Réalité Virtuelle (VR)
Disponible avec le pack INTEGRAL
VTS Editor permet de créer des projets destinés à la Réalité Virtuelle (VR) pour Cardboard mobile et casques de réalité virtuelle Oculus Quest et Oculus Quest 2.
Cette section présente les principaux impacts de la Réalité Virtuelle sur la conception d'une Expérience avec VTS Editor.

Page d'accueil
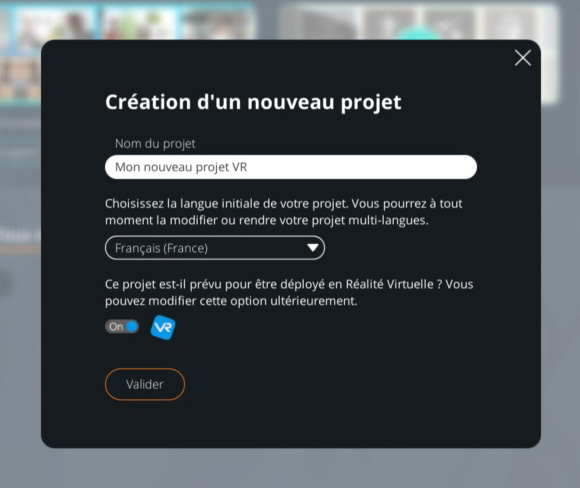
A la création d'un nouveau projet dans VTS Editor, la fenêtre suivante s'affiche :

Vous pouvez y modifier 3 paramètres :
- Le nom du projet
- La langue par défaut du projet
- Activer ou non la Réalité Virtuelle pour ce projet.
Ces trois paramètres peuvent modifiés par la suite, à tout moment de la création de votre Expérience.
Les projets réalisés en VR sont marqués d'une icône spéciale dans la liste des projets :
![]()
Paramètres du projet
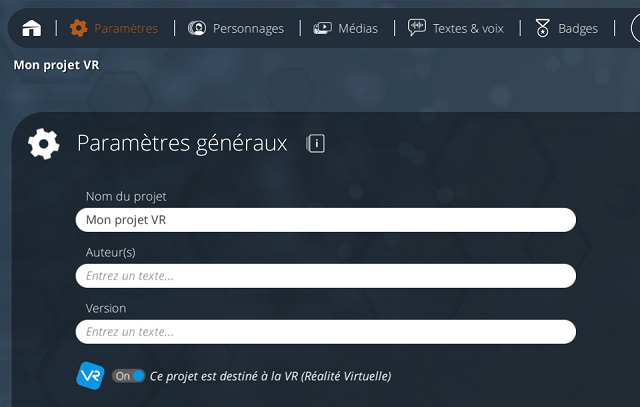
A tout moment lors de l'édition de votre projet, vous pouvez activer ou désactiver le mode VR dans les Paramètres Généraux :

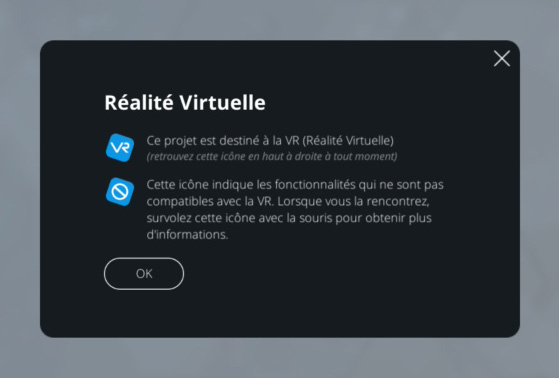
Lorsque le mode VR est activé pour un projet, un message d'information s'affiche :

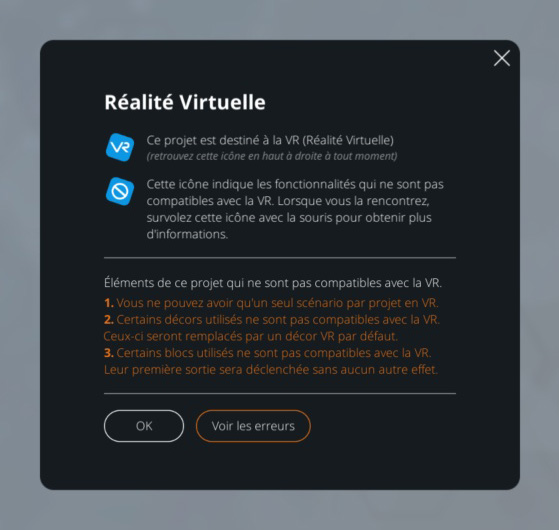
Si votre projet contient des éléments qui ne sont pas compatibles avec la VR, des informations supplémentaires s'afficheront pour vous indiquer quels sont les éléments concernés :

Cliquez sur le bouton "Voir les erreurs" pour voir la liste des éléments qui posent problème, et accéder à chacun d'eux en un simple clic.
Scénarios
Un projet VR ne peut aujourd'hui fonctionner qu'avec un seul scénario. Ainsi, l'ajout de scénarios supplémentaires entraîne l'apparition de l'icône "Non compatible VR" :

Le menu de choix de scénario et la page de score en fin de scénario ne seront donc pas accessibles.
Graphes
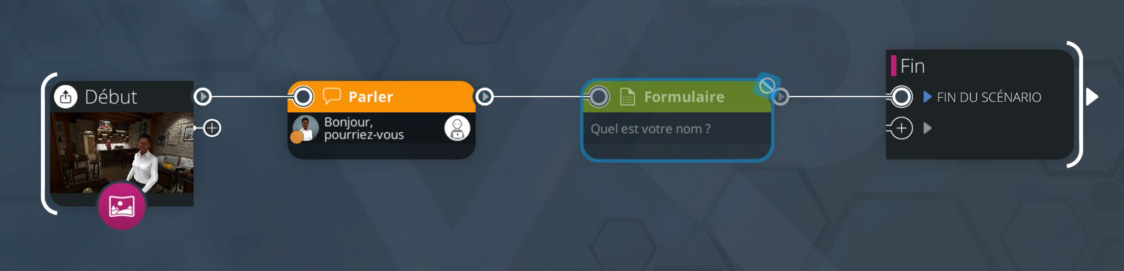
Lorsque vous travaillez en mode VR, l’arrière-plan du graphe change légèrement, et intègre un logo VR en transparence. Vous pouvez donc savoir d’un coup d’œil si le projet sur lequel vous travaillez est en mode VR.
La bibliothèque des blocs à votre disposition change également en mode VR, en ne vous proposant que les blocs compatibles avec la réalité virtuelle.
Un bloc peut être non-compatible avec la VR pour deux raisons :
- Le bloc est conceptuellement incompatible avec l'univers VR. Tel est le cas des blocs suivants :
- URL : ce bloc fait sortir l’apprenant de l’application, sur un environnement non-compatible avec la VR (page web, par exemple) ;
- Figer 360 / Forcer 360 : l’apprenant doit rester maître de ses mouvements dans un environnement virtuel, on ne peut donc pas forcer le déplacement de son point de vue.
- Le bloc n'est pas encore compatible VR et le deviendra dans une future mise à jour de VTS Editor. C’est le cas des blocs qui n’ont pas été mentionné précédemment.
Quand vous activez la VR pour un projet, il se peut que celui-ci contienne des blocs non-compatibles avec la VR. Ces derniers seront conservés et toujours visibles. Vous pourrez survoler l’icône de non-compatibilité avec la VR avec votre curseur pour davantage d’informations.

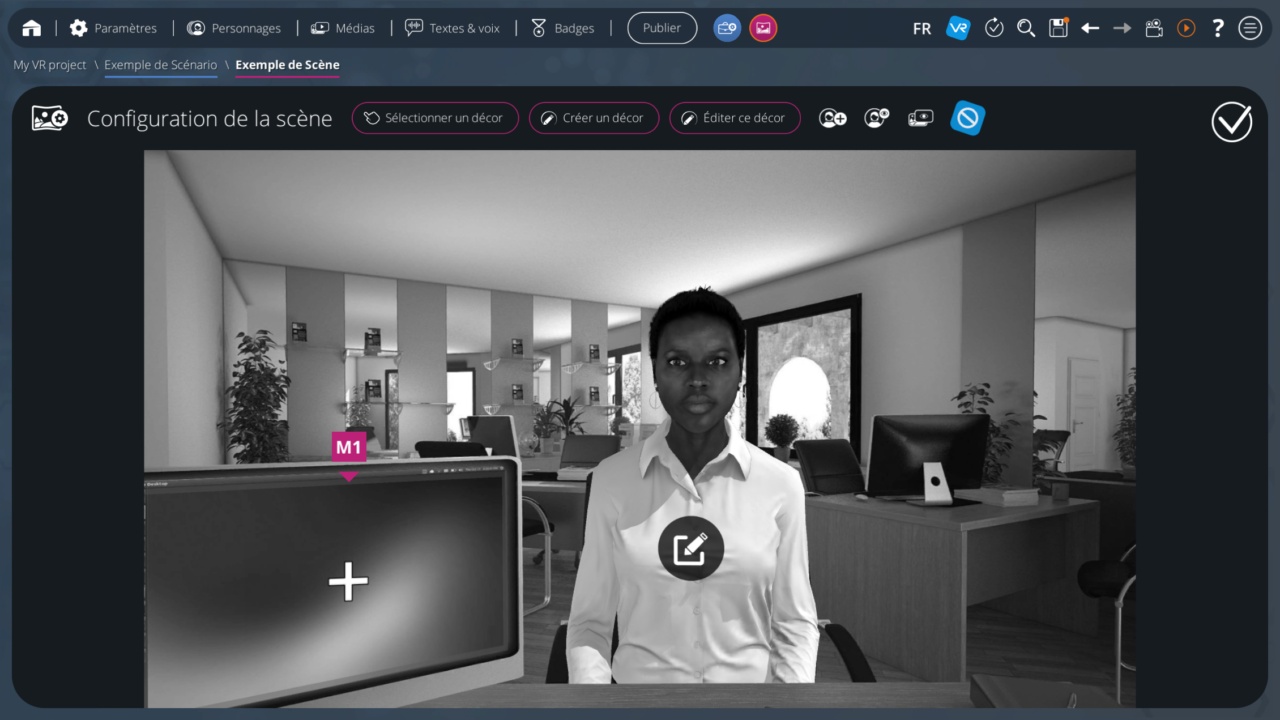
Décors
Les décors VR utilisés par VTS Editor utilisent une image différente pour chaque œil, permettant ainsi de mieux analyser les distances, et avoir une impression de profondeur, comme dans la vie réelle. Afin d'être le mieux immergé dans le décor, les prises de vues sont réalisées à une hauteur humaine, pour que la personne qui joue l'expérience ne se sente pas trop petit ou trop grand.
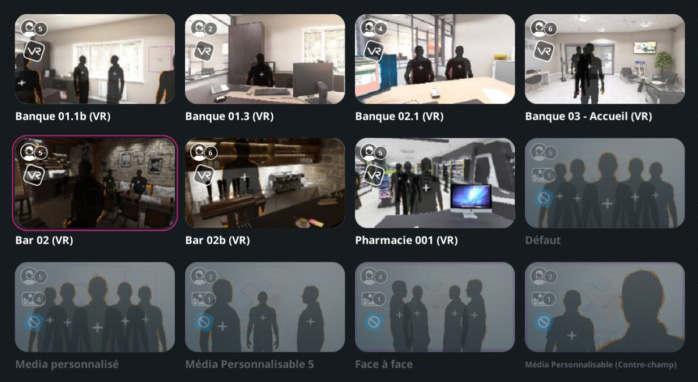
Dans le menu de configuration de la scène, les décors compatibles VR sont automatiquement affichés en premier. Les décors non-compatibles VR, quant à eux, apparaitront grisés, avec l'icône "Non compatible VR"

Lorsqu’un décor non-compatible avec la VR est sélectionné, ce dernier est grisé et l'icône "Non compatible VR" s'affiche en haut du décor :

Décors Personnalisés
Vous pouvez vous-même créer des décors VR avec le configurateur de décor. Dans ce cas, pour définir les bonnes images du décor, vous pouvez vous référer à cette page.
Déployer l'Expérience VR
Déploiement sur Oculus Quest et Oculus Quest 2
Voir la documentation dédiée : Déploiement sur casque de Réalité Virtuelle
Déploiement Cardboard pour Android et iOS
Si vous souhaitez déployer votre Expérience pour un usage Cardboard, le projet finalisé pourra être généré pour des smartphones Android et iOS.

Toute autre plateforme (y compris les tablettes) permettra de tester le fonctionnement du projet en utilisant une mécanique de cliquer-glisser qui simule les mouvements de la tête de l’apprenant, sans être réellement en VR.
- ${ child.title }

