possible de rentrer des dixièmes de secondes en rentrant par exemple « 0.8 ».
Example : Utilisé avant un bloc Say, cette option permettrait de déclencher une animation plus précise au milieu d'une phrase prononcée par un personnage
Attendre la fin de l’animation
on La sortie du bloc ne sera déclenchée que lorsque toutes les animations seront terminées. off La sortie du bloc est déclenchée immédiatement (même avant le délai renseigné).
Choix du personnage
.jpg)
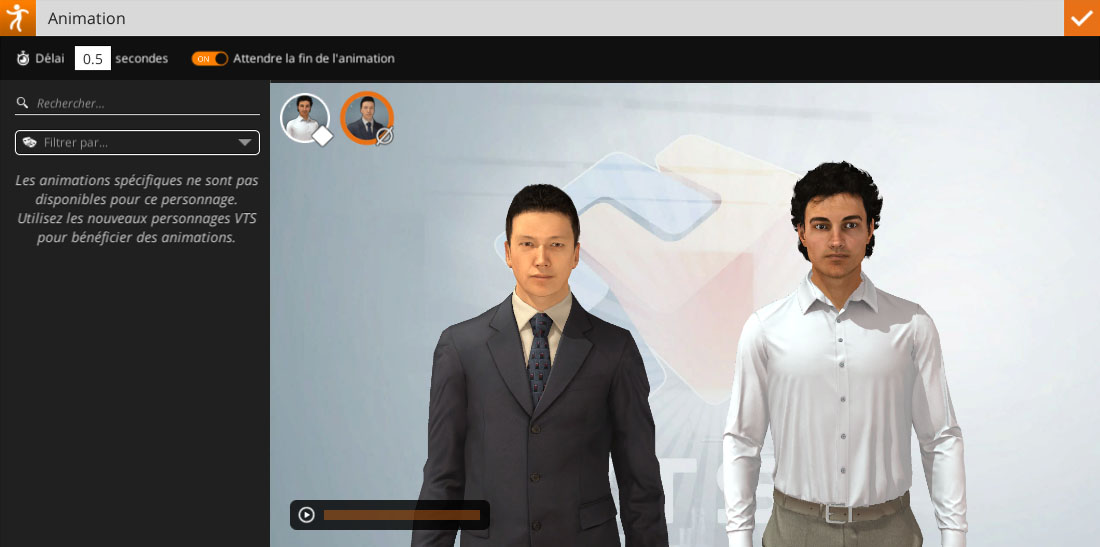
Dans la vue de la scène, vous pouvez cliquer sur un personnage pour le sélectionner. Le personnage s’affiche alors un peu plus jaune, comme pour l’édition de scène, et son icône dans la liste de personnage en haut à gauche s’active également en orange.
En bas à droite de cette icône, se trouve un pictogramme qui rappelle l’animation qui a été choisie pour ce personnage.Vous pourrez alors choisir l’animation jouée par ce personnage. Chaque personnage de la scène peut jouer une animation différente. Toutes les animations définies par ce bloc commenceront au même moment.
| Pas d’animation. Ce personnage n’est pas affecté par ce bloc. | |
| Animation spécifique. Ce personnage réalise une action prononcée. | |
|
Animation « émotive ». Ces animations sont utilisées par les personnages lorsqu'ils adoptent une émotion particulière au cours d'un scénario. Elles se déclenchent lorsqu'un personnage est au moins au niveau 2 dans l'émotion correspondante, et ce seulement si l'option « Appliquer les animations émotives » est active. Il est toutefois possible de déclencher ces animations émotives en utilisant le bloc Animation, pour forcer le déclenchement d'une animation particulière sur un personnage, et ce même si elle ne correspond pas à son émotion actuelle, et même si l'option est inactive. La couleur de ce rond indique l’émotion à laquelle l’animation est rattachée : Neutre, Joie, Indécision, Peur, Colère, Tristesse. |
Choisir une animation émotive ne va pas modifier l’émotion du personnage.
Choix de l’animation
La liste des animations disponibles est affichée sur la gauche de la fenêtre.
Filtre par nom
Vous pouvez rentrer n’importe quel texte dans le champ Rechercher. Seules les animations dont le nom contient ce texte s’afficheront dans la liste.
Si un filtre est affiché, un bouton [X] apparait à la droite de ce champ pour le réinitialiser.
Filtrer par type
La liste déroulante « Filtrer par » permet de n’afficher que les animations spécifiques ou propres à une émotion particulière.
Choisir « Tout afficher » pour réafficher la totalité des animations à nouveau.
Prévisualisation
Lorsque au moins un personnage a une animation d’assigné, la fenêtre de prévisualisation est disponible.
Cliquer sur le bouton [►] permet de lancer simultanément toutes les animations assignées.
.jpg)
Lorsqu’une animation est jouée, une barre de progression s’affiche en dessous de chaque personnage et affiche la durée de lecture de l’animation, tout comme la barre de progression de la fenêtre de prévisualisation.
Informations importantes
Si vous changez le personnage utilisé via la page Casting, il se peut que celui-ci ne soit plus compatible avec l’animation assignée. En effet, une animation dépend du genre du personnage, mais aussi de sa compatibilité avec les animation. Dans la page Casting, un séparateur visuel permet de dissocier les personnages compatibles de ceux qui ne le sont pas.
De même, si vous changez de décor et que les personnages assis deviennent debout, ou inversement, les animations assignées ne seront plus valides.
Si un personnage non compatible avec le bloc Animation est présent dans la scène, ce visuel sera alors affiché lorsque celui-ci est sélectionné.

Toute animation non valide sera ignorée lors du déroulement de votre scénario.
- ${ child.title }

