Zones cliquables (version 5.2 et inférieure)
Cette page de documentation concerne VTS Editor version 5.2 et inférieures.
A partir de VTS Editor 6.0, vous trouverez la documentation des zones cliquables à cette page.
Bloc d'interaction Les blocs d'Interaction proposent un choix à l'apprenant. Ces blocs peuvent posséder plusieurs sorties, et permettent au rédacteur de concevoir un scénario différent selon les choix de l'apprenant. Ces blocs ne sont disponibles qu'au niveau du Graphe de Scène.
Tutoriel vidéo
Faites vos premiers pas avec ce bloc grâce au tutoriel vidéo dédié !
Retrouvez tous les tutoriels vidéo de Virtual Training Suite dans votre Espace Client VTS.
youtube.com/watch?v=aRyAHRa8nH0
Fonctionnement
Une zone correspond à un emplacement sur l’écran, définie par une position, une rotation et une taille. Celle-ci sera affichée par-dessus les éléments du décor tels que les éléments de premier plan (tables, bureaux, etc.) ou bien les personnages. Cependant, elles seront en dessous de l’interface de VTS Player (menus, inventaire, historique de conversation, etc.).
Ce bloc permet de gérer l’affichage de zones à l’écran, avec lesquelles l’apprenant pourra interagir afin de déclencher une action particulière.
Paramètres
En mode Normal, beaucoup d'options masquées possèdent leur valeur par défaut. Dans ce mode, les zones sont affichées instantanément à l’écran et l’apprenant pourra cliquer sur ces zones afin de faire un choix. Le scénario attend une réponse de l’apprenant, et aucune sortie ne sera déclenchée tant qu’une zone n’est pas cliquée. La sortie liée à cette même zone sera alors déclenchée et les zones disparaitront également instantanément. Ce mode est assez similaire à un Quiz, à la différence près que les choix sont sous la forme de zones que vous pouvez placer vous même.
Il est conseillé de prévenir l’apprenant au préalable qu’il doit faire un choix avant de passer par ce bloc, car aucune interface ne l'y invite par défaut.
De très nombreux réglages peuvent être modifiés en mode Avancé. Nous reviendrons sur ces options plus bas.
Repasser en mode Normal ne perdra pas les réglages appliqués en mode avancé. Il se peut donc que le comportement décrit ici ne soit pas celui de votre bloc si des modifications lui ont été apportées en mode Avancé. Le mode Normal ou Avancé ne conditionne que l'affichage de ces options dans VTS Editor.
Liste des zones
Pour ajouter une zone, il faut cliquer sur le bouton [+]. La nouvelle zone s’affiche alors dans la liste des zones juste en dessous, et apparaît sur la prévisualisation à droite. Chaque zone peut être renommée, ce nom étant utile pour associer la bonne sortie dans le graphe de scène de VTS Editor.
L'ordre des zones est important, puisqu'elles fonctionnent sur un principe de calque. S’il y a plusieurs éléments, les zones les plus élevées dans la liste s’afficheront par-dessus toutes les suivantes. Vous pouvez réordonner les éléments de la liste par un simple glisser-déposer.
Une zone sélectionnée en cours d’édition sera toujours affichée par-dessus les autres.
Elles peuvent être supprimées via le bouton [X].
Prévisualisation
Vous pouvez déplacer les zones directement dans la prévisualisation en réalisant simplement un glisser-déposer. Cliquez sur une zone sur la liste ou dans la prévisualisation afin de la sélectionner. Une fois sélectionnée, celle-ci s'affiche en vert.
Quatre poignées aux coins de la zone permettent de modifier la taille de celle-ci. Vous pouvez glisser-déposer ces poignées pour modifier la taille de votre zone.
Une fenêtre d'information s'affiche au-dessus d'elle dans la prévisualisation. Cette fenêtre donne accès aux options d'affichage de la zone sélectionnée.
| Editer | Ajoute un média dans la zone. La zone va alors se redimensionner pour épouser la forme du média renseigné. | |
| Supprimer le média | Supprime le média ajouté à cette zone. Ce bouton n'est accessible que si un média a été ajouté. |
Si un média est renseigné, alors la taille de la zone est forcée pour coller à ce média. Si vous désirez pouvoir éditer librement la taille de la zone, maintenez la touche Maj lors du glisser-déposer. Dans ce cas, le média va s’agrandir pour remplir complètement la zone, ce qui peut amener l’image à ne pas être affichée entièrement.
Pour désélectionner une zone, cliquez en dehors d'une zone dans la prévisualisation ou sur le bas de la liste à gauche.
Raccourcis
Avec la touche Ctrl enfoncée, vous pouvez sélectionner plusieurs zones à la fois en cliquant dessus. Cela permet notamment de les déplacer toutes ensemble, sans modifier l'écart entre elles.
Le raccourci Ctrl + C copie la ou les zones sélectionnées.
Lorsque vous utilisez le raccourci Ctrl + V, deux cas sont possibles. Si la sélection n'a pas changé, les zones sélectionnées sont dupliquées. Si une seule zone a été copiée et qu'une autre zone est sélectionnée lorsque le raccourci est effectué, les réglages de la zone copiée seront appliqués à la zone sélectionnée.
Format d'écran
Les deux lignes blanches verticales en pointillés (visibles à gauche et à droite de la prévisualisation de la scène) indiquent les limites d'un écran au format 4:3, comme un iPad par exemple.
Si vous prévoyez de déployer votre module pour un format 4:3, vous avez donc un choix à faire entre les deux options suivantes :
- Concevoir directement vos zones cliquables pour rentrer dans la largeur d'un format 4:3, donc bien rester entre ces deux lignes de pointillés.
- Tout concevoir au format 16:9, donc en utilisant toute la place disponible en largeur, et activer l'option "Forcer 16:9 sur mobile" dans les paramètres généraux avancés du projet. Cette option permet d'ajouter deux bandes noires en haut et en bas, de manière à faire rentrer l'affichage dans un format 16:9 qui ne sera pas tronqué par les bords gauche et droite de l'écran.
Paramètres Avancé
Le mode Avancé permet de modifier de très nombreux réglages qui peuvent avoir un impact sur le comportement du bloc, notamment en permettant de conserver les zones définies à l’écran et de continuer son scénario.
Les paramètres sont accessibles dans la colonne de gauche, des options supplémentaires sont ajoutées sur les zones dans la liste à gauche et enfin, les options présentes sur une zone sélectionnée sont bien plus nombreuses.
Type de sortie
| Attente de l'utilisateur | Attendre que l'apprenant ait cliqué sur une zone. La première sortie n’est alors pas disponible (hors cas particuliers) | |
| Instantanée | Ajoute une sortie (en haut du bloc) qui est instantanément déclenchée une fois les zones définies. | |
| Attente de l'animation | Similaire à la sortie "Instantanée", mais permet de déclencher la première sortie uniquement après la fin de l’animation. (voir la partie Temps d'animation plus bas) |
Les sorties Instantanée et Attente de l'animation permettent alors au graphe de continuer, et donc à d'autres blocs de s'exécuter alors que les zones sont toujours visibles à l'écran. Ceci implique plusieurs choses importantes à bien prendre en compte lorsque vous utilisez les zones cliquables, qui seront détaillées avec les différentes options de ce bloc.
Lorsqu’une zone est cliquée, le scénario est interrompu. Le bloc se comporte un peu comme le bloc Téléport ou le bloc Compte à rebours. Quand une zone est cliquée par un apprenant, le scenario s'interrompt et reprend depuis ce bloc, en empruntant la sortie associée à la zone choisie.
Cacher les autres zones
on Si d'autres zones cliquables sont toujours visible à l'écran lorsque ce bloc est atteint, ces zones seront masquées en même temps que celles définies dans ce bloc seront affichées. off Les zones qui ne sont pas référencées dans ce bloc conservent leur état.
Zones précédentes non cliquables
on Les zones toujours visibles ne seront plus cliquables à l'arrivée dans ce bloc. off Les zones qui ne sont pas référencées dans ce bloc conservent leur état.
Effacer ces zones au premier clic
on Masque et désactive toutes les zones de ce bloc dès que l'une d'elle est cliquée off Les zones affichées conservent leur état lorsqu'une d'elle est cliquée.
Si les zones sont toujours visibles après qu'un clic ait été effectué, alors recliquer dessus déclenchera à nouveau la sortie associée. Pour éviter cela, il est donc conseillé de désactiver les zones à chaque sortie, et ce avant tout autre bloc.
Curseur au survol
on Toutes les zones qui sont cliquables modifieront le curseur de la souris de l’apprenant lorsque celui-ci les survole. Ceci pour leur donner une indication que l’objet sur lequel leur souris se trouve est interactif. off Aucune indication visuelle au niveau du curseur de la souris.
Temps d'animation
Ce champ permet de paramétrer la durée durant laquelle la transition s’effectuera. Si la zone n’est pas encore affichée, alors l’animation sera une simple apparition en fondu (disparition en fondu pour une zone que l'on masque). Si celle-ci est déjà définie, alors l’animation va modifier progressivement la taille, la position, la rotation, ainsi que toutes les couleurs définies.
Le média affiché, le contenu du texte, sa position et sa taille de police ne sont pas animés et seront remplacés instantanément au début de l'animation.
Sur la droite, il est possible de modifier le mode d'exécution de l'animation.
| Linéaire | Anime avec une vitesse constante (transition brute au début et à la fin) | |
| Arrondie | Ajoute un effet d'accéleration et de déceleration (transition fine au début et à la fin) |
Liste des zones
Ajout d'une zone
 |
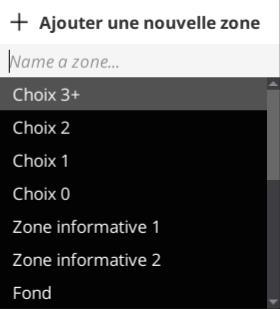
Certaines zones peuvent être déjà présentes lorsque vous arrivez dans un bloc Zones Cliquables. Il est donc nécessaire de pouvoir garder la main sur des zones précédemment affichées, afin de pouvoir les modifier ou les masquer. Dans ce mode, au lieu d’ajouter une nouvelle zone, le bouton [+] ouvre un panneau qui permet soit de créer une nouvelle zone, soit d'en reprendre une déjà définie dans un autre bloc Zones Cliquables. Vous retrouverez dans la liste des choix possibles les noms des zones que vous avez définies dans les autres blocs. Vous pouvez rechercher une zone par son nom tant que ce panneau est ouvert. Si aucune zone ne répond au filtre, la touche [Entrée] de votre clavier créera une nouvelle zone avec pour nom ce que vous avez saisi dans le filtre. |
Si vous changez le nom d'une zone dans un bloc, le nom sera modifié pour tous les blocs.
Puisque les graphes ne sont pas linéaires, il n'est pas possible d'afficher l'état précédent des zones dans le bloc que vous éditez. Cependant, vous retrouverez son dernier aspect lorsque vous l'ajoutez dans ce bloc.
Afficher / Masquer
| La zone est visible et sera affichée à l'écran dans VTS Player, comme dans la prévisualisation. | |
| Efface et désactive cette zone. Elle n'est alors plus visible dans la prévisualisation. |
Cliquable / Informative
| La zone peut être cliquée afin de déclencher une sortie. | |
| L'apprenant ne peut pas interagir avec la zone, et celle-ci n'est liée à aucune sortie. Ce type de zone permet d'afficher un texte ou un média à titre informatif. |
Une zone informative n’appliquera pas le changement de curseur de la souris à son survol
Une zone informative affichée par-dessus une zone cliquable n'empêchera pas le joueur de cliquer sur la zone située en dessous.
Une zone masquée ne peut évidemment pas être cliquable.
Prévisualisation
Il est désormais possible de modifier uniquement la largeur ou la hauteur de la zone, et ainsi déformer son aspect. Il est également possible d'appliquer une rotation à la zone via les poignées en forme de flèches aux coins de la zone.
Trois menus supplémentaires sont également disponibles dans la barre d'option verte affichée au dessus de la zone.
Fenêtre de texte
Il est possible d’afficher un texte par-dessus le média de la zone. Il est possible de régler sa couleur, sa taille, l'interligne, d'y ajouter un effet d'ombre, ou encore de modifier sa position sur la zone.
Fenêtre de style
Cette fenêtre permet de modifier l’affichage de la zone ainsi que celui lorsque le curseur de la souris passe par-dessus. On parle alors de l’état d’une zone. L’état par défaut d’une zone est défini dans la colonne "Défaut". Lorsque la souris survole cette zone, son état devient "Survol", et lorsque la souris sort de cette zone, l’état redevient "Défaut".
L’état "Survol" n’est pas visible sur la zone dans la prévisualisation tant qu'elle est sélectionnée.
Si la zone n’est pas cliquable, alors l’état "Survol" ne sera jamais atteint.
Pour chaque état, il est possible de modifier la couleur du texte affiché, la teinte du média, s’ils sont définis. La couleur de texte de l’état "Normal" est la même que celle présente dans la fenêtre d’édition de texte.
La couleur de la zone correspond à ce qui est affichée en fond si aucun média n’est renseigné ou si le média contient de la transparence. Cela peut être utile pour créer des boutons visibles sur l’interface ou pour indiquer qu’il y a une zone à tel endroit en jouant sur la transparence.
Le champs média permet de modifier le média affiché, notamment au passage à l'état "Survol". est un rappel du média. Si le média a une forme différente, il sera affiché complètement dans la zone, laissant des bandes sur les côtés de la couleur de fond définie. Ce bouton pour l’état "Normal" correspond exactement au média défini par le bouton d'édition de la zone sélectionnée.
| Transmettre tous les réglages de l’état "Normal" à l’état "Survol". Ceci a pour but de réinitialiser et d'annuler le changement visuel d’état lorsque le curseur de la souris passe sur la zone. Lorsque vous modifiez les réglages de l’état "Normal", si ceux du "Survol" sont identiques, les modifications sont automatiquement répercutées sur ce dernier. |
Fenêtre de paramètres experts
Position absolue
on La position de la zone est relative au centre de l'écran. Si le ratio de l’écran change, comme sur mobile par exemple, alors les éléments sur le bord de l’écran ne seront pas visibles. Ce comportement est activé par défaut. off La position de la zone varie selon le ratio de l’écran pour être systématiquement placé à cet endroit. Ceci peut être utile pour des boutons d’interface ou des informations graphiques placées sur les bords de l’écran.
Clic sur transparence
on Le joueur peut cliquer sur toute la zone. off Le joueur devra cliquer sur une partie de l’image qui n’est pas transparente pour pouvoir valider son choix.
Inversion horizontal
on L'image de la zone sera inversée horizontalement. off L'image sera affichée normalement.
Cette option n'est pas compatible avec les vidéos.
Lire la vidéo en boucle
on Si le média renseigné est une vidéo, elle est jouée en boucle. off Si le média renseigné est de type vidéo, elle ne se jouera qu'une seule fois.
Valeurs
Vous pouvez positionner les zones précisément.
Les positions sont relatives à l'écran. Leur valeur doit être entre 0 et 1. Pour l'horizontal, "0" signifie collé à gauche et "1" collé à droite.
La largeur et la hauteur sont relatives à l'écran. Leur valeur doit être entre 0 et 1. Ainsi, "0.5" représente 50% de l'écran.
La rotation est en degrées, donc sa valeur doit être entre 0 et 360.
Variables - Disponible dans le pack INTEGRAL
Il est possible d'assigner des variables dans ces valeurs. Ainsi, la position, rotation et taille d'une zone correspondra aux valeurs des variables assignées lorsque ce bloc sera atteint.
Les variables offrent également deux champs supplémentaires :
Un champ Remplissage qui permet de masquer une partie de la zone. La valeur de ce champ doit être entre 0 et 1, 0 signifiant que le média est complètement masqué et 1 qu'il est complètement affiché. Trois modes de remplissages existent :
- Horizontal : La zone s'affiche de la gauche vers la droite.
- Vertical : La zone s'affiche du bas vers le haut.
- Radial : La zone s'affiche de manière circulaire, dans le sens des aiguilles d'une montre.
Un champ Condition qui permet de renseigner une expression Variable qui déterminera l'affichage ou non de la zone.
Cas Particuliers
Ce bloc fonctionne comme un bloc Relier si aucune zone n’est définie : il ne fait rien et est traversé directement en empruntant sa première sortie.
Le type de sortie "Attente de l'utilisateur" ne fonctionne que si au moins une de ces zones est définie comme cliquable. Si aucune ne l’est, alors la sortie "Instantanée" est utilisée par défaut.
Cliquer sur une zone interrompra votre scénario pour reprendre à partir du point sélectionné par l'apprenant. Il n’est donc pas conseillé de définir des éléments qui seront visibles durant tout le scénario.
- ${ child.title }

