Formatage du texte
Vous pouvez utiliser des balises de texte enrichi pour modifier l'apparence et la disposition de votre texte. Ces balises fonctionnent comme les balises HTML ou XML, mais leur syntaxe est moins stricte.
Une balise ressemble à <tag>. De nombreuses balises opèrent sur une portée, que vous pouvez terminer par </tag>. Ces portées peuvent être imbriquées et il n'est pas nécessaire de les fermer dans l'ordre où vous les avez commencées.
Certaines balises ont des valeurs et des attributs, comme <tag=value> et <tag attribute=value>. Ces arguments sont soit des noms, soit des valeurs numériques. Les nombres sont des nombres décimaux normaux, des pixels comme 1px, des pourcentages comme 80%, des unités de police comme 1.2em ou des valeurs de couleur hexadécimales comme #FF0000. Les noms peuvent être avec ou sans guillemets, mais s'il y a plusieurs attributs, il est préférable d'utiliser des guillemets.
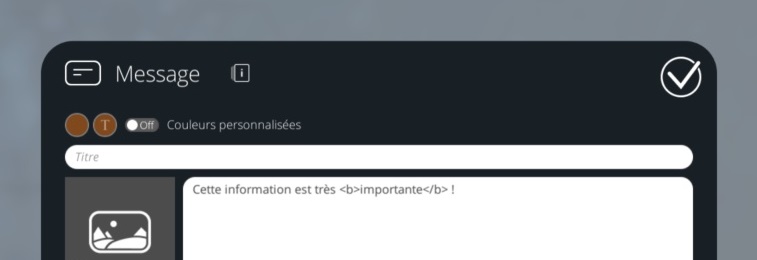
Par exemple, saisir le texte suivant dans un bloc Message :

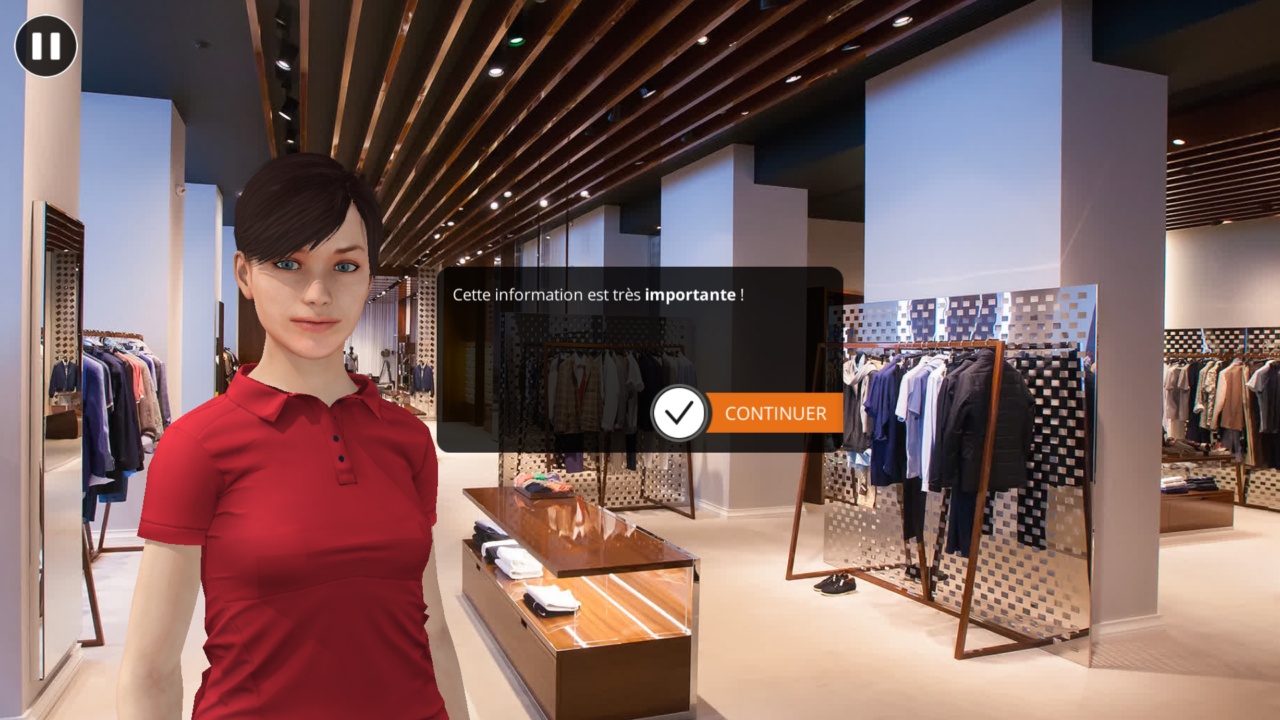
Donnera l'affichage suivant :

Attention : si le texte formaté est prononcé par un personnage avec une voix de synthèse, la voix va lire la balise. Vous devrez donc utiliser le système de reformulation du texte pour enlever la balise dans le texte à prononcer, grâce au bouton situé à droite du champ texte concerné.
Balises dans les versions 6.5 et supérieures
Remarque au sujet des espacements
De nombreuses balises nécessitent de spécifier un paramètre d'espacement. Ces espacements peuvent généralement être exprimés soit en % ou en em (unité de longueur des espacements en typographie). Une valeur de 100% exprimera généralement l'espacement "par défaut", ou la largeur de la ligne, selon la situation. La longueur de 1em est proportionnelle à la taille de la police. Parfois, un paramètre n'aura de sens qu'en % ou qu'en em.
La plupart des espacements peuvent aussi être négatifs (permettant rapprocher des éléments, sortir du cadre du texte, etc.).
Liste des balises
| Balise | Description | Exemple | Résultat |
| b | Texte en gras | Digital <b>Learning</b> |  |
| i | Texte en italique | Digital <i>Learning</i> |  |
| u | Texte souligné | Digital <u>Learning</u> |  |
| s | Texte barré | Digital <s>Learning</s> |  |
| color | Texte en couleur, définie par un code hexadécimal. Peut inclure de la transparence. | Digital <color=#FF8800>Learning</color> |  |
| alpha | Texte en transparence, définie par un code hexadécimal à 2 caractères. | Digital <alpha=#80>Learning |  |
| sub | Texte en indice | H<sub>2</sub>O |  |
| sup | Texte en exposant | CO<sup>2</sup> |  |
| align | Alignement horizontal de la ligne de texte | <align=left>Left</align> <align=center>Center</align> <align=right>Right</align> |
 |
| cspace | Espacement additionnel entre les caractères, exprimé en em uniquement. Un espacement de 0em n'aura aucun effet. | Digital <cspace=0.5em>Learning</cspace> |  |
| line-height | Hauteur de la ligne,100% étant l'espace par défaut entre 2 lignes. | <line-height=50%>Digital Learning <line-height=200%>Digital Learning <line-height=100%>Digital Learning |
 |
| indent | Indentation du texte (marge à gauche). | <indent=20%>Digital Learning</indent> |  |
| lowercase | Texte en minuscules | Digital <lowercase>Learning</lowercase> |  |
| uppercase | Texte en majuscules | Digital <uppercase>Learning</uppercase> |  |
| smallcaps | Texte en petites majuscules | Digital <smallcaps>Learning</smallcaps> |  |
| margin | Marges du texte à gauche et à droite. | Digital <margin=2em>Learning</margin> |
 |
| mark | Surligner le texte. Le surlignage se superpose au texte, il faut donc leur donner une couleur semi-transparente pour que le texte reste visible. | Digital <mark=#ff880088>Learning</mark> |  |
| noparse | Empêcher l'application des balises | Digital <noparse><b>Learning</b></noparse> |  |
| nobr | Forcer espaces insécables. Dans l'exemple, le mot "Digital" devrait s'écrire sur la première ligne, mais un espace insécable le rattache au mot "Learning". | Virtual Training Suite & <nobr>Digital Learning</nobr> |
 |
| pos | Position horizontale du début du texte. | Digital <pos=50%>Learning</pos> |  |
| size |
Taille de la police. Écrire un nombre pour définir une taille fixe. Écrire un pourcentage pour définir une taille relative à la taille par défaut de ce texte. |
Virtual <size=10>Training</size> <size=170%>Suite</size> |
 |
| space | Insérer un espace vide horizontal | Digital<space=4em>Learning |  |
| voffset | Décalage vertical | Virtual <voffset=1em>Training</voffset> <voffset=-0.5em>Suite</voffset> |
 |
| width | Largeur disponible pour le texte | <width=60%>Lorem ipsum dolor sit amet, consectetur adipiscing. |
 |
Balises dans les versions 6.4 et inférieures
| Balise | Description | Exemple |
| b | Affiche le texte en gras. | Il n'y a <b>aucune autre</b> solution. |
| i | Affiche le texte en italique. | Il n'y a aucune <i>autre</i> solution. |
| size | Applique au texte la taille fournie en paramètre. | C'était <size=50>largement</size> à la hauteur de nos espérances. |
| color | Applique au texte la couleur fournie en paramètre. Cette couleur peut être spécifiée avec un nom (parmi une liste de couleurs prédéfinies), ou avec un code hexadécimal pour définir une couleur précise. | Voici du <color=#FF0000>rouge</color> et du <color=#00FF00>vert</color>. |
- ${ child.title }

