Choisir un mode de déploiement
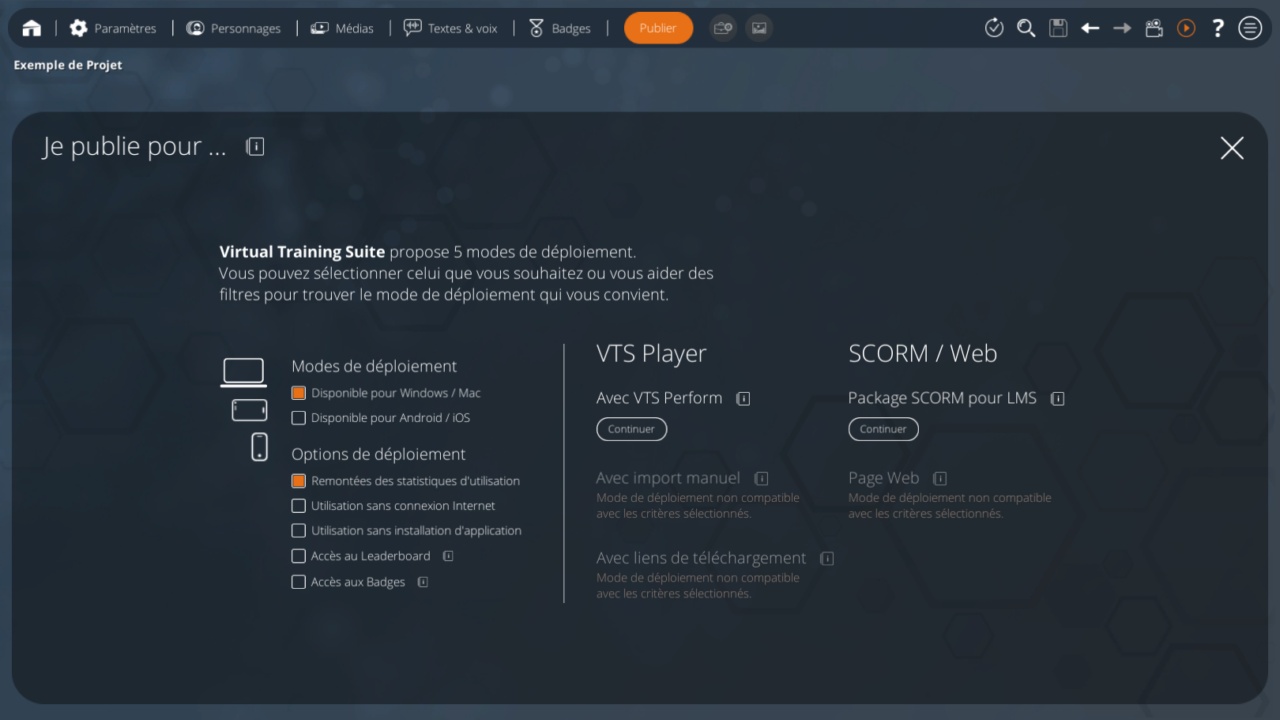
VTS Editor propose 5 modes de déploiement. Chacun d'eux peut être utile selon votre situation spécifique.
Filtres automatiques
N'hésitez pas cliquer sur les boutons d'informations situés sur chaque mode, et à utiliser les filtres situés à gauche pour déterminer le mode de déploiement qui vous correspond le mieux :

Dans cet exemple, nous pouvons voir que 2 modes de déploiement permettent de déployer pour Windows et Mac, avec des remontées de statistiques d'utilisation : VTS Player avec VTS Perform, ou SCORM. Les 3 autres modes ne sont pas compatibles avec les critères sélectionnés.
Tableau comparatif des modes de déploiement
Voici un tableau comparatif de chacun de ces modes une fois mis en place :
| Mode de déploiement | Description | Avantages | Inconvénients |
| VTS Player avec VTS Perform | VTS Perform est la plateforme de déploiement privilégiée de Virtual Training Suite. Téléversez votre Expérience dans votre organisation VTS Perform, et donnez-y accès à vos apprenants en créant des sessions. Vos apprenants pourront télécharger et lancer l'Expérience directement via l'application VTS Player, et profiter de toutes les fonctionnalités de Juicy Learning : classement des participants (Leaderboard), badges, etc. | • Fonctionne sur toutes plateformes : Windows/Mac, tablettes et smartphones (Android / iOS) • Disponibilité des Expériences hors-ligne • Performances optimisées grâce à l'utilisation d'une application native • Remontée de statistiques d'utilisation détaillées vers VTS Perform • Génération de rapports PDF • Accès à la fonctionnalité Leaderboard • Synchronisation de la progression de l'apprenant dans un scénario avec son compte |
• Nécessite l'installation d'une application de la part de l'apprenant |
| VTS Player avec import manuel | Importez manuellement votre module sur les machines de votre choix. Les apprenants pourront lancer l'Expérience via l'application VTS Player. | • Fonctionne sur toutes plateformes : Windows/Mac, tablettes et smartphones (Android / iOS) • Disponibilité des Expériences hors-ligne • Performances optimisées grâce à l'utilisation d'une application native |
• Nécessite l'installation d'une application de la part de l'apprenant • Pas de remontées de statistiques |
| VTS Player avec liens de téléchargement | Hébergez votre module sur le web, et envoyez un lien de téléchargement à vos apprenants. L'Expérience se s'ouvrira automatiquement dans l'application VTS Player. | • Fonctionne sur toutes plateformes : Windows/Mac, tablettes et smartphones (Android / iOS) • Disponibilité des Expériences hors-ligne • Performances optimisées grâce à l'utilisation d'une application native |
• Nécessite l'installation d'une application de la part de l'apprenant • Pas de remontées de statistiques |
| SCORM | Générez un package SCORM 1.2 ou 2004 de votre Expérience, et téléversez-la sur votre LMS. Voir la documentation spécifique. | • Pas d'installation d'application de la part de l'apprenant • Remontée de statistiques dans votre LMS |
• Ne fonctionne que sur Windows et Mac • Nécessite une connexion internet permanente • Performance moindres, car exécuté dans un navigateur web, ce qui limite les possibilités d'immersion de Virtual Traning Suite |
| Web (sans SCORM) | Générez un module web prêt à être téléversé sur un serveur web. Voir la documentation spécifique. | • Pas d'installation d'application de la part de l'apprenant | • Ne fonctionne que sur Windows et Mac • Nécessite une connexion internet permanente • Performance moindres, car exécuté dans un navigateur web, ce qui limite les possibilités d'immersion de Virtual Traning Suite • Pas de remontées de statistiques |
Étapes de publication
Une fois que vous avez choisi votre mode de déploiement, la phase de publication est subdivisée en plusieurs étapes.
Vous verrez les étapes restantes s'afficher en haut à gauche de la fenêtre.

Il ne vous reste plus qu'à suivre ces étapes en cliquant sur le bouton Suivant situé en bas de la page.
- ${ child.title }

