Médias variables
Disponible à partir de la version 6.0
Le système de médias variables permet de définir un média en fonction d'une variable. Cette fonctionnalité permet de simplifier significativement certains graphes.
Exemple
Prenons la situation suivante :
- Je souhaite afficher une image dans un coin de l'écran grâce à une Zone Cliquable.
- Je souhaite que cette image soit choisie aléatoirement entre 2 images.
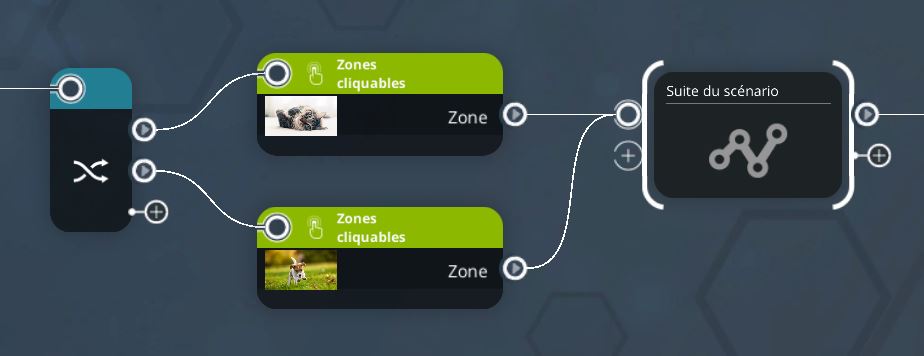
Une première solution est de créer 2 blocs Zones Cliquables, définissant une zone identique, en modifiant uniquement le média. Je peux ensuite créer un embranchement avec un bloc Aléatoire pour afficher l'un ou l'autre. C'est une solution simple à mettre en place.

Cliquez sur les images pour les agrandir.
 |
 |
Cette solution a cependant ses limites, car si l'on souhaite ajouter d'autres images et augmenter les interactions avec ces images, il va être nécessaire de :
- Dupliquer de nombreux blocs Zones Cliquables
- Conserver en mémoire quelle image doit être affichée (pour pouvoir ré-afficher la même image plus tard) en utilisant des flags ou des variables.
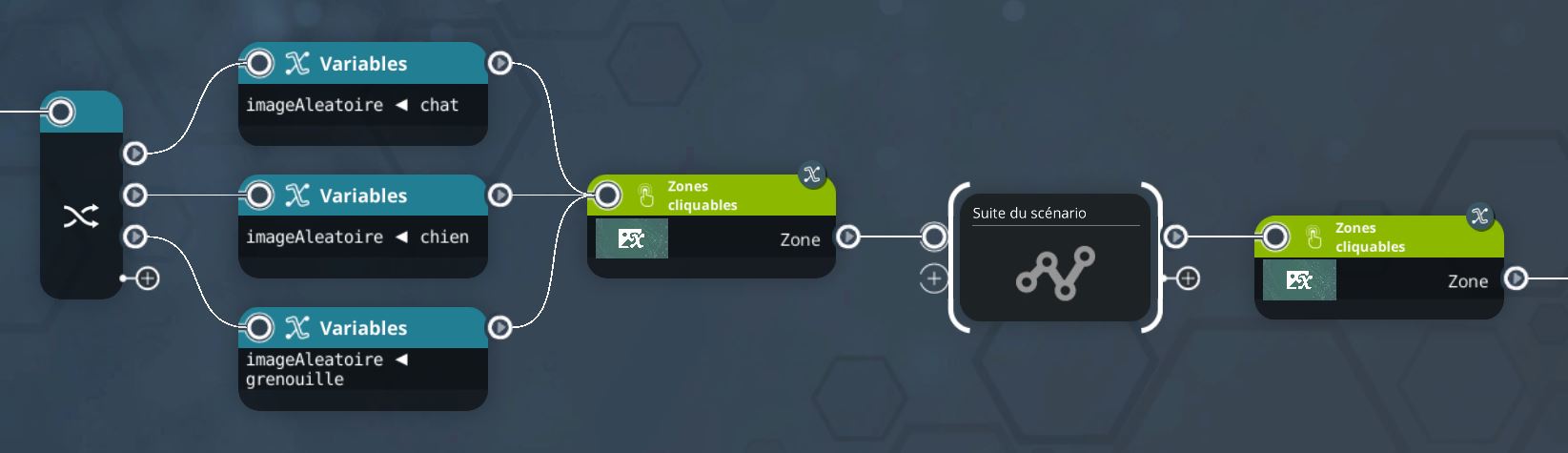
Par exemple, si je souhaite maintenant avoir 3 images qui peuvent réapparaitre plus tard dans le scénario, je pourrais obtenir le graphe suivant :

Les 4 blocs de droite devront être répétés à chaque fois que je veux ré-afficher l'image.
A partir d'un certain moment, pour éviter d'avoir à gérer trop de duplications et de complexité, nous aimerions transformer le média en une simple média indéfini, initialisé au début du scénario une fois pour toute, et utilisée dans la suite du scénario. C'est là qu'interviennent les médias variables !
Voyons comment procéder pour réaliser le même exemple, mais avec un média variable !
Etape 1 : définir les variables des images
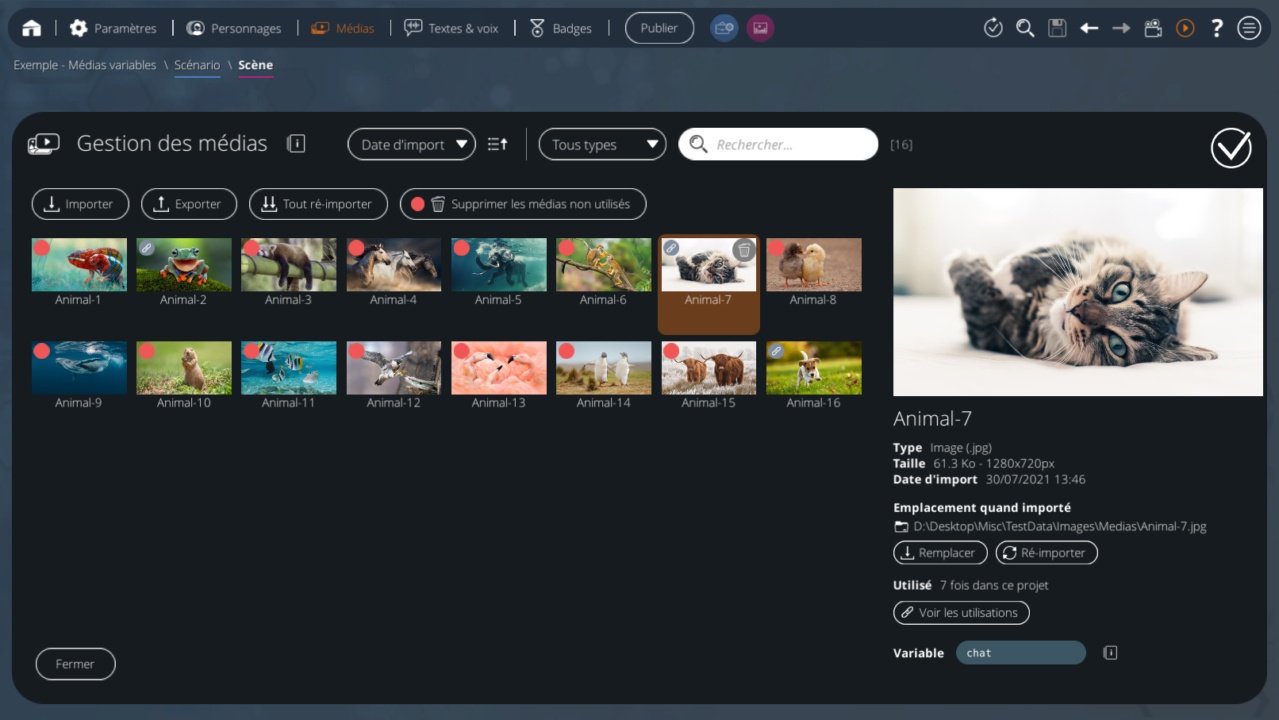
Pour commencer, nous devons attribuer un variable à chacune des images que nous souhaitons utiliser.
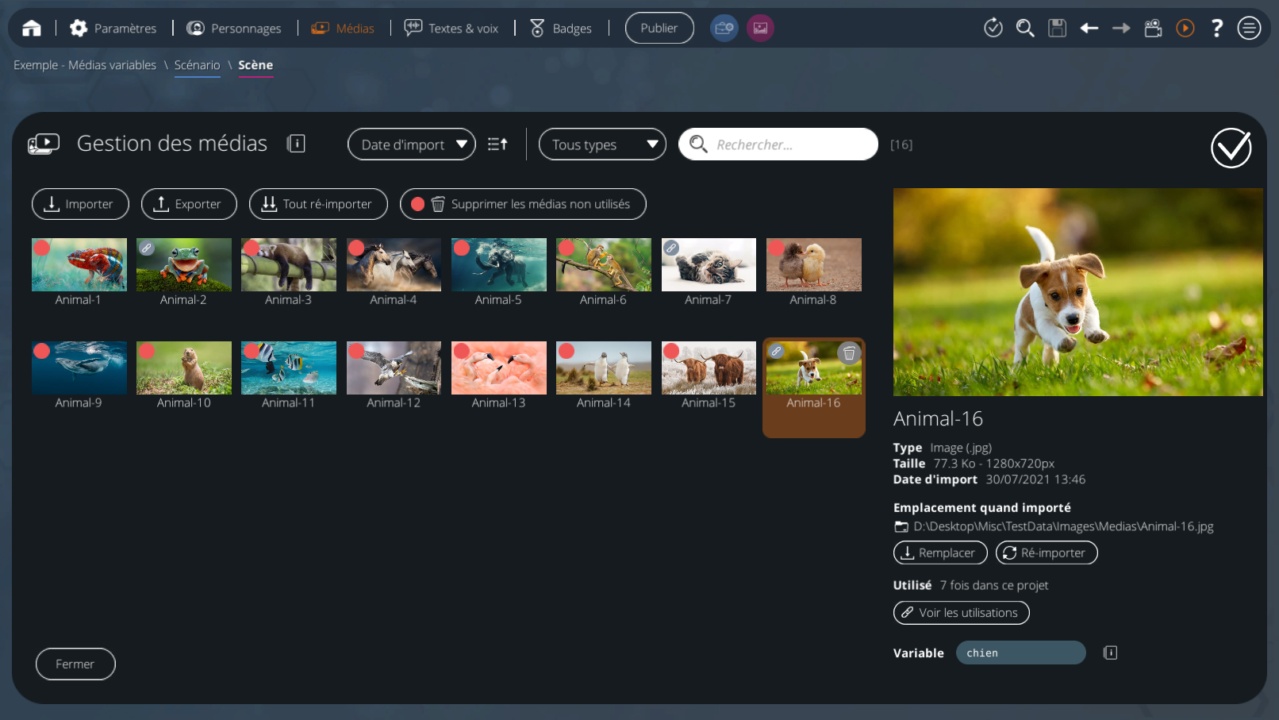
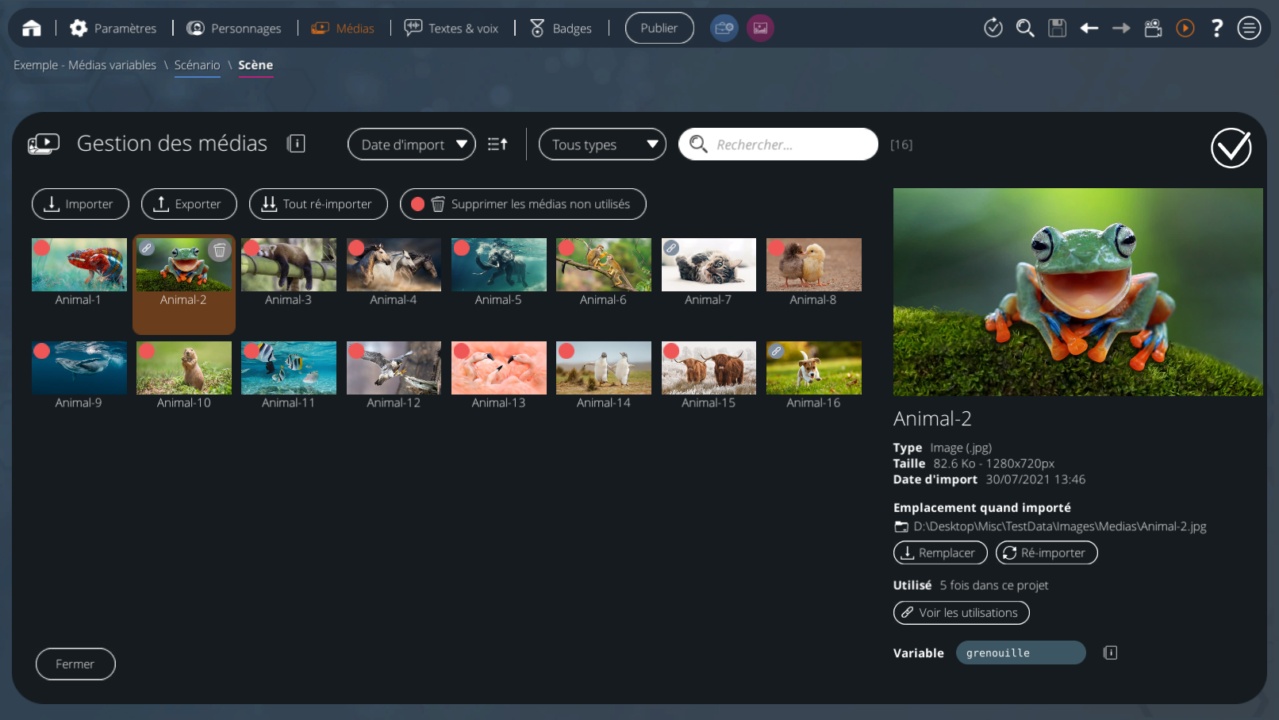
Par exemple, pour l'image du chat, je vais attribuer la variable chat dans le champ Variable en bas de ses propriétés (en bas à droite de l'image ci-dessous). Je pourrai ensuite utiliser cette variable pour me référer à cette image dans le scénario.

Je fais ensuite la même chose pour les images du chien et de la grenouille, avec des variables chien et grenouille.
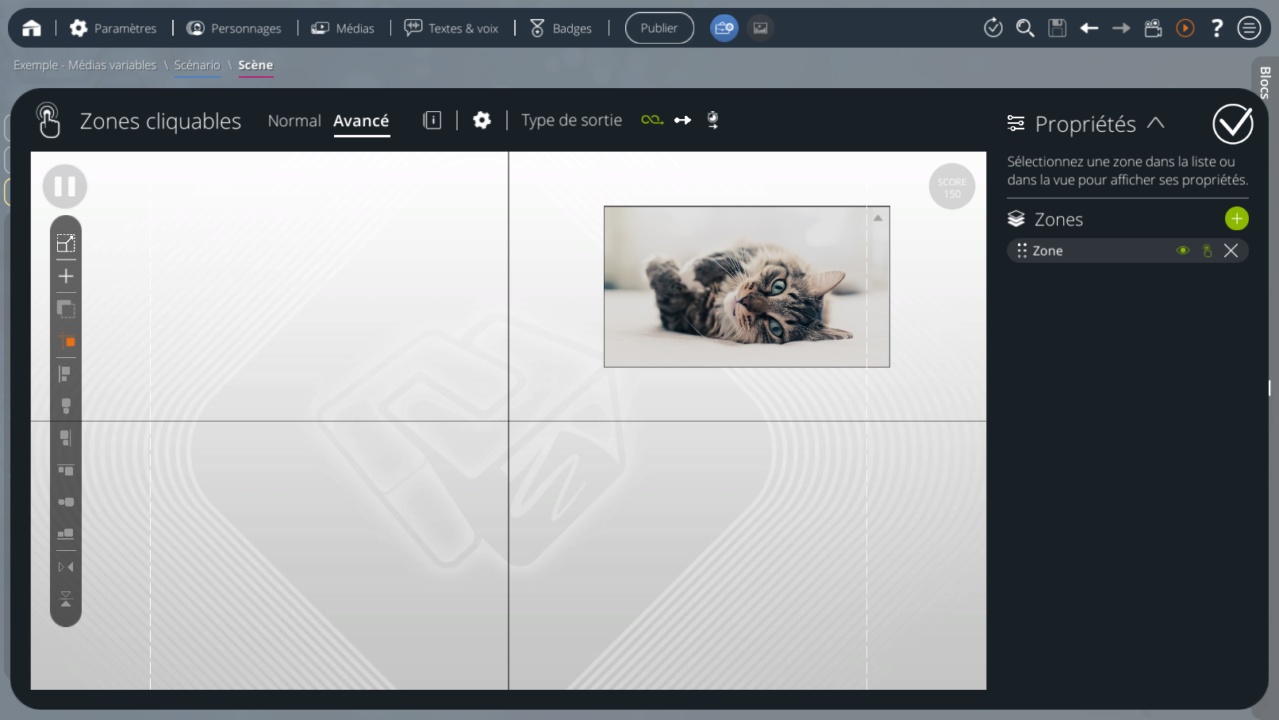
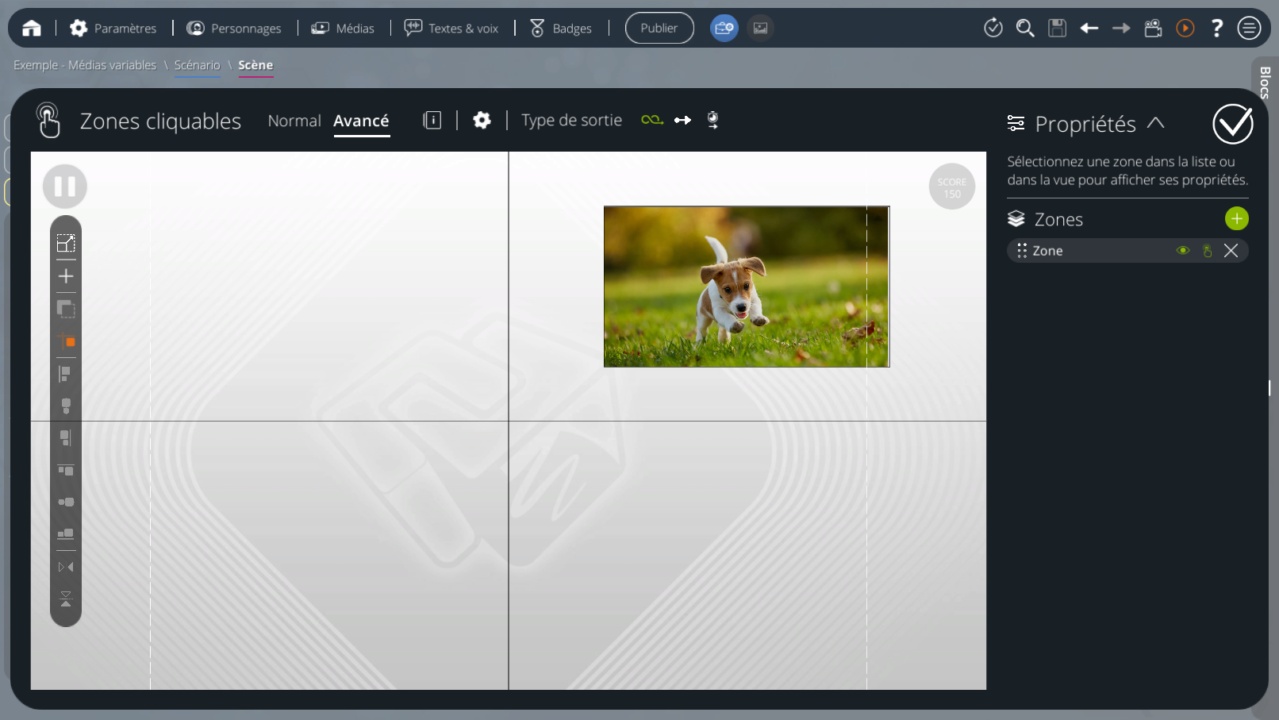
Cliquez sur les images pour les agrandir.
 |
 |
Etape 2 : définir la variable du média à afficher
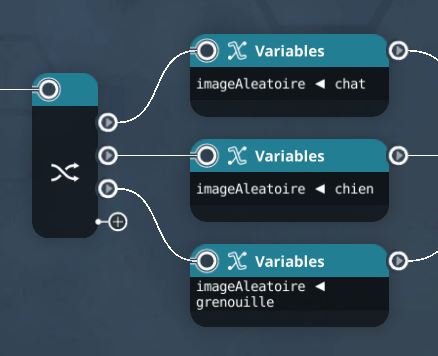
Au début du scénario, je définis la variable imageAleatoire, à laquelle je vais aléatoirement assigner la variable de l'une de mes 3 images.

Ainsi, je peux maintenant utiliser la variable imageAleatoire en tant que média dans la suite de mon scénario à la place d'une image spécifique.
Le nom imageAleatoire est un nom quelconque. J'aurais aussi bien pu choisir le nom monImage .
Etape 3 : utiliser la variable
Maintenant, je peux conserver un seul bloc Zones Cliquables dans lequel je vais utiliser ma variable imageAleatoire. Pour cela :
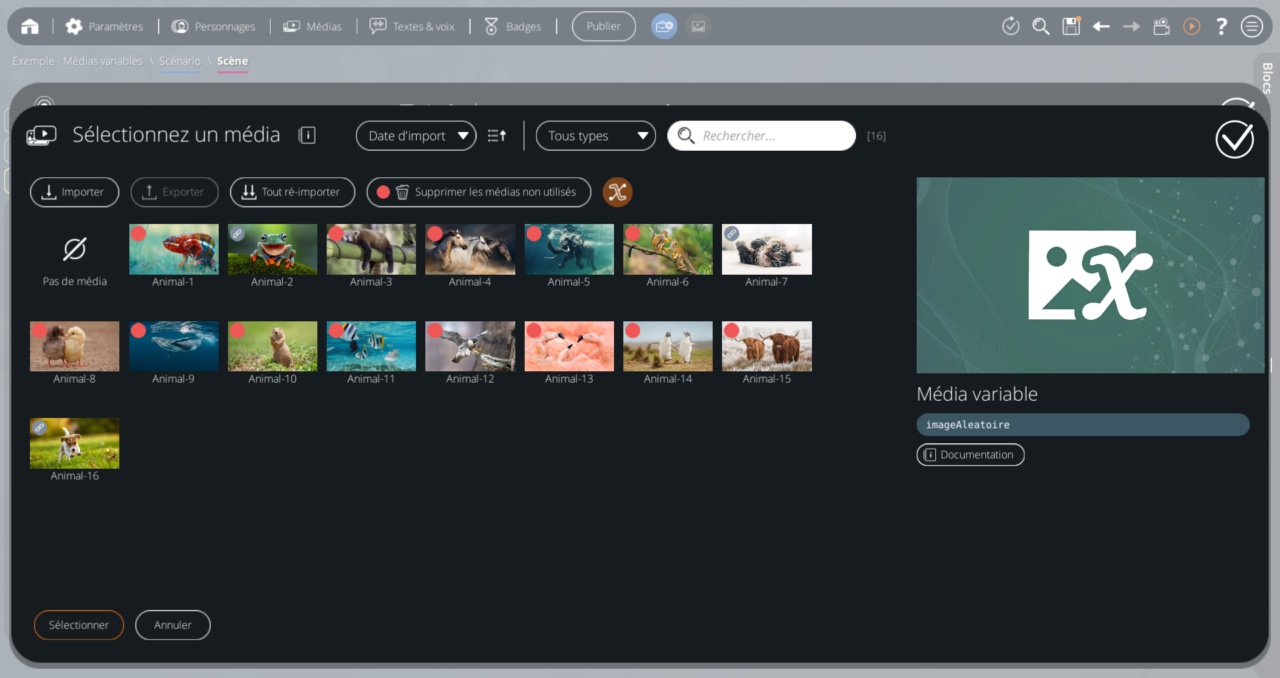
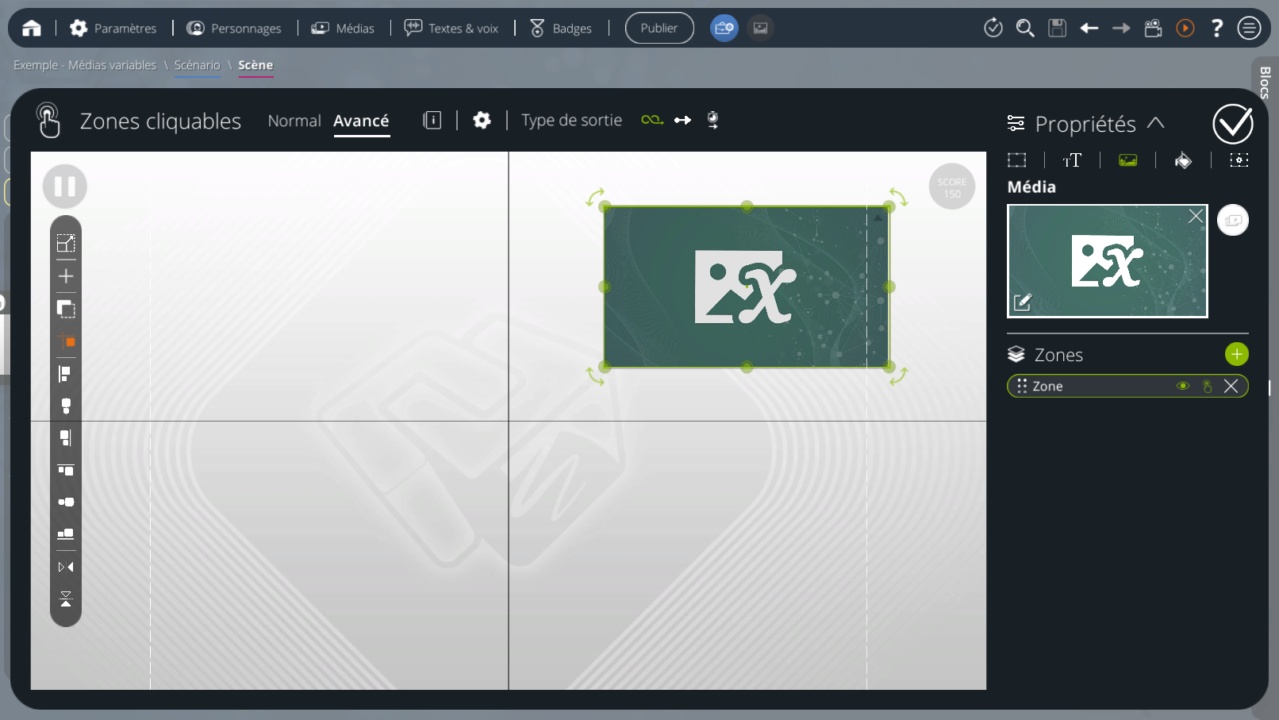
Je clique sur le bouton d'édition de l'image de ma zone, ce qui m'ouvre le gestionnaire de médias. Au lieu de sélectionner une image dans la liste, je clique sur le bouton avec une icône de X (représentant les variables) au milieu en haut. Cela m'affiche des propriétés spéciales dans le panneau de droite. Je peux ainsi spécifier quelle variable utiliser dans ma zone, c'est-à-dire la variable imageAleatoire.

Une fois le gestionnaire de médias fermé, ma zone s'affiche comme dans l'image suivante. Son image n'est pas affichée, car elle est définie à partir d'une variable dont on ne connait pas la valeur tant que le scénario n'est pas joué.

Je peux maintenant simplifier mon graphe en supprimant toutes les variables intermédiaires qui me servaient à me rappeler quelle image afficher, le bloc Conditions, et tous les blocs Zones Cliquables dupliqués :

- ${ child.title }

