Drag & Drop
Bloc d'interaction Les blocs d'Interaction proposent un choix à l'apprenant. Ces blocs peuvent posséder plusieurs sorties, et permettent au rédacteur de concevoir un scénario différent selon les choix de l'apprenant. Ces blocs ne sont disponibles qu'au niveau du Graphe de Scène.
Tutoriel vidéo
Faites vos premiers pas avec ce bloc grâce au tutoriel vidéo dédié !
Retrouvez tous les tutoriels vidéo de Virtual Training Suite dans votre Espace Client VTS.
youtube.com/watch?v=qwcXTPLdI-E
Fonctionnement

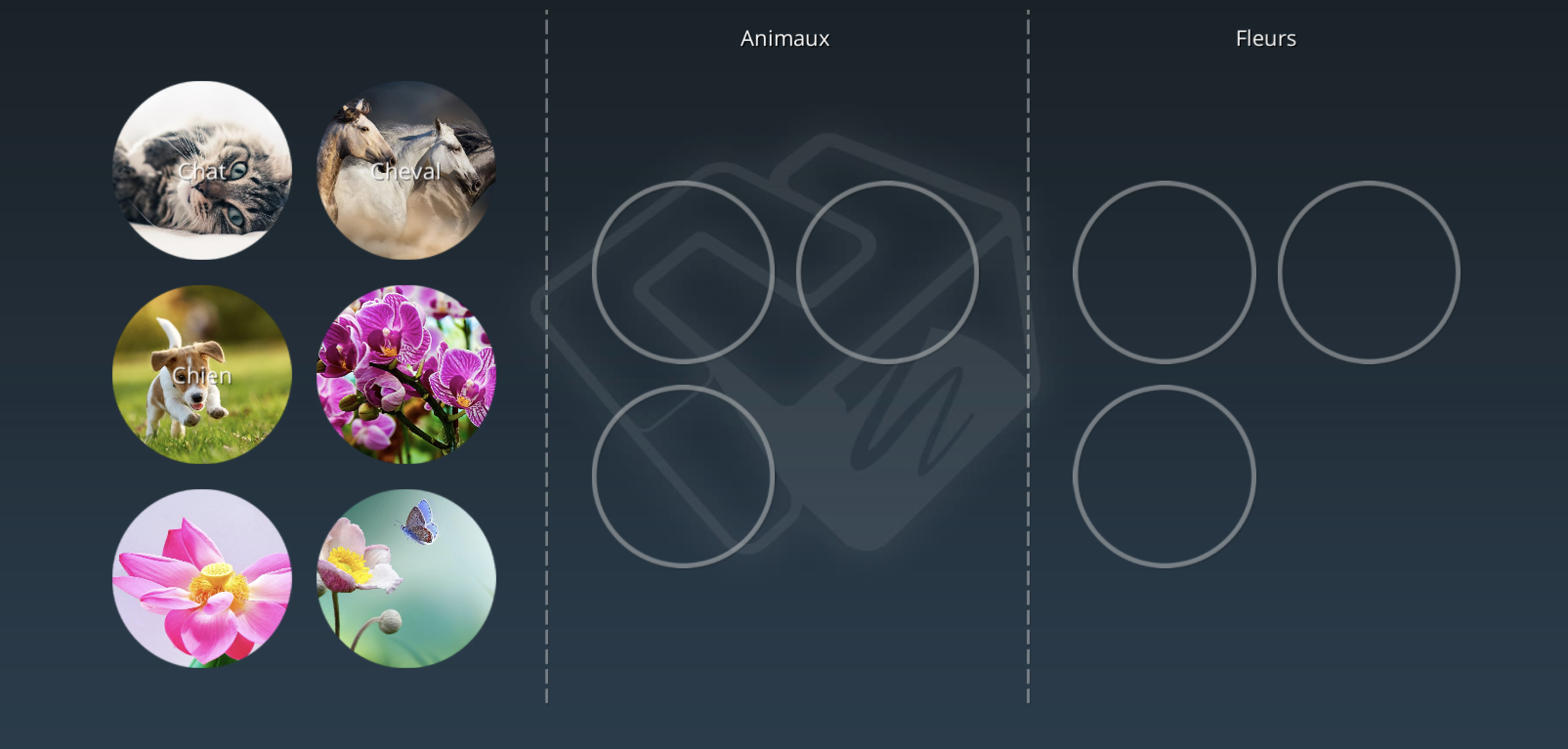
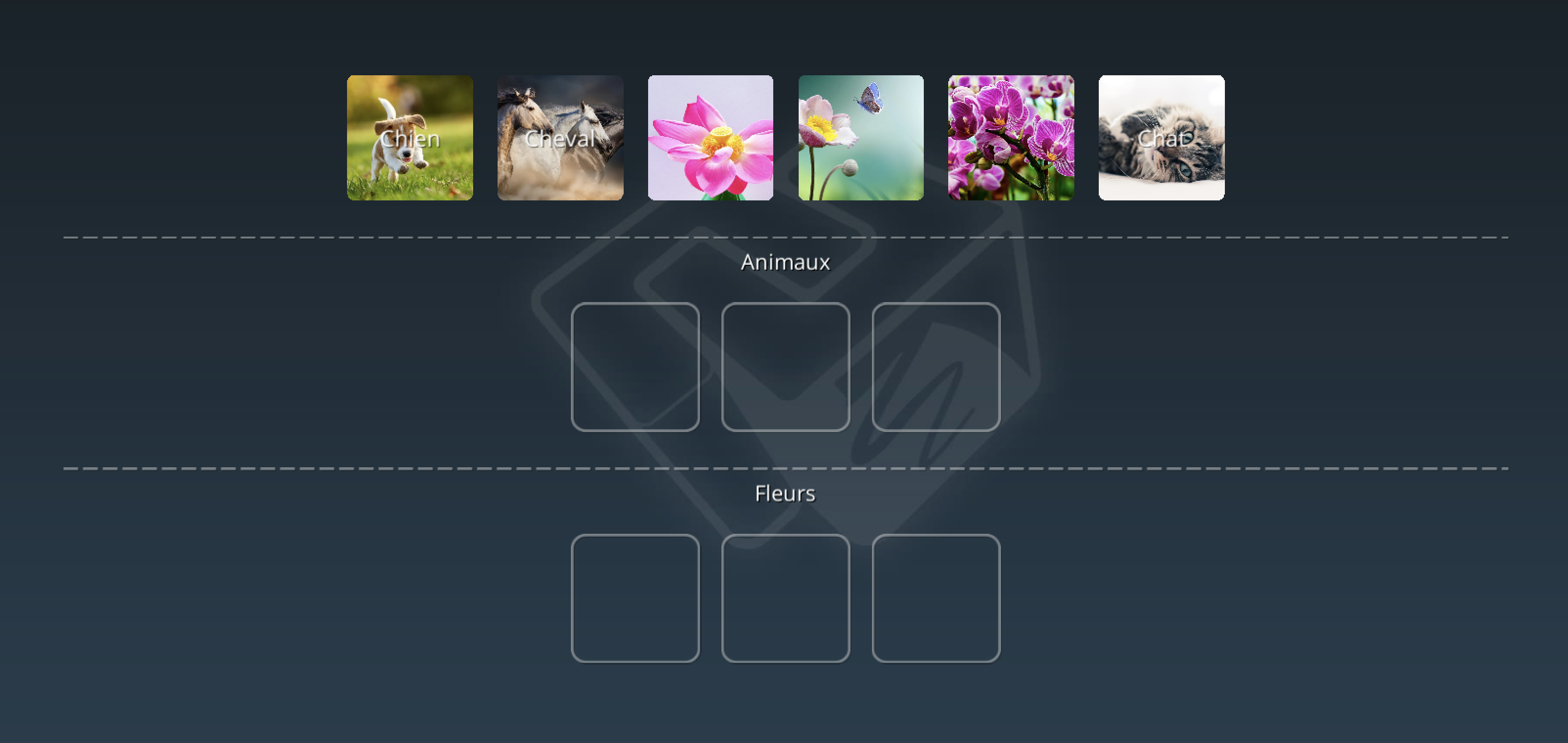
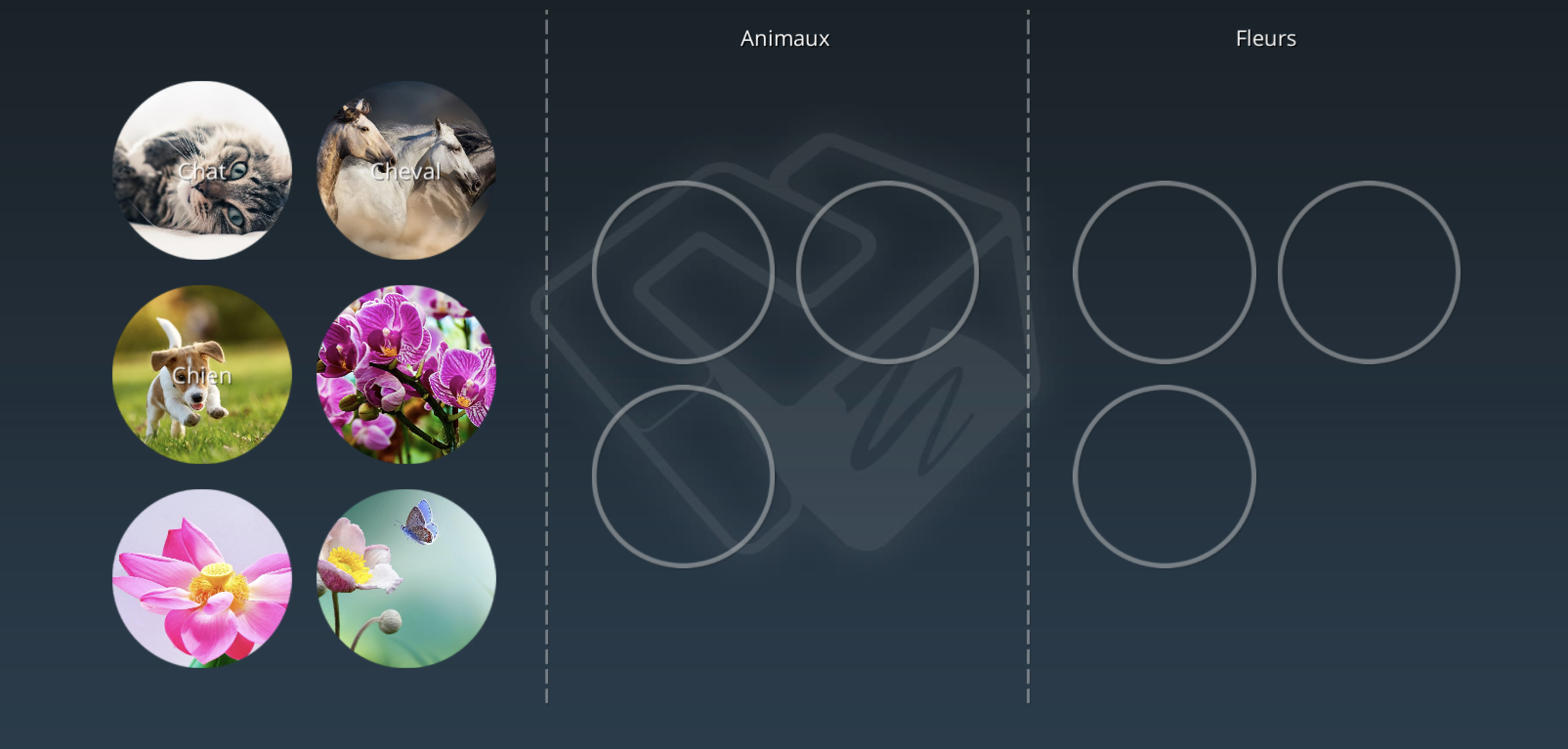
Ce bloc permet de définir une interaction de type Glisser-Déposer pour l'apprenant. Celui-ci aura accès à une interface lui permettant de glisser puis de déposer des éléments (textes et/ou images) dans la bonne catégorie.
Paramètres

Contenu des éléments
 |
Les éléments sont des images accompagnées d'un texte. |  |
 |
Les éléments sont des images. |  |
 |
Les éléments sont textuels. |
Forme des éléments
 |
Les éléments sont affichés dans un rectangle arrondi. |  |
 |
Les éléments sont affichés dans un cercle. |  |
Orientation
Le bloc Drag & Drop propose deux affichages possibles.
 |
Les catégories sont disposées en colonnes (horizontalement). |  |
 |
Les catégories sont disposées en lignes (verticalement). |  |
Mode Réordonner
 |
L'ordre des éléments n'est pas important et ne sera pas utilisé pour comptabiliser les points. |  |
 |
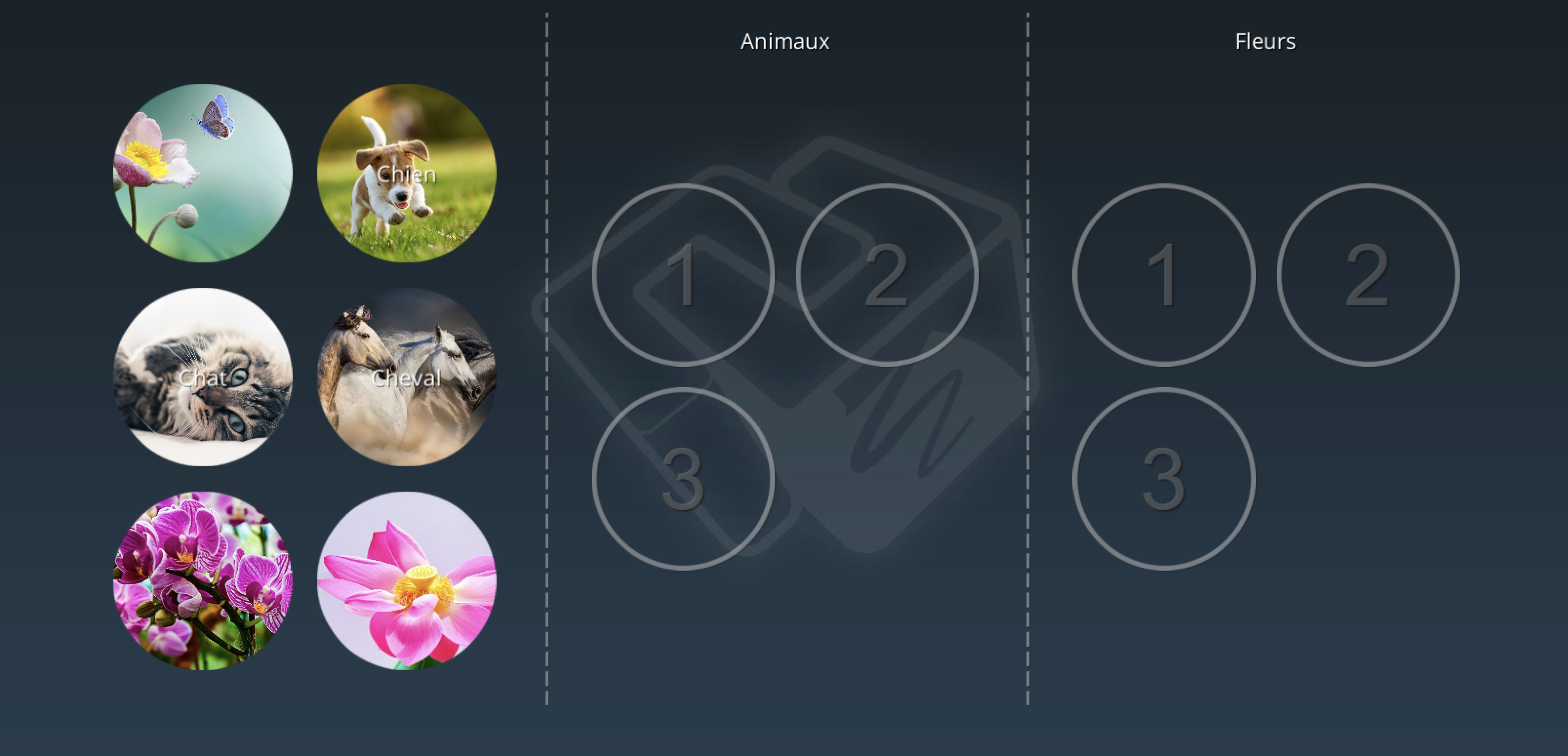
L'ordre des éléments dans les catégories sera pris en compte et l'apprenant devra respecter cet ordre pour gagner les points du bloc. Dans ce cas, les emplacements seront numérotés pour indiquer l'ordre à l'apprenant. |  |
Score
on Permet d'associer un score à chaque compétence pour le mini jeu. off Ce bloc n'affectera pas le score
Pour que l'apprenant gagne les points de ce bloc, il faudra que toutes les étiquettes soit bien placées. S'il y a une seule erreur, les scores de mauvaises réponses seront ajoutés. Ces scores seront ajoutés au score total de l'apprenant pendant le déroulement du scénario.
Emplacements visibles
on Les catégories seront affichées comme une liste d'emplacements dans lesquels l'apprenant pourra déposer les éléments. Ainsi l’apprenant sait combien d’éléments il va devoir mettre dans chaque catégorie. Dans ce cas, le bouton Valider apparaitra uniquement quand tous les emplacements sont remplis. off Les catégories seront affichés comme de grandes zones dans lesquels l'apprenant pourra glisser les éléments. L'apprenant n'aura pas d'informations sur le nombre d'éléments qui appartiennent à chaque catégorie. Dans ce cas, le bouton Valider sera toujours visible.
Afficher les réponses à la fin
on Afficher les bonnes et mauvaises réponses une fois le bloc validé. off Passer directement au bloc suivant sans afficher les réponses.
Type de sortie
 |
Ce bloc n'aura qu'une seule sortie qui sera déclenchée dès que l'apprenant aura validé son choix. |
 |
Ce bloc aura deux sorties. Une sortie "Bonne Réponse" déclenchée si tous les éléments sont bien placés et une sortie "Mauvaise Réponse" déclenchée si il y a au moins une erreur de placement. |
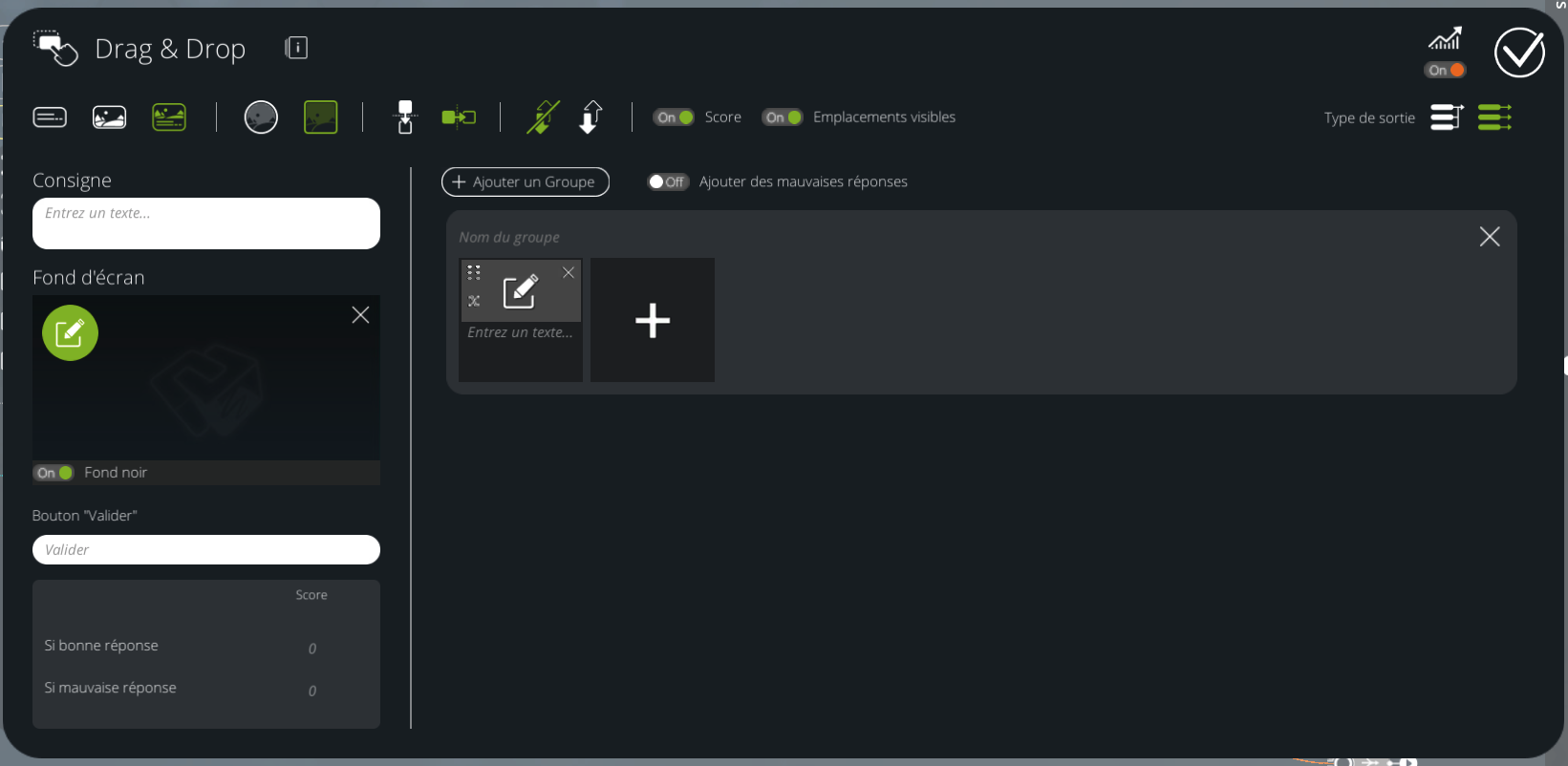
Consigne

Permet de donner une consigne à l'apprenant. Celle-ci s'affichera en haut de l'écran, indiquant à l'apprenant ce qu'il doit faire. Ce texte peut être laissé vide.
Fond d'écran

Il est possible de définir l'image qui sera affichée en fond d'écran pendant l'affichage du bloc.
L'option "Fond noir" permet d'assombrir fortement cette image afin de mieux rendre visible l'interface.
Si vous ne mettez pas de fond d'écran, pour des raisons de visibilité, nous déconseillons de désactiver cette option.
Bouton "Valider"

Permet de personnaliser le texte du bouton sur lequel l'apprenant devra cliquer pour valider sa réponse.
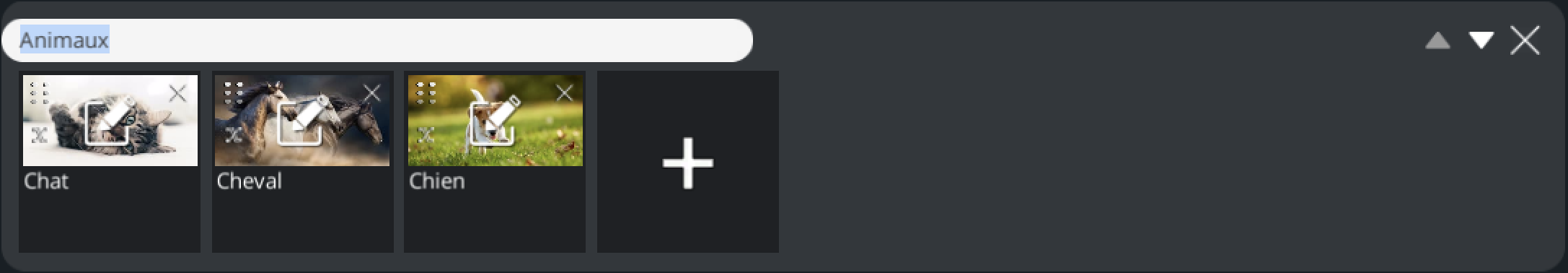
Liste des groupes et des éléments
Vous devez définir les groupes et les éléments dans leur configuration d'une bonne réponse. C'est à dire qu'ils doivent se trouver dans la bonne catégorie, et être dans le bon ordre si le mode Réordonner est actif. Tous les éléments seront mélangés et mis à l'écart dans la vue apprenant, et ce sera à lui de les remettre au bon emplacement.
Vous pouvez ajouter de nouvelles catégories d'éléments avec le bouton "Ajouter un nouveau Groupe".

Il est possible de nommer une catégorie. Ce nom s'affichera dans la vue apprenant comme le titre de cette catégorie.
Les catégories peuvent être réordonnées entre elles avec les bouton en forme de flèches verticales à droite.
Les catégories peuvent être supprimées, ce qui supprimera leur contenu.
Chaque catégorie contient une liste d'éléments qui peuvent être réordonnés et interchangés entre les catégories. Le bouton "+" ajoute un élément à la liste.
Une catégorie peut ne pas avoir d'éléments et être une catégorie piège. Cela ne fonctionne pas en Mode Réordonner ou si l'option "Emplacements Visibles" est active.

Pour chaque élément, il est possible de définir son contenu (texte et/ou média selon l'option choisie). La croix en haut à droite de l'élément supprimera cet élément de la liste.
Variables - Disponible dans le pack INTEGRAL
- Il est possible d'assigner un flag à l'élément. Si cet élément est correctement placé lorsque l'apprenant validera sa réponse, alors sa valeur sera assigné à true, sinon, elle sera à false. Cela permet de vérifier que certains éléments sont bien placés, même si le bloc déclenche sa sortie "Mauvaise Réponse".
- Il est aussi possible d'assigner un flag à une catégorie. Si cette catégorie est correctement remplie lorsque l'apprenant validera sa réponse, alors sa valeur sera assignée à true, sinon, elle sera à false. Cela permet de vérifier que certaines catégories sont correctement remplies, même si le bloc déclenche sa sortie "Mauvaise Réponse".
Ajouter des mauvaises réponses
on Ajoute une catégorie supplémentaire qui ne sera pas disponible dans la vue apprenant. Les éléments qu'elle contient sont tout de même mélangés aux autres et doivent être laissés de coté par l'apprenant. Il s'agit donc de réponses pièges. off Supprime la catégorie supplémentaire et donc ses éléments pièges. Tous les éléments visibles devront donc êtres classifiés par l'apprenant.
- ${ child.title }

