Curseur
Bloc d'interaction Les blocs d'Interaction proposent un choix à l'apprenant. Ces blocs peuvent posséder plusieurs sorties, et permettent au rédacteur de concevoir un scénario différent selon les choix de l'apprenant. Ces blocs ne sont disponibles qu'au niveau du Graphe de Scène.
Tutoriel vidéo
Faites vos premiers pas avec ce bloc grâce au tutoriel vidéo dédié !
Retrouvez tous les tutoriels vidéo de Virtual Training Suite dans votre Espace Client VTS.
youtube.com/watch?v=NgoJIPblNWs
Fonctionnement

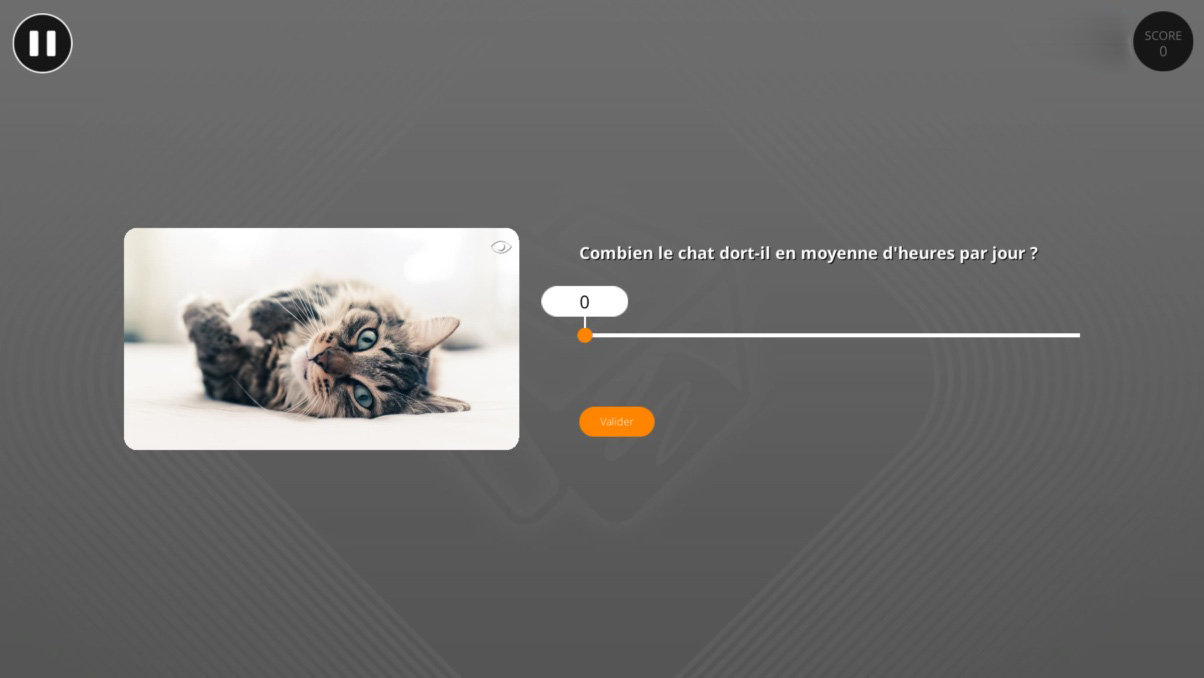
Ce bloc permet de définir une interaction de type Question-Réponse pour l'apprenant. Celui-ci aura accès à un curseur lui permettant de répondre un nombre compris entre un intervalle prédéfini.

Paramètres

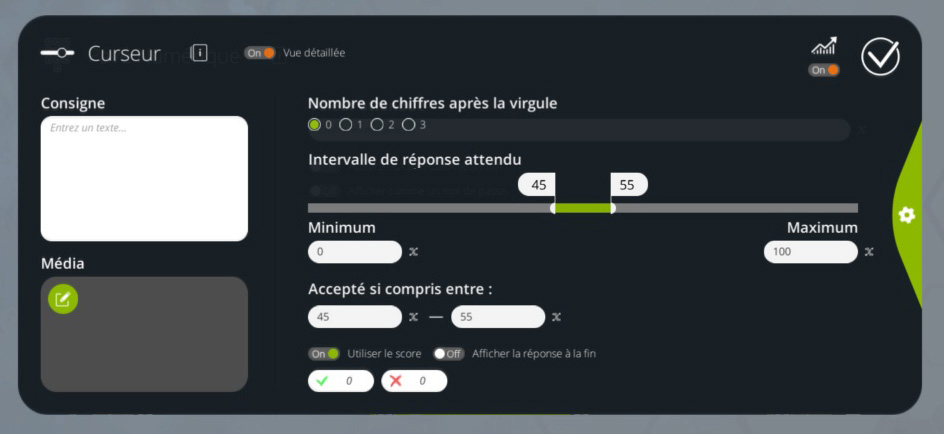
Consigne
La consigne est un texte qui s'affiche au dessus des éléments à relier. Vous pouvez y renseigner toutes les indications nécessaires pour aider l'apprenant à réussir l'exercice.
Media
Le Media est une image, un son ou une vidéo qui s'afficheront sur la partie gauche de l'écran et peuvent apporter un complément d'informations à la consigne.
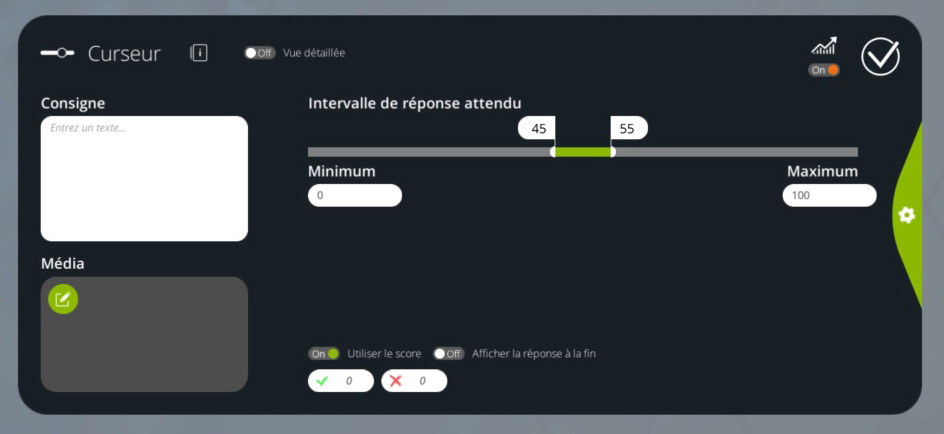
Intervalle de réponse attendu
Quatre éléments sont à définir via le curseur :
Minimum : Définit la valeur limite à gauche de la barre, donc la plus petite valeur sélectionnable.
Maximum : Définit la valeur limite à droite de la barre, donc la plus grande valeur sélectionnable.
Curseur gauche : Définit la valeur minimale pour que la réponse soit considérée comme correcte.
Curseur droit : Définit la valeur maximale pour que la réponse soit considérée comme correcte.
Pour avoir une seule bonne réponse et non pas un intervalle, il suffit de ramener et le curseur gauche et droit sur cette même valeur.
Utiliser le Score
on Active les options liées au score suivantes. off Désactive les options liées au score suivantes. Le bloc ne modifiera donc pas les points dans les différentes compétences.
Afficher les réponses à la fin
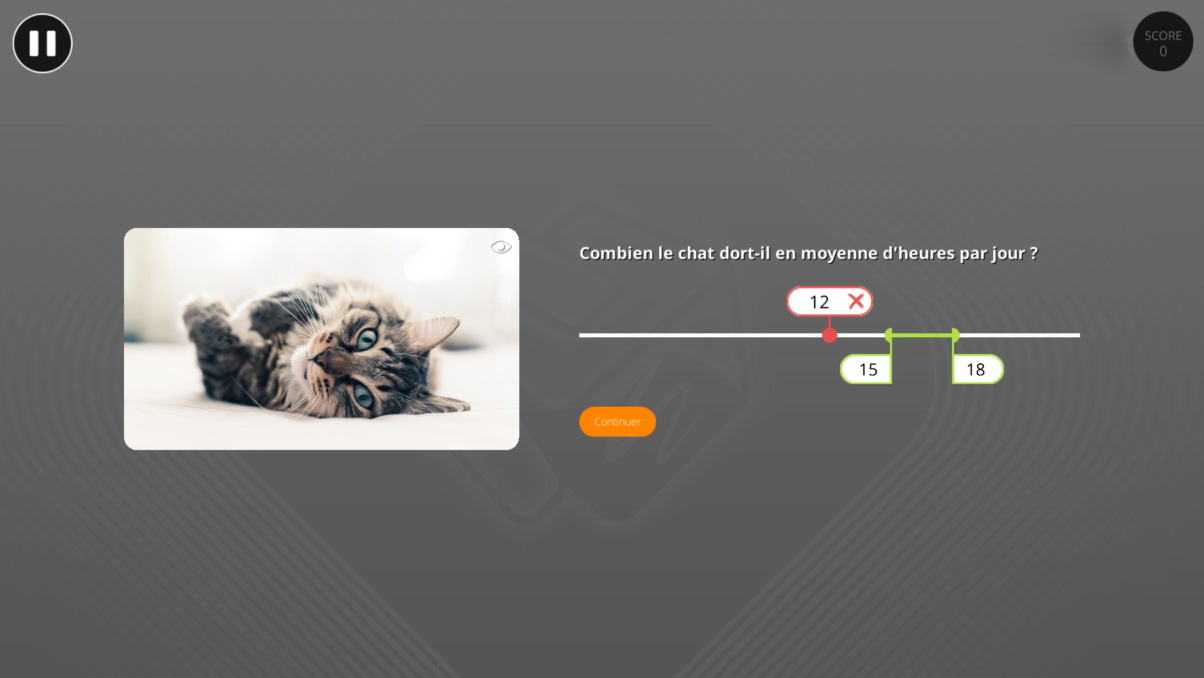
on Lorsque l'apprenant validera sa réponse, l'interface lui montrera si sa réponse est bonne ou mauvaise, ainsi que la bonne réponse s'il s'est trompé. off Aucune interface supplémentaire lorsque l'apprenant clique sur le bouton Valider.

Paramètres avancés

En Vue détaillée, plusieurs paramètres supplémentaires sont disponibles.
Nombre de chiffres après la virgule
Permet de définir le nombre de décimales possibles pour plus de précision.
Champs Variables
Variables - Disponible dans le pack INTEGRAL
Les quatre valeurs de l'intervalle de réponse peuvent être remplacés par des expressions variables.
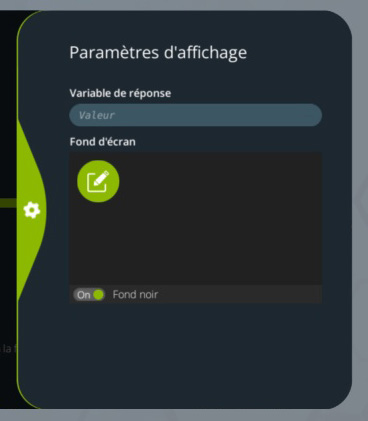
Paramètres d'affichage

Variable de Réponse
Variables - Disponible dans le pack INTEGRAL
Permet d'assigner la valeur entrée par l'apprenant dans cette variable afin de la réutiliser plus tard (notamment s'il s'est trompé)
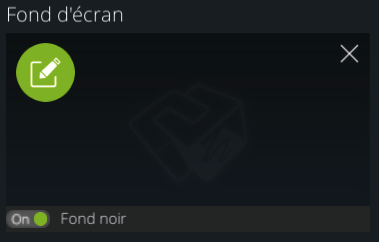
Fond d'écran

Il est possible de définir l'image qui sera affichée en fond d'écran pendant l'affichage du bloc.
L'option "Fond noir" permet d'assombrir fortement cette image afin de mieux rendre visible l'interface.
Si vous ne mettez pas de fond d'écran, pour des raisons de visibilité, nous déconseillons de désactiver cette option.
Edition du texte des boutons
Les textes des boutons Valider et Continuer peut être modifié dans les paramètres du projet.
- ${ child.title }

