Mise à jour automatique des coordonnées (6.0)
Le système de coordonnées des Zones Cliquables a évolué avec la version 6.0 de VTS. Cette évolution est accompagnée d'une mise à jour automatique des valeurs et des expressions variables utilisées pour placer vos Zones Cliquables dans vos projets (Taille, Position et Rotation).
Cette page vous explique en détail ce qui a changé et comment utiliser ces nouvelles coordonnées.
Système de Coordonnées précédent
Avant de comprendre comment fonctionne le nouveau système, il faut d'abord rappeler comment fonctionne l'ancien. Les coordonnées étaient alors "Relatives" à l'écran. C'est-à-dire que les coordonnées d'une zone correspondaient à des pourcentages de la taille de l'écran. Le schéma suivant montre quelques exemples :
| Zone Bleue | Zone Verte | Zone Rouge | |
| Position horizontale | 0 | 0.5 | 1 |
| Position verticale | 0 | 0.5 | 1 |
| Largeur | 0.25 | 0.5 | 0.5 |
| Hauteur | 0.25 | 0.5 | 0.5 |
La position horizontale allait donc de 0 à 1, 0 étant collé à gauche de l'écran, et 1 à droite. La position verticale correspondait à la même chose mais verticalement donc 0 étant collé en haut de l'écran et 1 en bas.
La largeur et la hauteur de la zone fonctionnaient de manière similaire, une taille de 1 correspondant à tout l'écran et de 0.5 à sa moitié.
Ce système avait quelques désavantages :
- Tout d'abord, il était peu précis. Pour des valeurs simples comme dans l'exemple ci-dessus la lecture pouvait sembler facile, mais pour placer l'élément précisément relativement au décor affiché en arrière-plan par exemple, rentrer les positions et tailles dans les champs n'était pas intuitif.
- La position sur l'écran d'une zone dépendait de la taille de la zone, ce qui pouvait complexifier les calculs dans certains cas, notamment pour sortir une zone de l'écran lorsque celle-ci était très grande.
- Il ne permettait pas de décaler une zone d'un même espacement horizontalement et verticalement facilement, car les deux valeurs étant proportionnelles à la taille de l'écran, elle étaient différentes.
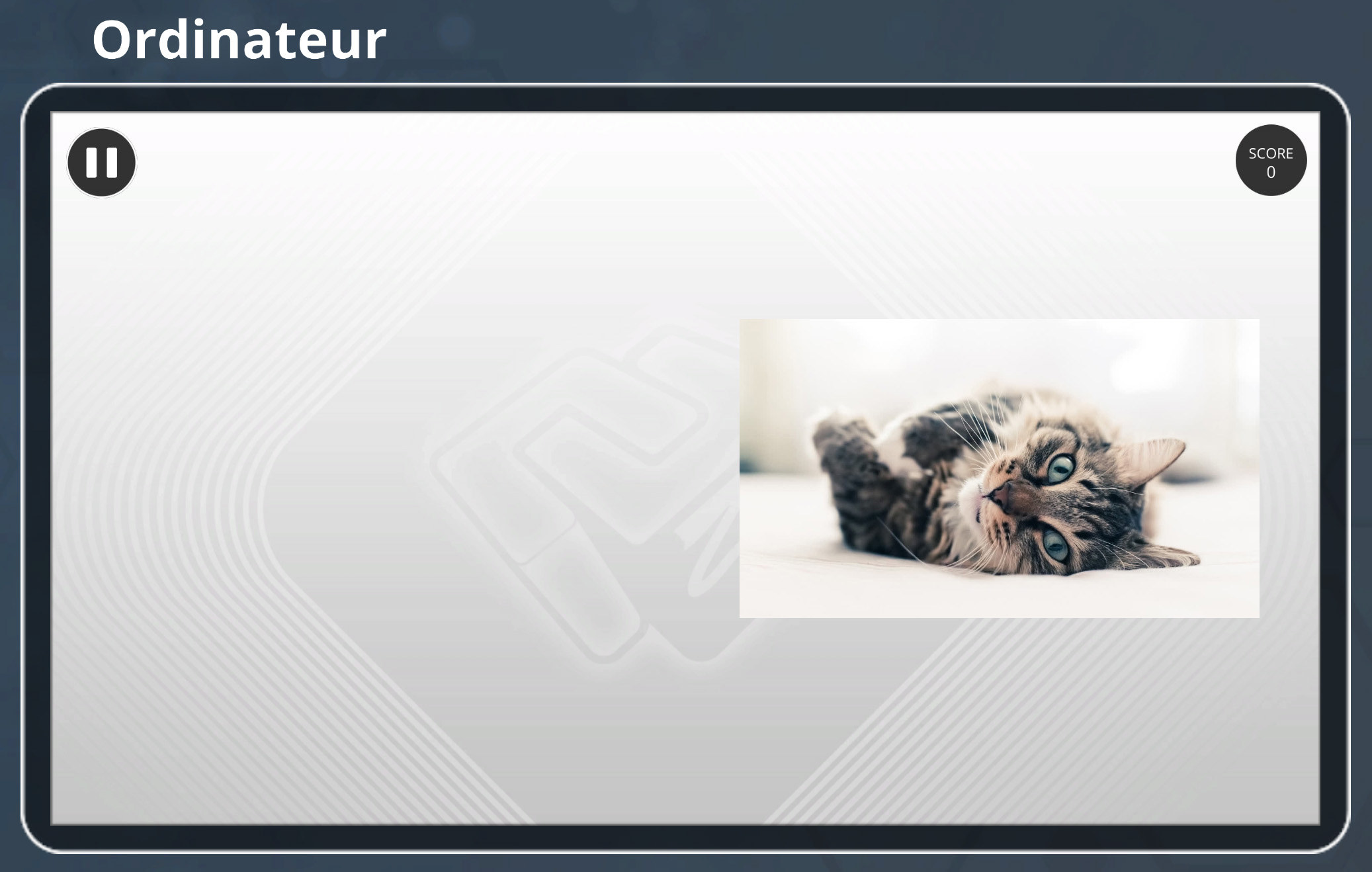
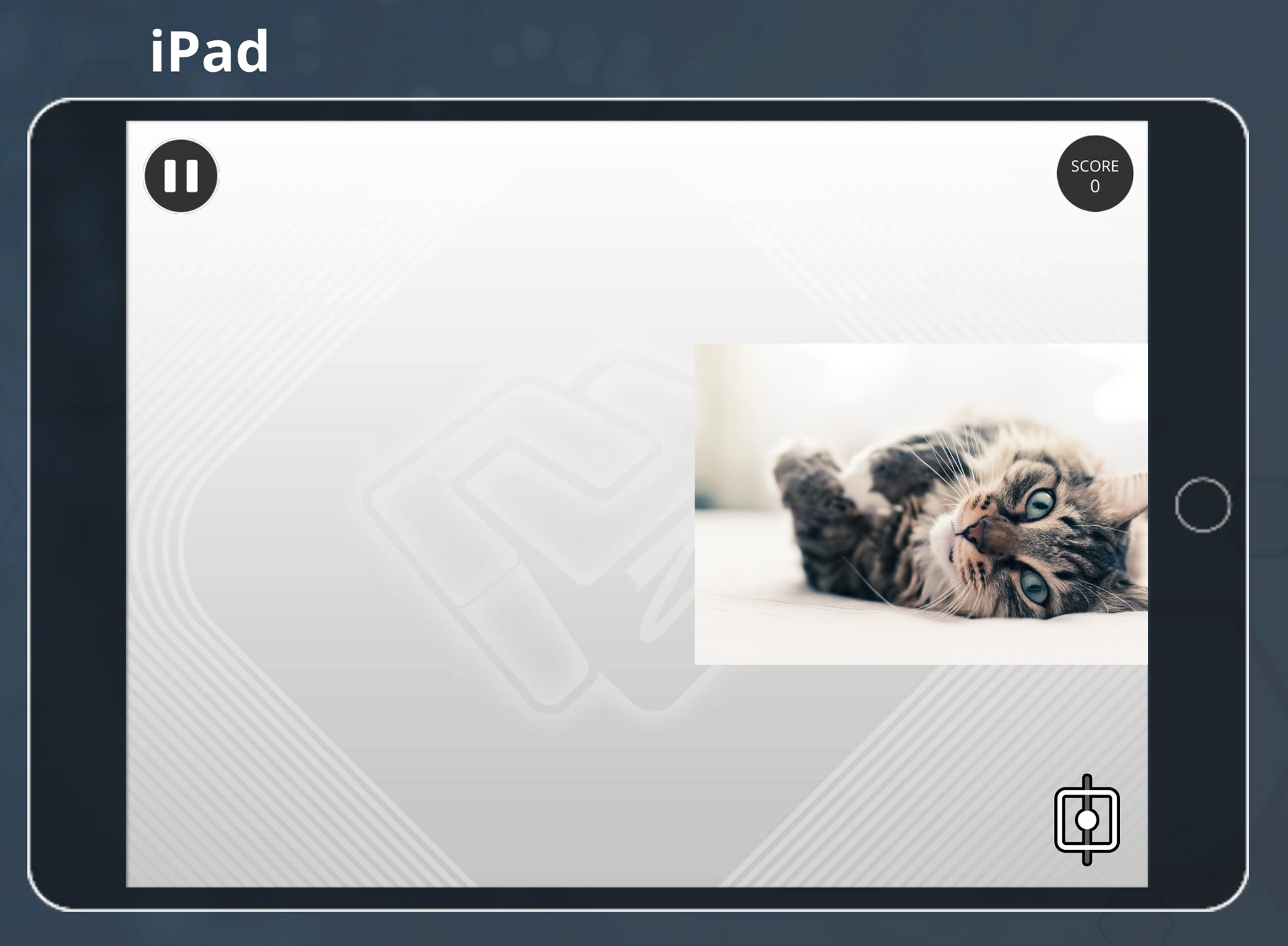
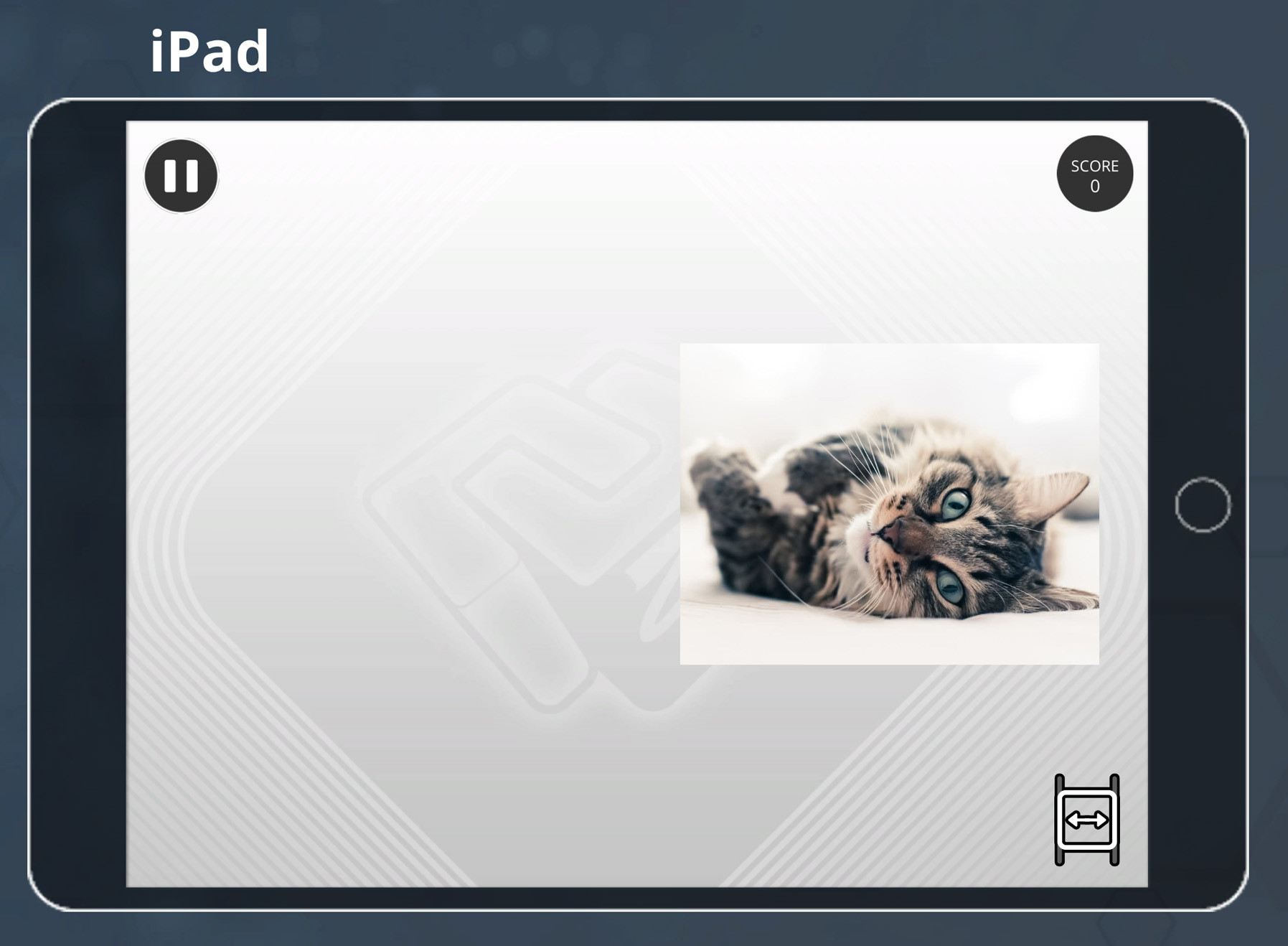
- Il nécessitait l'utilisation d'une option appelée "Position Absolue" pour gérer les deux cas de figures possibles qui arrivaient lors d'affichage sur des écrans plus petits, tels que les iPad qui ont une résolution au format 4:3. Cette option permettait de ne pas décaler les images lorsque l'écran était rétréci comme le montrent les images suivantes :
 |
 |
 |
| Vue générique (16:9) | Vue iPad (4:3) "Position Absolue" cochée La zone restait en position par rapport au décor (considérait l'écran en 16:9) |
Vue iPad (4:3) "Position Absolue" décochée. La zone s'adaptait en taille et en position à la taille de l'écran et est coupée sur les cotés. |
Nouveau Système
Système de Coordonnées
Depuis VTS 6.0, les coordonnées d'une zones sont maintenant "Entières". Elles se basent sur un système d'unités qui découpe l'écran en 1920 unités de large et 1080 de haut. C'est-à-dire que la position et la taille de la zone ont des valeurs qui correspondent à leur dimension en nombre d'unités.
Si on reprend le même exemple que précédemment, voici les nouvelles coordonnées (nous allons expliquer en détail celles-ci après) :
| Zone Bleue | Zone Verte | Zone Rouge | |
| Position horizontale | -720 | 0 | 480 |
| Position verticale | 405 | 0 | -270 |
| Largeur | 480 | 960 | 960 |
| Hauteur | 270 | 540 | 540 |
Pivot et Ancre
Avant de continuer, il est important de comprendre le concept de Pivot et d'Ancre. Les coordonnées d'une zone représentent la position de leur Pivot par rapport à un point bien précis de l'écran appelé Ancre. Par défaut, le Pivot d'une zone est son centre et l'Ancre correspond au centre de l'écran. C'est pourquoi la zone verte a pour position (0,0), son centre étant en accord avec le centre de l'écran. La zone rouge quant à elle est positionnée avec un décalage de 480 unités vers la droite. Le centre de la zone est exactement au milieu de la moitié droite de l'écran. L'Ancre étant au milieu de l'écran, la position d'une zone va osciller entre -960 et 960 (ce qui correspond bien à 1920 unités). La moitié de la partie droite est donc la moitié de 960, soit 480.
En plus de ces nouvelles coordonnées arrivent les options d'Ancrage. Ces réglages, pour chaque zone, permet de modifier autant le point de Pivot que l'Ancre de la zone concernée. Trois cas sont proposés :
 |
Ancré à gauche |
Le Pivot de la zone devient le milieu de son bord gauche. Son Ancre devient le milieu gauche de l'écran. |
 |
Ancré au centre | Valeur par défaut. Le Pivot de la zone devient son centre. Son Ancre devient le centre de l'écran. |
 |
Ancré à droite | Le Pivot de la zone devient le milieu de son bord droit. Son Ancre devient le milieu droit de l'écran. La position horizontale de la zone devient alors son espacement par rapport au bord droit de l'écran. |
Il existe un quatrième cas appelé "Ancrage étiré" dont nous parlerons dans la section suivante.
En utilisant ces ancres, les positions horizontales des zones peuvent revenir à zéro.
| Zone Bleue | Zone Verte | Zone Rouge | |
| Ancrage | Gauche | Centre | Droite |
| Position horizontale | 0 | 0 | 0 |
| Position verticale | 405 | 0 | -270 |
| Largeur | 480 | 960 | 960 |
| Hauteur | 270 | 540 | 540 |
Ancrage étiré

Il existe un quatrième ancrage un peu particulier appelé "Ancrage étiré". Cet ancrage permet de ne pas ancrer la zone à un seul bord de l'écran mais aux deux bords à gauche et à droite. Ainsi, ce sont les espacements aux bords de l'écran qui seront conservés, au détriment de la taille d'une zone. Dans ce mode, la position horizontale devient l'espacement à gauche et la taille devient l'espacement à droite.
Ce réglage correspond à l'option "Position Absolue" précédente désactivée.
Vous retrouverez plus d'informations sur le comportement des ancres sur la documentation du bloc Zones Cliquables.
Conversion
Les projets réalisés avant VTS 6.0 doivent fonctionner de manière identique après avoir été convertis dans ce nouveau système de coordonnées. La conversion est automatique et s'applique lors de la mise à jour de votre projet (une sauvegarde de la version précédente du projet est réalisée avant la conversion).
Définition des ancres
Par défaut, les zones sont ancrées au centre de l'écran. Dans le cadre où l'option "Position Absolue" était décochée, alors l'ancre est déduite par rapport à la position de la zone. Si la zone se trouve par exemple dans la partie gauche de l'écran, l'ancrage est alors défini comme Ancré à gauche (De même pour l'ancrage à droite).
Conversion des expressions variables - Taille
La conversion des tailles est très simple. La taille ne dépendant que de la taille de l'écran, elle est multipliée par le nombre d'unités correspondantes, soit 1920 pour la largeur et 1080 pour la hauteur. L'expression variable associée est également multipliée :
Exemple pour la Largeur
_monExpression est remplacé par (_monExpression) * 1920
Cette formule assure le bon fonctionnement de votre expression avec les valeurs du système précédent, à savoir que _monExpression a donc une valeur calculée entre 0 et 1. Si vous utilisez le nouveau système de coordonnées, vous pouvez ignorer cette équation et la remplacer par la formule de votre choix.
Conversion des expressions variables - Position
La conversion de la position est plus complexe, puisqu'il faut prendre en compte la taille dans le calcul de cette position. Les expressions variables sont transformées de la manière suivante :
Exemple pour la Position horizontale
_monExpression est remplacé par ((_monExpression - 0.5) * (1 - _expressionLargeur) * 1920
Cette formule assure le bon fonctionnement de votre expression avec les valeurs du système précédent, à savoir que _monExpression et _expressionLargeur ont donc une valeur calculée entre 0 et 1. Si vous utilisez le nouveau système de coordonnées, vous pouvez complètement ignorer cette équation et la remplacer par la formule de votre choix.
Changement au niveau des variables particulières
Les variables _clickedZoneX et _clickedZoneY qui retournent la position de la zone cliquée par l'apprenant retourneront toujours des valeurs entre 0 et 1 pour assurer la rétrocompatibilité de vos projets. Elles sont désormais marquées comme Obsolètes dans leur description.
Quatre nouvelles variables ont été ajoutées pour récupérer les valeurs correspondant au nouveau système de coordonnées : _clickedZonePosX, _clickedZonePosY, _clickedZoneSizeX et _clickedZoneSizeY.
Espacement du texte
La version 6.0 de VTS apporte désormais la possibilité de définir l'espacement du texte en haut, à gauche, à droite et en bas. Ces réglages étaient gérés automatiquement dans les versions précédentes. Il n'y avait que deux cas qui définissaient des espacements :
- Si le texte était aligné à gauche, l'espacement à gauche était de 7 unités.
- Si le texte était aligné à droite, l'espacement à droite était de 7 unités.
Par défaut, le reste des valeurs est à 0 et reste à 0 en VTS 6.0. Ces valeurs sont conservées lors de la mise à jour de votre projet. Les valeurs peuvent être modifiées une fois les projets convertis.
- ${ child.title }

