Web
Si vous choisissez de déployer votre Expérience via un simple module Web (sans SCORM), la phase de publication commence par l'étape suivante :

Paramètres
Arrière-plan du chargement
Choisissez une image pour l'arrière plan du chargement au lancement de l'Expérience.
- Veillez à ce que le logo de votre Expérience s'affiche correctement une fois placé au centre de cette image.
- Vous pouvez prévisualiser le rendu du chargement en cliquant sur le bouton "Visuel".
Inclure le fichier .htaccess
on Inclure le fichier .htaccess permettant à certains serveurs web de correctement charger les ressources nécessaires à la lecture de votre Expérience. off Ne pas inclure le fichier .htaccess, pour les serveurs web qui possèdent des restrictions concernant ce genre de fichier.
Mot de passe
on Le projet sera protégé par un mot de passe qui sera demandé à l'apprenant à l'ouverture de celui-ci. off Aucun mot de passe nécessaire pour ouvrir cette expérience, tout le monde a donc accès à son contenu.
Autoriser le plein écran
on Autorise l'apprenant passer en plein écran s'il le souhaite. off N'autoriser pas à passer le module en plein écran.
Autoriser Full HD
on Autoriser des images jusqu'à une taille Full HD (1920x1080). off Réduit les images à une taille HD maximum (1280x720).
Validez la publication
Cliquez sur le bouton "Suivant" en bas de la page pour passer à l'étape de Finalisation de la publication et publiez le module.
Cela va générer un dossier contenant entre autres un fichier index.html.
Déployer votre module sur votre site
Une fois en possession de ce dossier, vous devrez le téléverser quelque part (sur un serveur web) pour le rendre accessible par vos apprenants.
Il existe 2 solutions principales pour cela.
Solution 1
- Téléversez ce dossier complet sur votre serveur (le dossier contenant le fichier index.html) ;
- Récupérez le lien vers ce dossier là où vous l'avez téléversé ;
- Partagez ce lien à vos apprenants.
Cette méthode ouvrira une page web indépendante pour jouer votre module.
Solution 2
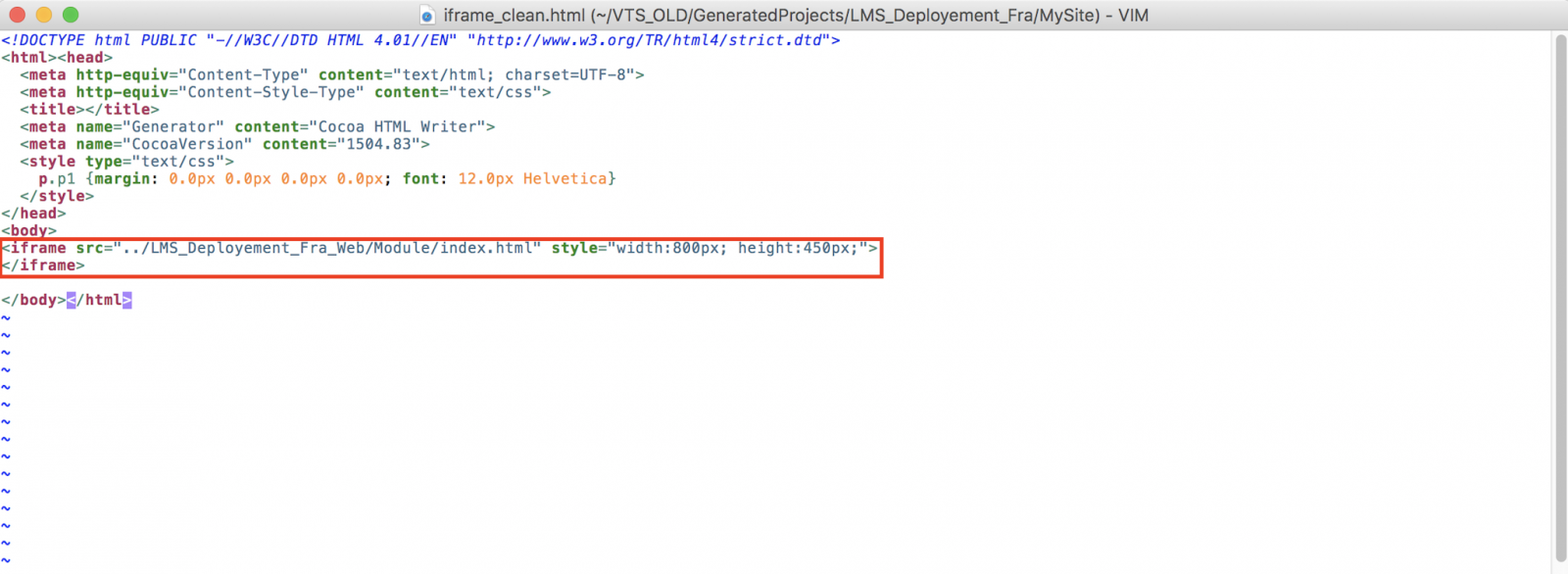
Vous pouvez aussi intégrer une simulation VTS dans une page de votre site en utilisant une balise iframe dans la page où vous souhaitez voir apparaître votre simulation.
Pour cela, il vous suffit d'ajouter cette balise à votre code de cette façon :

Dans l'attribut src, il faudra renseigner la page HTML contenant la simulation VTS. Vous pouvez aussi utiliser une balise style pour appliquer la mise en forme que vous souhaitez.
- ${ child.title }

