Page d'accueil de l'Expérience
A l'ouverture d'un projet, vous arrivez sur la page d'accueil de l'Expérience. C'est ici que vous allez pouvoir configuration l'aspect visuel de votre Expérience.
Il s'agit d'une prévisualisation de la façon dont les différents éléments seront réellement affichés dans VTS Player.
Cliquez sur les images pour les agrandir.
 |
 |
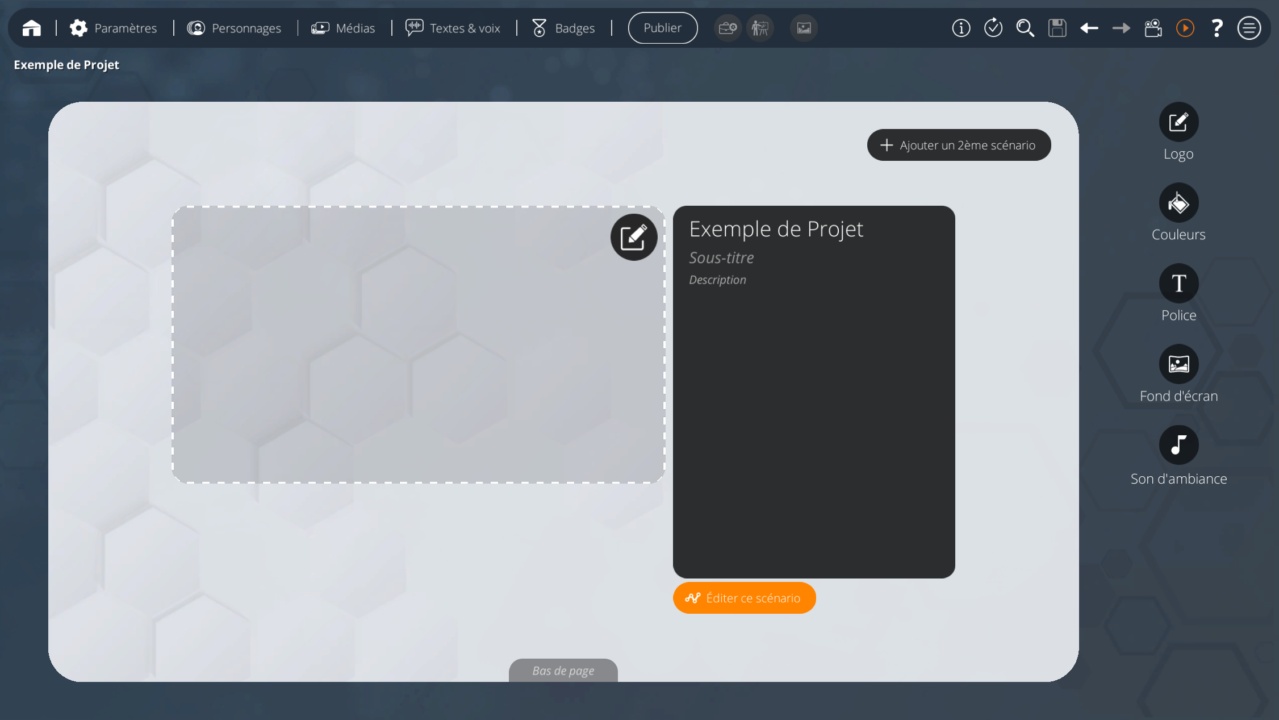
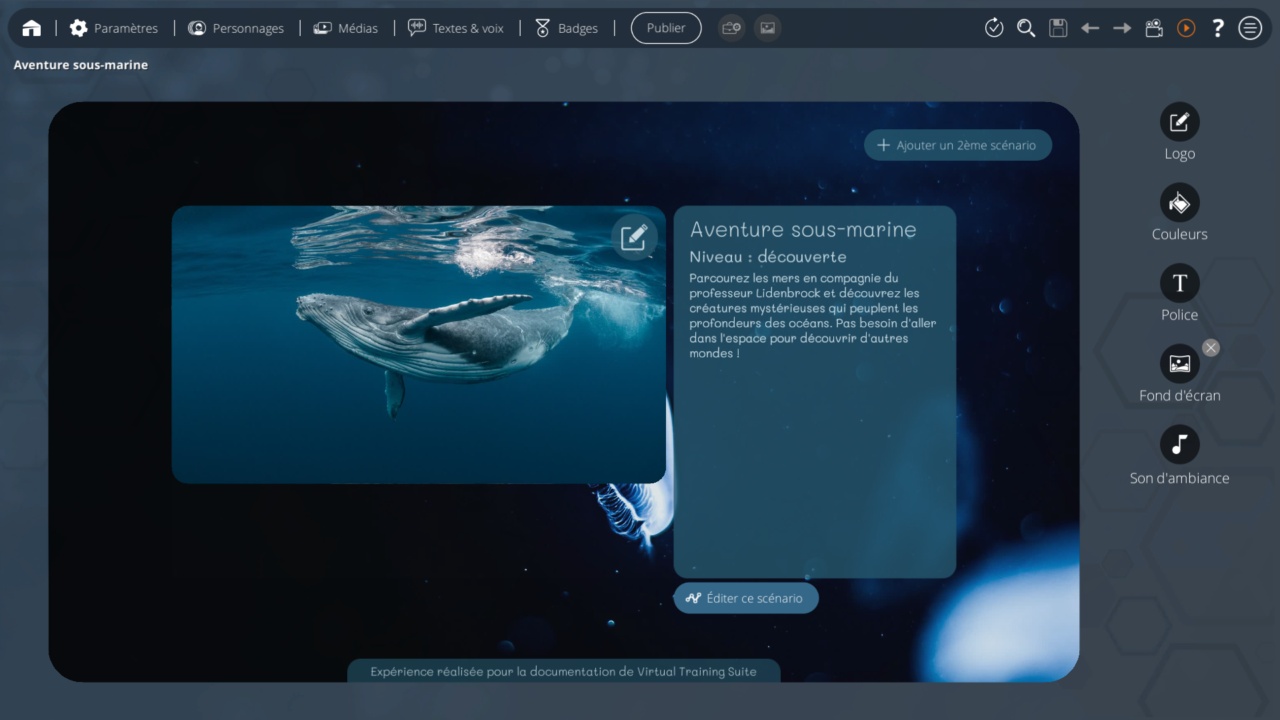
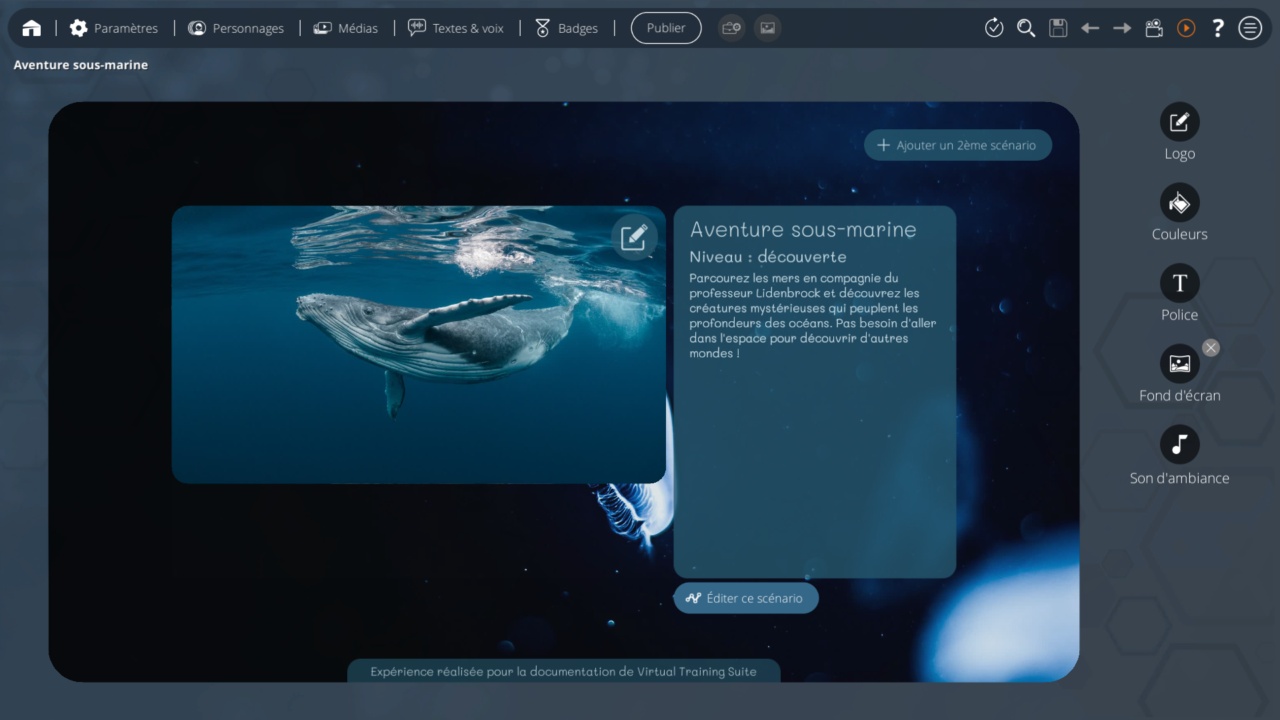
| La page d'accueil à la première ouverture d'un projet dans VTS Editor. | La page d'accueil entièrement personnalisée. |
Configuration des visuels et du son
Premièrement, dans la colonne de droite, 5 boutons vous permettent d'éditer l'aspect visuels et sonore du menu principal de votre Expérience.
Logo
Une petite image affichée au dessus du nom de l'Expérience.
Couleurs et thèmes
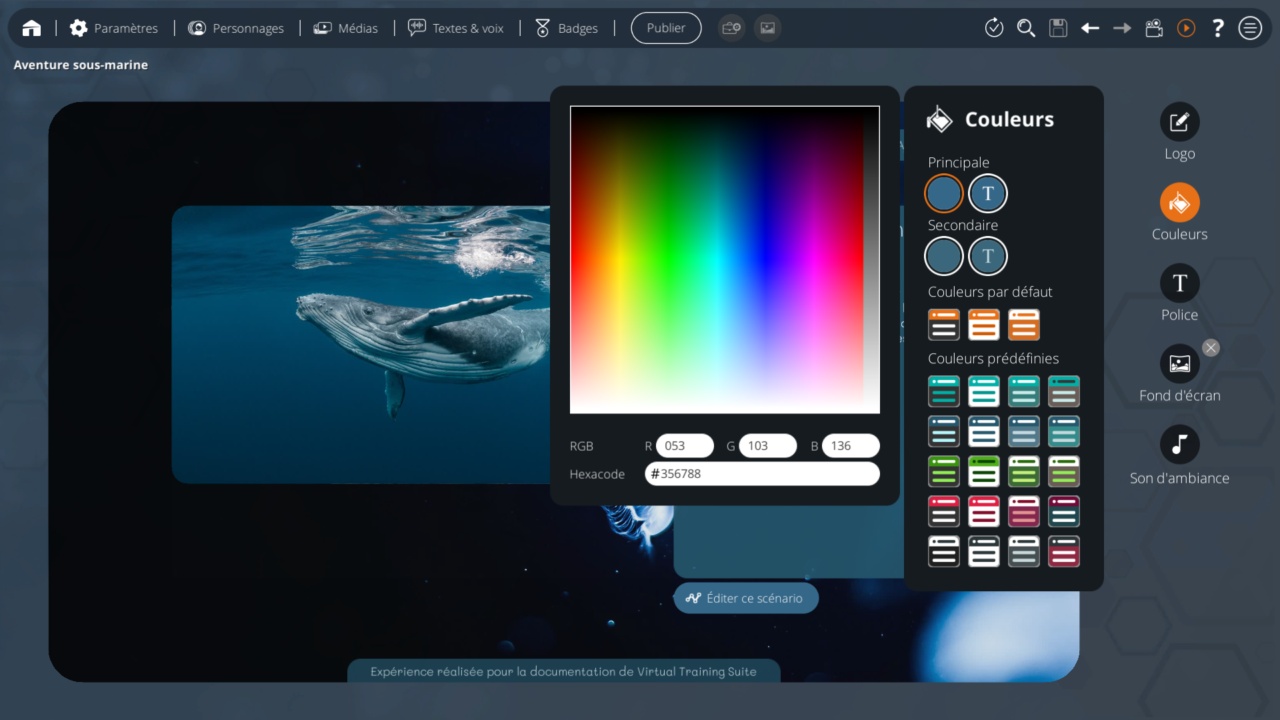
Pour modifier les couleurs de votre thème, cliquez sur Couleurs. Quatre couleurs peuvent être modifiées. Lorsque vous cliquez sur l'une d'elles, un sélecteur s'ouvre pour vous permettre de choisir votre couleur.

- Les couleurs principales affectent les éléments mis en évidence de votre simulation : boutons, éléments sélectionnés, etc.
- Les couleurs secondaires concernent tous les autres éléments. Seule la couleur de fond secondaire peut contenir de la transparence (noir transparent dans les images ci-dessus). Les modifications sont visibles dans la vue au centre de l'écran.
Des jeux de couleurs prédéfinis sont à disposition dans la partie du bas.
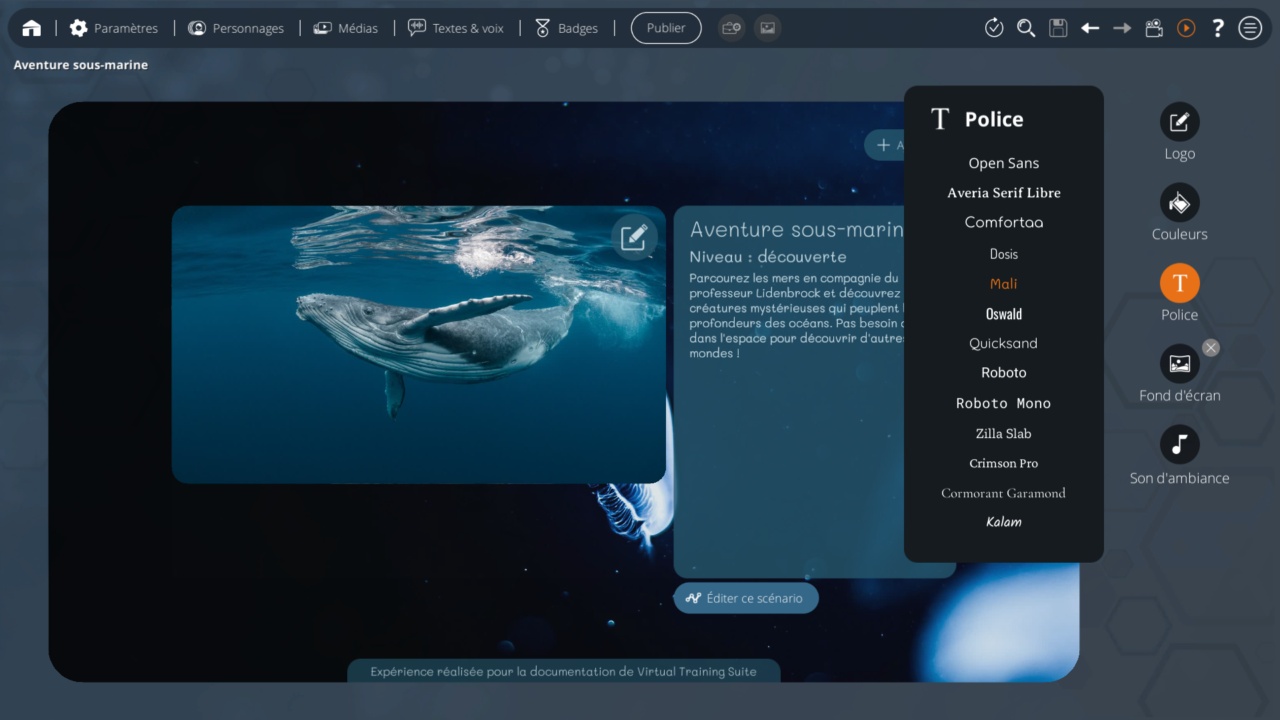
Police
Configurez ici la police d'écriture de votre Expérience.
Adaptez vos Expériences VTS à votre style (classique, moderne, sobre, élégant, fun, brut, etc.) et immergez davantage vos apprenants dans votre univers.
VTS Editor propose un choix de 13 polices d'écriture, s'appliquant automatiquement à l'intégralité de l'Expérience lorsqu'elle est lancée.

Fond d'écran
L'image de fond du menu, qui aura la taille de l'écran.
- Le format recommandé est 16:9
- Veillez à choisir une image qui ne contient pas de trop nombreux détails. Cela pourrait nuire à la lisibilité du menu d'accueil. Préférez une image homogène, d'une seule tendance de couleur, ou floutée.
Dans les exemples précédents, le fond d'écran est le média suivant :

Son d'ambiance
Le son d'ambiance à jouer lors de l'ouverture de ce menu. Lorsque ce son est renseigné, des options pour le lire en boucle et modifier son volume sont disponibles.
Affichage central
Venons-en à la partie centrale de la page.

Nom de l'Expérience
Il s'agit du nom de votre projet VTS Editor, mais aussi du titre principal de cette page, tel qu'il sera affiché à vos apprenants.
- Limitez-vous à quelques mots pour éviter d'occuper trop de place verticalement dans la zone d'affichage.
- Exemple : Aventure sous-marine
Sous-titre
Définissez ici un texte secondaire, écrit en dessous du nom de l'Expérience.
- Là aussi, contentez-vous de quelques mots, pour ne pas occuper trop d'espace.
- Si aucun sous-titre n'est renseigné à cet endroit, rien ne sera affiché à la place.
- Exemple : Niveau : découverte
Description
Écrivez une courte description de votre Expérience VTS.
- Veillez à vous limiter à quelques lignes, de manière à ne pas obliger les apprenants à utiliser une barre de défilement pour lire la totalité de votre description.
- Exemple : Parcourez les mers en compagnie du professeur Lidenbrock et découvrez les créatures mystérieuses qui peuplent les profondeurs des océans. Pas besoin d'aller dans l'espace pour découvrir d'autres mondes !
Image d'illustration
Cliquez sur le bouton d'édition de la zone de gauche pour en modifier l'image.
- Vous pouvez ici choisir une image davantage détaillée que le fond d'écran, apportant éventuellement des informations supplémentaires à la description.
- Veillez à ce que votre image se détache bien visuellement du fond d'écran, car elle sera affichée par dessus, sans conteneur ni bordure.
- Le format recommandé est 16:9
- Vous pouvez vous limiter à une résolution de 576x1024, car cette image ne sera jamais affichée en plus grand.
Dans les exemples précédents, l'image d'illustration est le média suivant :

Bas de page
Vous pouvez aussi éditer le texte de bas de page.
Par exemple, vous pouvez y écrire un copyright ou quelques mots d'informations générales relatives à votre Expérience :
Éditer le déroulement du scénario
Juste en dessous de la description se trouve un bouton "Éditer ce scénario".
Celui-ci permet de rentrer dans l'édition du déroulement détaillé de l'Expérience, et ainsi atteindre le Graphe de Scénario.

Une grande partie de la suite de cette documentation traite justement en détails de l'utilisation du graphe :
Prévisualisation
Lorsque vous configurez l'affichage de votre page d'accueil, vous pouvez à tout moment prévisualiser le rendu final qui sera visible par l'apprenant.
Cette page est elle-même une prévisualisation, mais il s'agit ici d'aller plus loin :
- Afficher le menu en plein écran
- Retirer tous les boutons d'édition
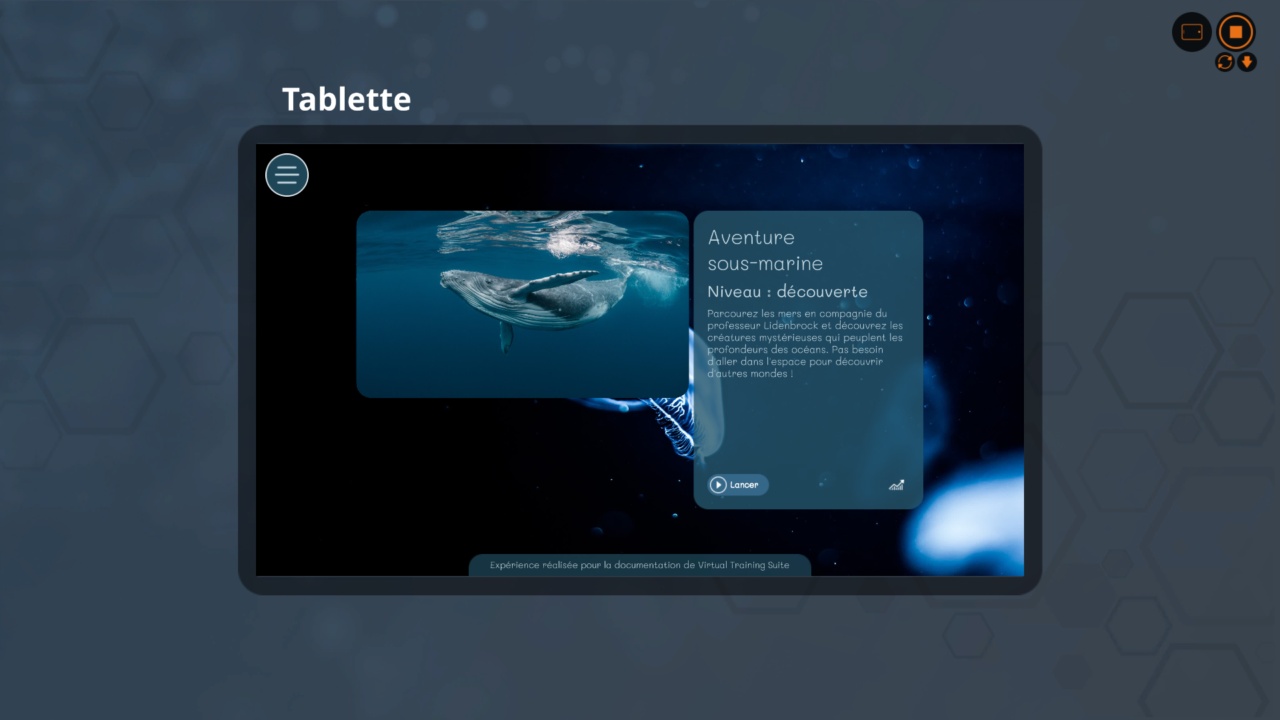
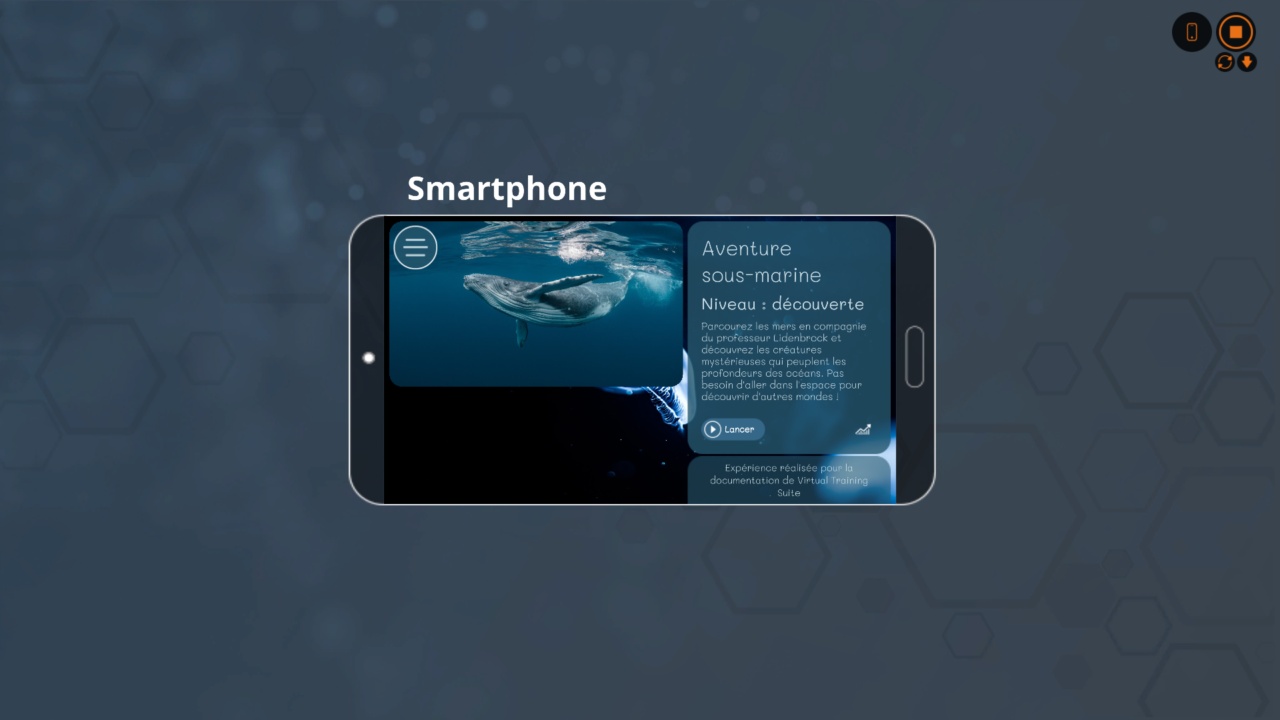
- Tester le rendu sur différentes plateformes : PC, tablette ou smartphone.
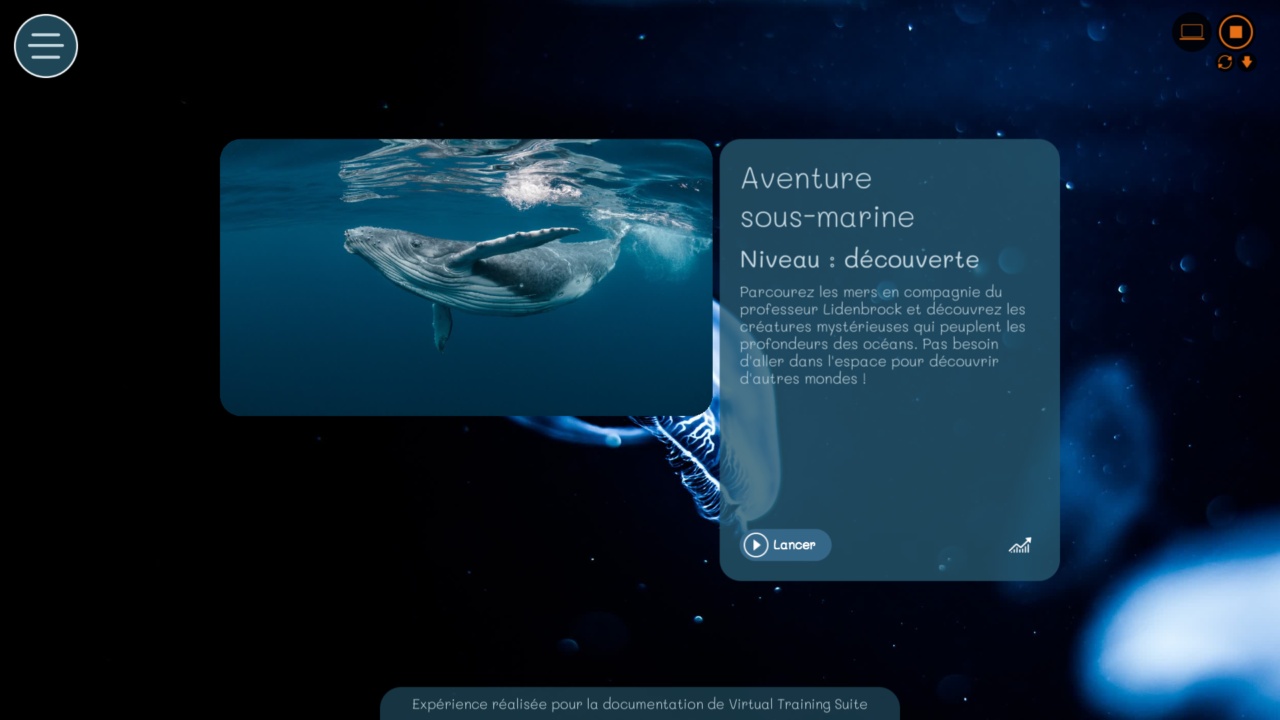
Pour accéder à cette prévisualisation, cliquez sur le bouton "Lancer" orange en haut à droite de la fenêtre :

Vous accédez ainsi au menu de votre Expérience. Grâce aux boutons situés en haut à droite, vous pouvez changer de plateforme de prévisualisation (PC, tablette, etc.), out mettre fin au test.
Une section dédiée existe concernant l'usage de ces outils liés à la prévisualisation de l'Expérience.
Voyons ce que donne le menu principal dans le cas du projet d'exemple utilisé dans cette page, pour les 4 formats possibles.
Le menu s'adapte automatiquement pour s'afficher correctement sur chacune des plateformes.
Cliquez sur les images pour les agrandir.
 |
 |
 |
 |
- ${ child.title }