Slideshow
Information block
The Information blocks display information or apply visible changes to the environment.
They are only available in the scene graph.
Video Tutorial
Take your first steps with this block thanks to the dedicated video tutorial!
Find all the Virtual Training Suite video tutorials in your VTS Client Account.
youtube.com/watch?v=qCc9dH2iwj4

Behavior
This block displays a list of images and texts to the learner, with an optional duration by slide. A subtitle can be added to each slide, which will be displayed above the image. The learner is able to skip to the next or previous slide using the arrow buttons.
Parameters

You can add a new slide to this slideshow by clicking the [+] button. For each slide, you can define:
- The image to be displayed in fullscreen. The image will fit the whole screen without stretching.
- The text that will be displayed over the image inside a semi-transparent dark horizontal strip. This strip will not be displayed if there is no text defined.
- The vertical alignment of the text (top, middle or bottom of the screen).
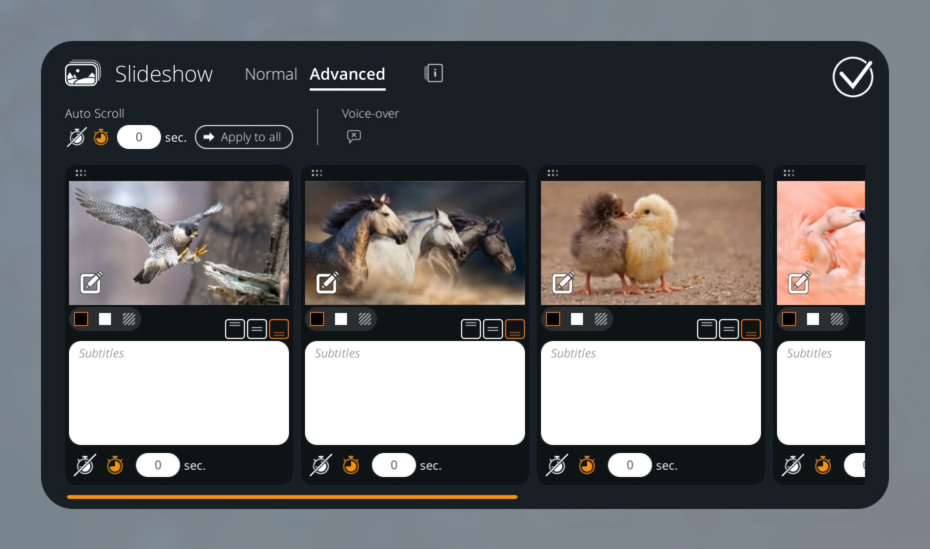
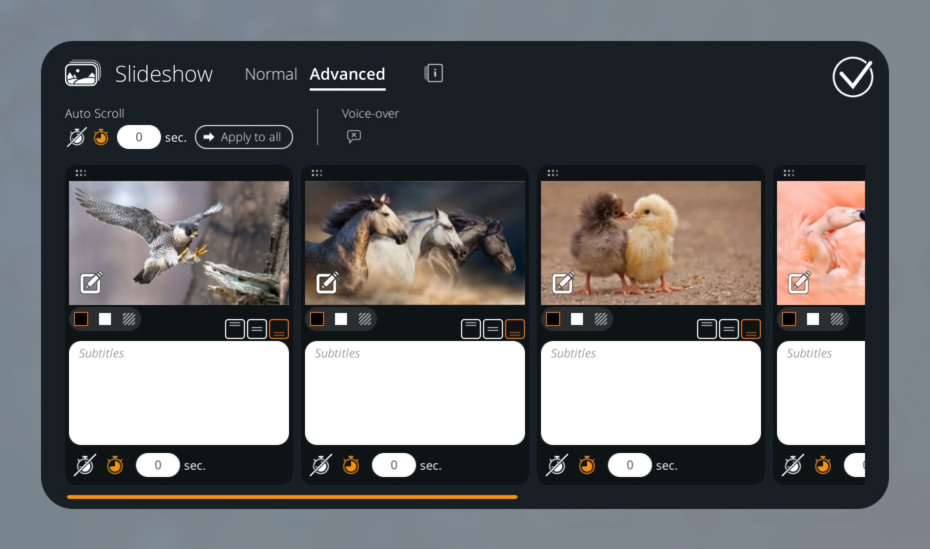
Advanced parameters

The Advanced mode of the Slideshow block provides 2 additional settings for each slide:
- The color displayed in the background (if the image does not perfectly fit the screen or contains transparency). If the transparency mode is set, the scenery and the characters will be visible behind the image.
- A display duration that switches to the next slide automatically after this delay. If 0 seconds, the slide will have no time limit. This will not prevent the learner to navigate manually through the slideshow.
In this inspector header, you will be able to automatically apply the same duration for all the slides. You can do so by clicking on the [Apply to all] button.
The voice-over option allows you to vocalize the texts displayed on each slide. It will be played each time the slide appears. A click on this button will open a panel in which you can choose the character that will tell the message (among the characters that are in your scene).
| If vocalized, you will be able to edit the texts pronunciation by clicking this button (next to the text alignment). |
Tip: to prevent the learner from navigating backward through the slides, you can use several consecutive Slideshow blocks.
- ${ child.title }

