Appariement
Bloc d'interaction Les blocs d'Interaction proposent un choix à l'apprenant. Ces blocs peuvent posséder plusieurs sorties, et permettent au rédacteur de concevoir un scénario différent selon les choix de l'apprenant. Ces blocs ne sont disponibles qu'au niveau du Graphe de Scène.
Tutoriel vidéo
Faites vos premiers pas avec ce bloc grâce au tutoriel vidéo dédié !
Retrouvez tous les tutoriels vidéo de Virtual Training Suite dans votre Espace Client VTS.
youtube.com/watch?v=6kt5UNINSEk
Fonctionnement

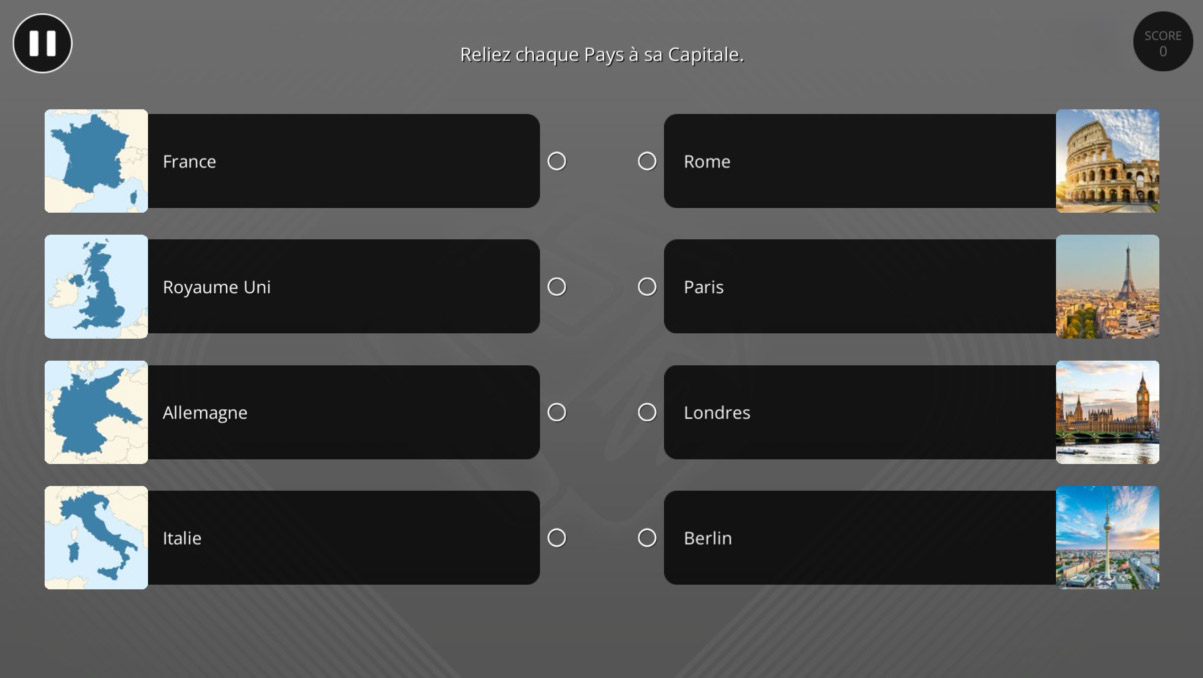
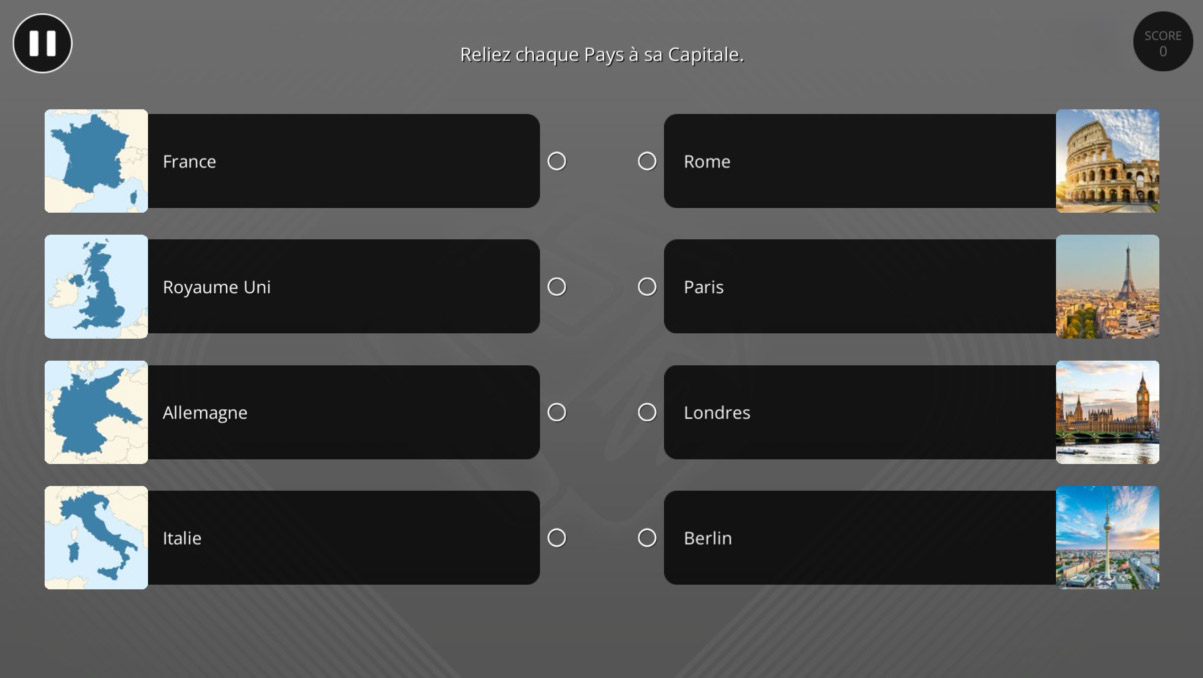
Ce bloc permet de définir une interaction de type Relier les éléments par paires pour l'apprenant. Celui-ci aura accès à une interface lui permettant de relier les éléments deux à deux.

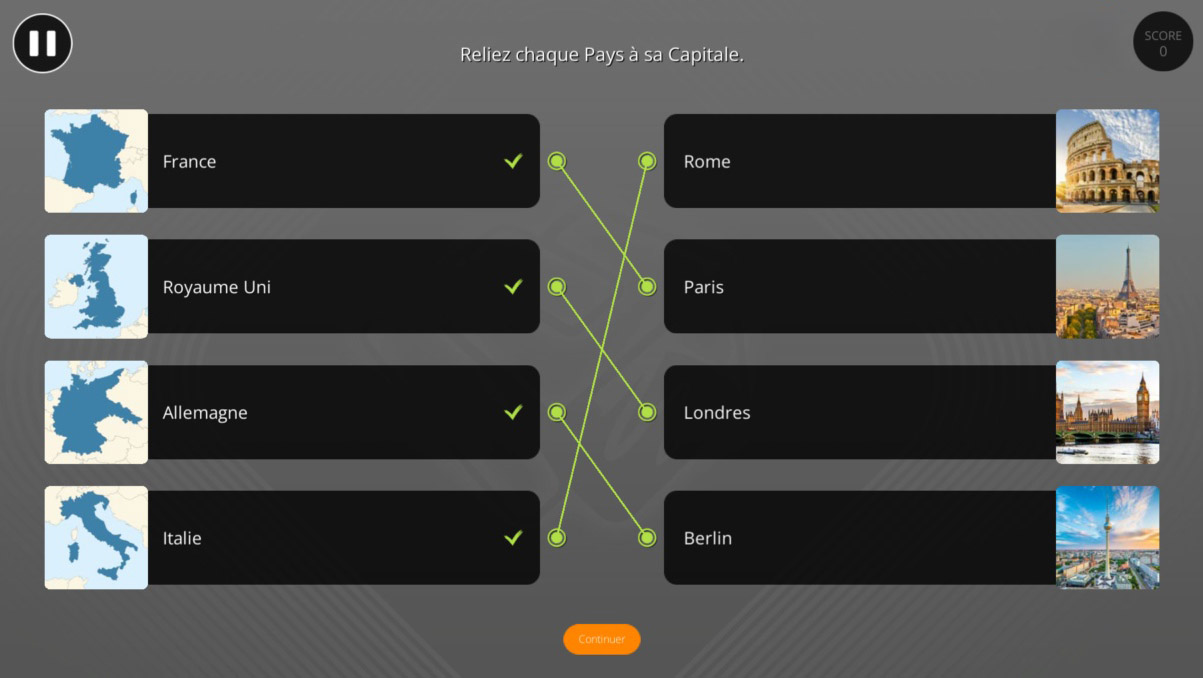
Une fois tous les éléments reliés, un bouton Valider apparaît. Un score peut être associé, soit à chaque lien bien effectué, soit si les éléments sont tous reliés parfaitement.
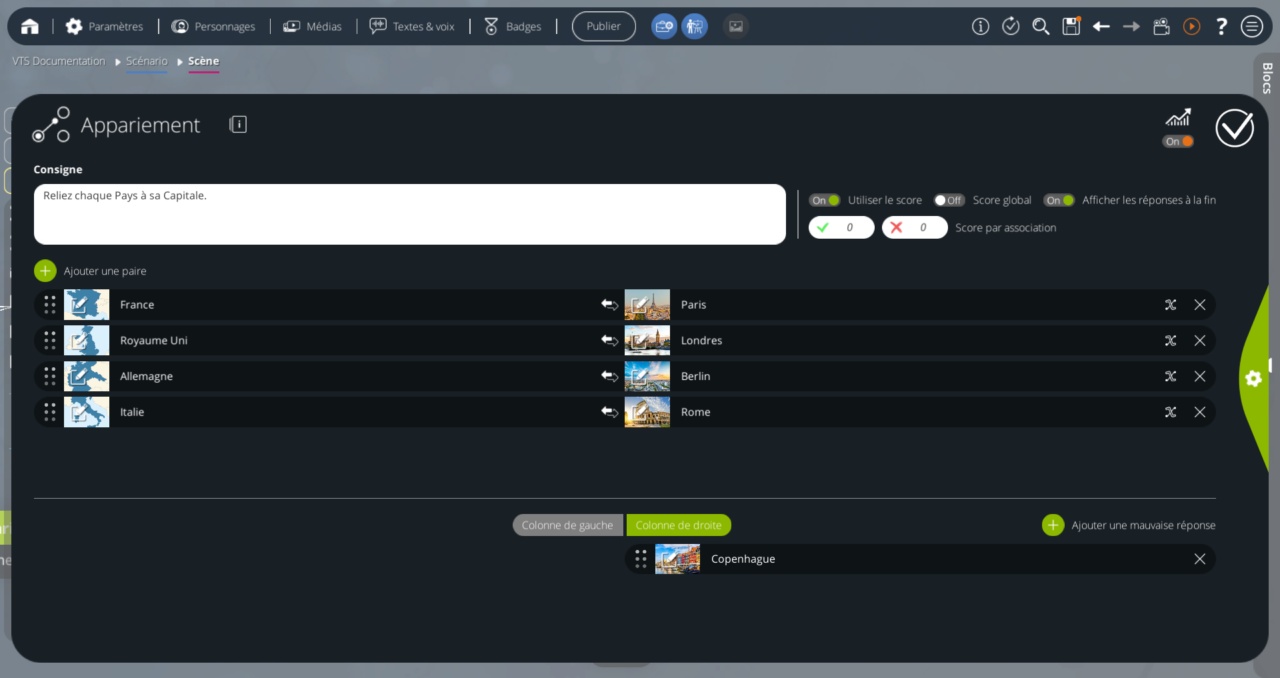
Paramètres

Consigne
La consigne est un texte qui s'affiche au dessus des éléments à relier. Vous pouvez y renseigner toutes les indications nécessaires pour aider l'apprenant à réussir l'exercice.
Score et Options
Utiliser le Score
on Active les options liées au score suivantes. off Désactive les options liées au score suivantes. Le bloc ne modifiera donc pas les points dans les différentes compétences.
Score Global
on
Le score de bonne réponse sera appliqué une seule fois et uniquement si toutes les paires sont bien reliées par l'apprenant.
Le score de mauvaise réponse sera appliqué une seule fois si au moins une paire n'est pas correctement reliée.
off
Le score de bonne réponse sera appliqué pour chaque paire correctement reliée.
Le score de mauvaise réponse sera appliqué pour chaque paire qui n'est pas correctement reliée.
Si le bloc ne contient pas de réponse piège, si l'utilisateur se trompe, il aura au minimum 2 erreurs. Nous conseillons de réduire le nombre de point perdus liés aux erreurs pour être plus équitable.
Afficher les réponses à la fin
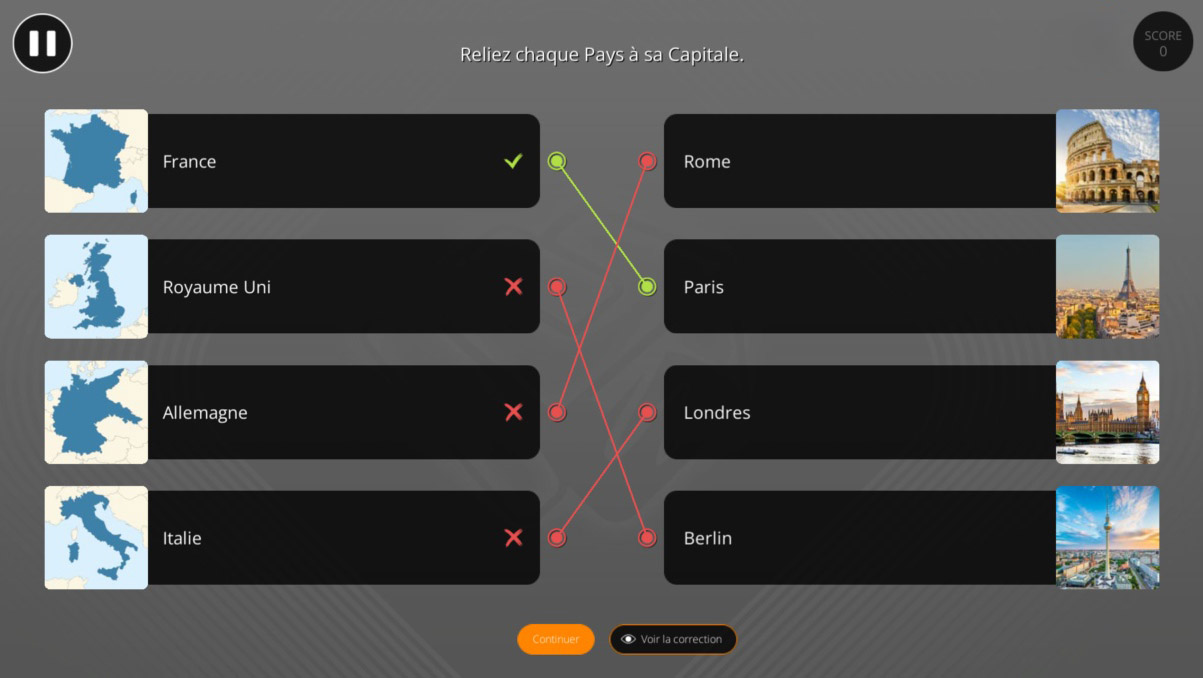
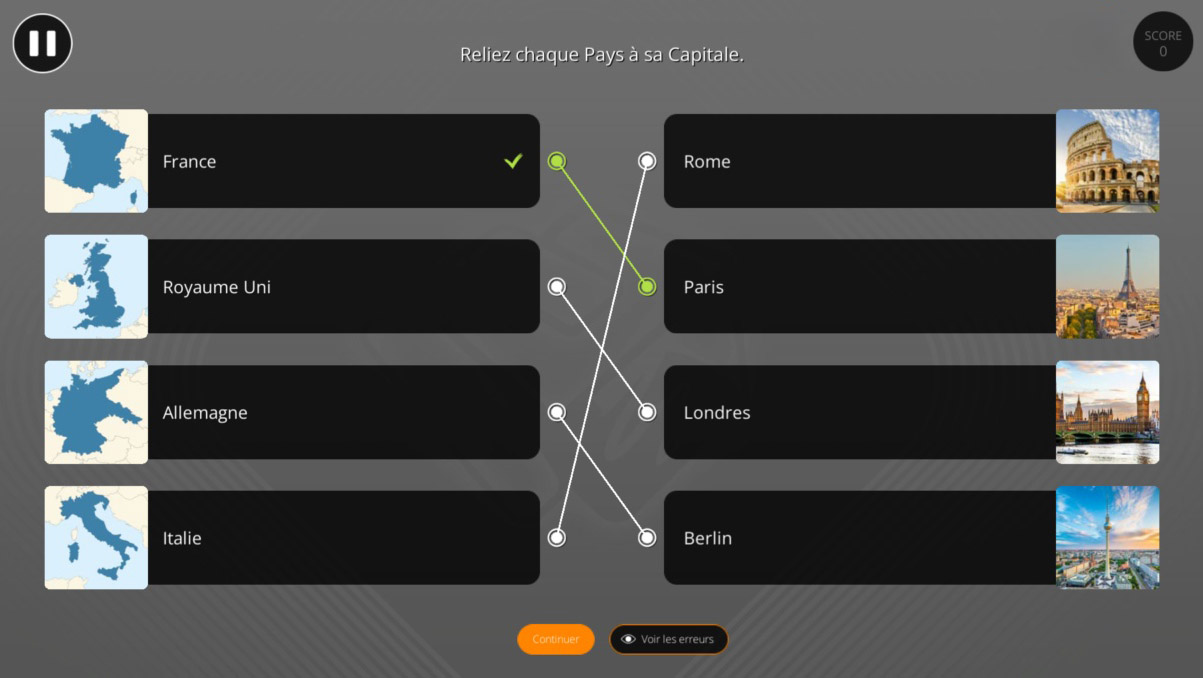
on Lorsque l'apprenant validera sa réponse, l'interface lui montrera si sa réponse est bonne et lui permettra de voir ses erreurs ainsi que d'afficher une correction. Il pourra intervertir la vue Correction et Erreurs autant qu'il le voudra avant de continuer. off Aucune interface supplémentaire lorsque l'apprenant clique sur le bouton Valider.
 |
 |
 |
| Vue "Bonne Réponse" | Vue "Erreurs" | Vue "Correction" |
Score
Si vous n'avez qu'une seule compétence dans votre projet, les champs Bonne et Mauvaise réponse sont directement éditables. Sinon, en cliquant sur ces champs, une fenêtre d'édition du score va s'ouvrir pour modifier les valeurs en détail pour chaque compétence.

Liste des paires
Ajouter une ligne au tableau ajoute une paire de deux éléments très similaires (un à gauche et un à droite). Chacun peut contenir du texte ou non, et un média (image, son ou vidéo) ou non.
Cette paire d'élément sera donc à relier par l'apprenant lors de l'exécution de ce bloc.
Les deux éléments d'une même paire peuvent être intervertis par le bouton central.
Variables - Disponible dans le pack INTEGRAL
Il est possible d'assigner un Flag a une paire. Celui-ci sera assigné à la valeur True si l'apprenant a correctement relié cette paire lors de son exécution, et à False si ces deux éléments ne sont pas correctement reliés.
Un grand nombre de paires (et de réponses pièges) peut amener à rapetisser le visuel de chaque élément dans la vue finale. Pensez à vérifier que l'interface est toujours accessible et pas trop petite, notamment dans les vues mobiles, si vous prévoyez de diffuser sur ce support. Nous conseillons de ne pas dépasser un nombre de 8 paires affichées en même temps.
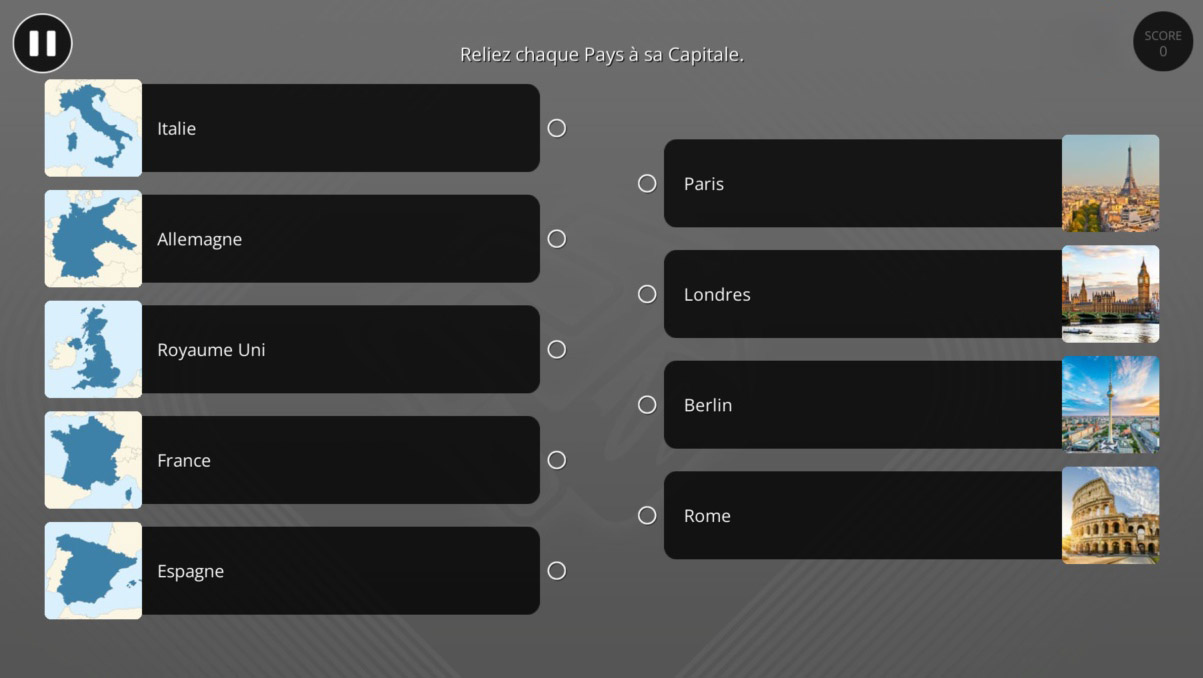
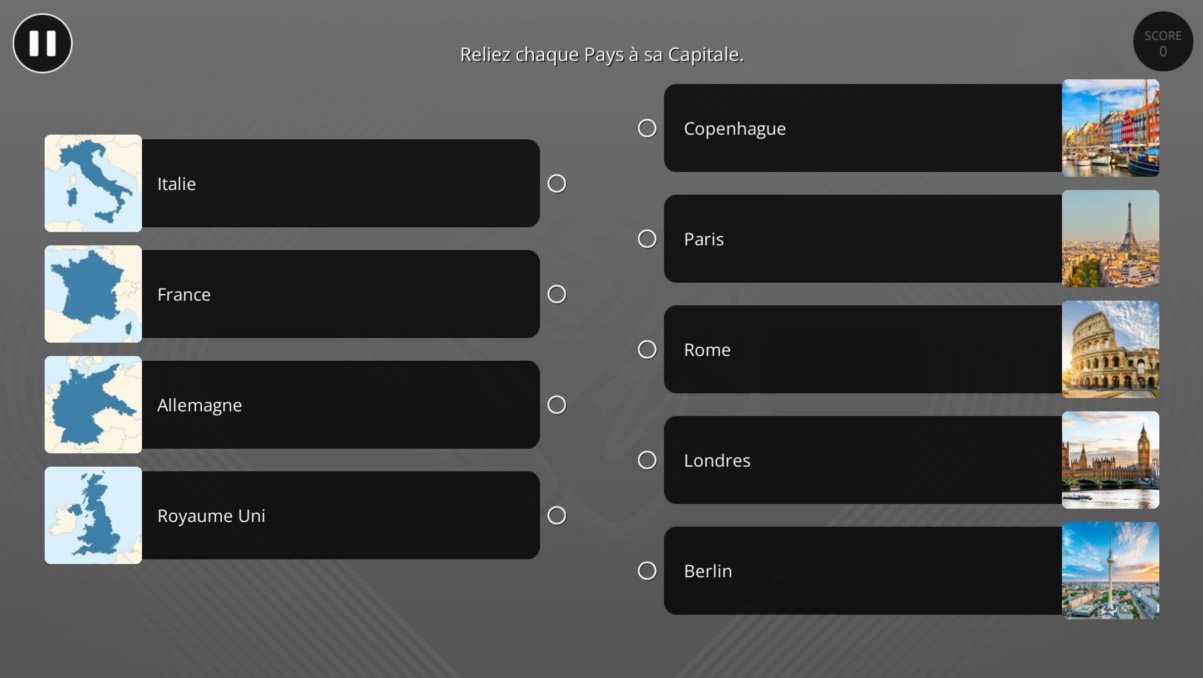
Réponses Pièges
Il est possible d'ajouter, dans une des deux colonnes, des réponses pièges qui ne devront pas être reliées par l'apprenant. Ces réponses fonctionnent de la même façon que les paires, mais ne sont constituées que d'un seul élément qui viendra se rajouter à la liste de gauche ou de droite selon l'option choisie.
 |
 |
| Réponse piège à gauche | Réponse piège à droite |
Pour des raisons de clarté, nous avons choisi de ne pas pouvoir ajouter de réponses piège dans les deux colonnes en même temps. L'apprenant peut ainsi rapidement déduire qu'il y a des réponses fausses, et qu'il devra relier tous les éléments de la colonne la plus petite aux bonnes réponses de l'autre colonne.
Paramètres Avancés

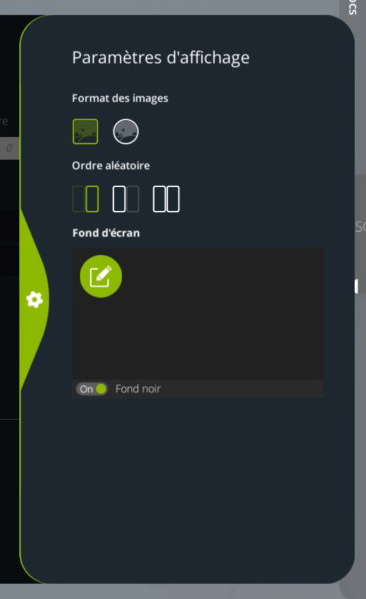
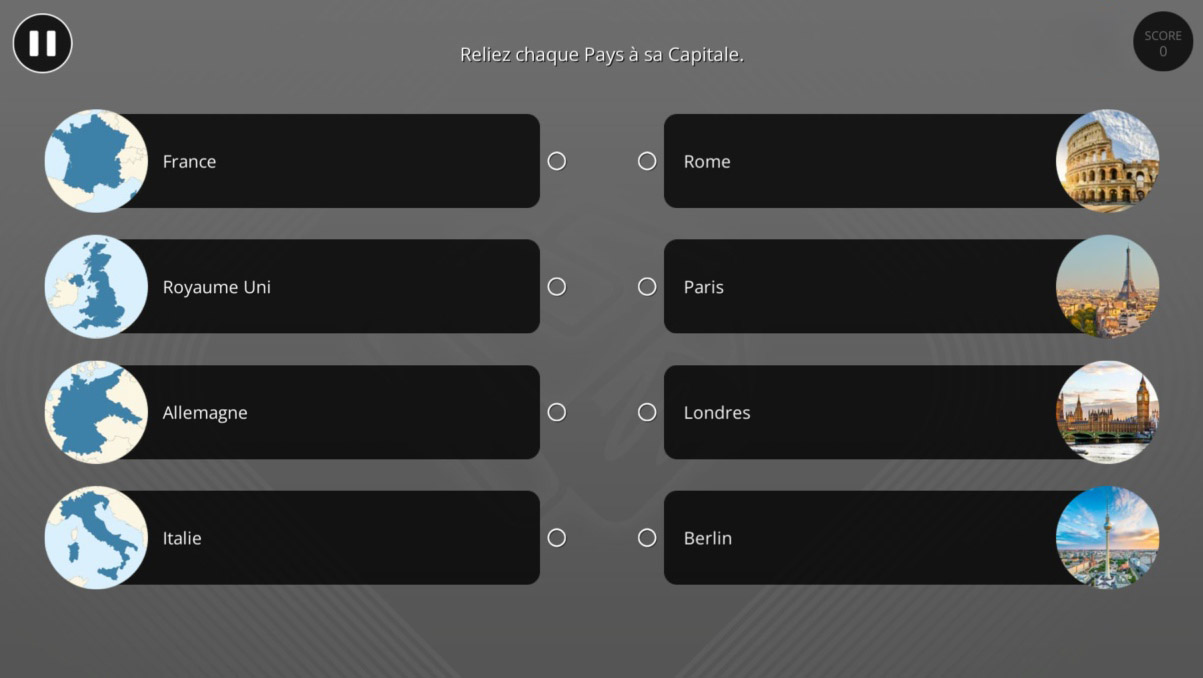
Format des images
Les médias des éléments peuvent être affichés soit dans un rectangle arrondi, soit dans un cercle.
 |
 |
Les sons pourront être joués directement depuis l'élément en cliquant sur le bouton ▶.
Les vidéos s'afficheront sous forme de miniatures et pourront être jouées et maximisées en cliquant sur le bouton ▶.
Ordre aléatoire
Il est possible de mélanger les éléments soit :
- Uniquement dans la colonne de gauche, ce qui assure que les éléments de la colonne de droite restent dans l'ordre définit dans ce bloc.
- Uniquement dans la colonne de droite, ce qui assure que les éléments de la colonne de gauche restent dans l'ordre définit dans ce bloc.
- Dans les deux colonnes.
Avec ces réglages, il est possible que les réponses piège définies ne soient pas dans une colonne mélangée. Dans ce cas, ces réponses seront forcément affichées à la fin de la colonne. Un avertissement est alors affiché lors de l'édition du bloc.
Fond d'écran

Il est possible de définir l'image qui sera affichée en fond d'écran pendant l'affichage du bloc.
L'option "Fond noir" permet d'assombrir fortement cette image afin de mieux rendre visible l'interface.
Si vous ne mettez pas de fond d'écran, pour des raisons de visibilité, nous déconseillons de désactiver cette option.
Considérations supplémentaires
- Les textes des boutons "Valider", "Continuer", "Voir la Correction" et "Voir les Erreurs" peuvent être paramétrés dans les paramètres généraux du projet.
- Il est possible de ne mettre aucun média sur un élément.
- Il est également possible de ne pas mettre de texte. Ainsi seul le média s'affichera pour cet élément. Cependant, si au moins un élément possède un texte dans la même colonne, alors le cadre noir qui délimite l'élément sera tout de même affiché (par souci d'uniformité).
- ${ child.title }

