Zones cliquables
Cette page de la documentation n'a pas encore été mise à jour avec la nouvelle interface apportée par VTS Editor 7.0.
Bientôt disponible !
Bloc d'interaction Les blocs d'Interaction proposent un choix à l'apprenant. Ces blocs peuvent posséder plusieurs sorties, et permettent au rédacteur de concevoir un scénario différent selon les choix de l'apprenant. Ces blocs ne sont disponibles qu'au niveau du Graphe de Scène.
Tutoriel vidéo
Faites vos premiers pas avec ce bloc grâce au tutoriel vidéo dédié !
Retrouvez tous les tutoriels vidéo de Virtual Training Suite dans votre Espace Client VTS.
youtube.com/watch?v=aRyAHRa8nH0
Fonctionnement
Une zone correspond à un emplacement sur l’écran, elle est définie par une position, une rotation et une taille. Celle-ci sera affichée par-dessus les éléments du décor tels que les éléments de premier plan (tables, bureaux, etc.) ou bien les personnages et en dessous de l’interface de VTS Player (menus, inventaire, historique de conversation, affichage de bloc Message, Choix de phrase, etc.).
Ce bloc permet de gérer l’affichage de zones à l’écran, avec lesquelles l’apprenant pourra interagir afin de déclencher une action particulière. Ce bloc permet également de créer des éléments visuels non interactifs.
Paramètres

En mode Normal, les zones sont affichées instantanément à l’écran et l’apprenant pourra cliquer sur ces zones afin de faire un choix. Le scénario attend une action de l’apprenant, et aucune sortie ne sera déclenchée tant qu’une zone n’est pas cliquée. La sortie liée à cette même zone sera alors déclenchée et les zones disparaitront instantanément. Ce mode est assez similaire à un Quiz, à la différence que les choix sont sous la forme de zones que vous pouvez placer vous même sur l'écran.
Il est conseillé de prévenir l’apprenant au préalable qu’il doit faire un choix avant de passer par ce bloc, car aucune interface ne l'y invite par défaut.
De très nombreux réglages peuvent être modifiés en mode Avancé. Nous reviendrons sur ces options dans la partie "Paramètres Avancés".
Repasser en mode Normal ne perdra pas les réglages appliqués en mode Avancé. Il se peut donc que le comportement décrit ici ne soit pas celui de votre bloc si des modifications lui ont été apportées en mode Avancé. Le mode Normal ou Avancé ne conditionne que l'affichage de ces options dans VTS Editor.
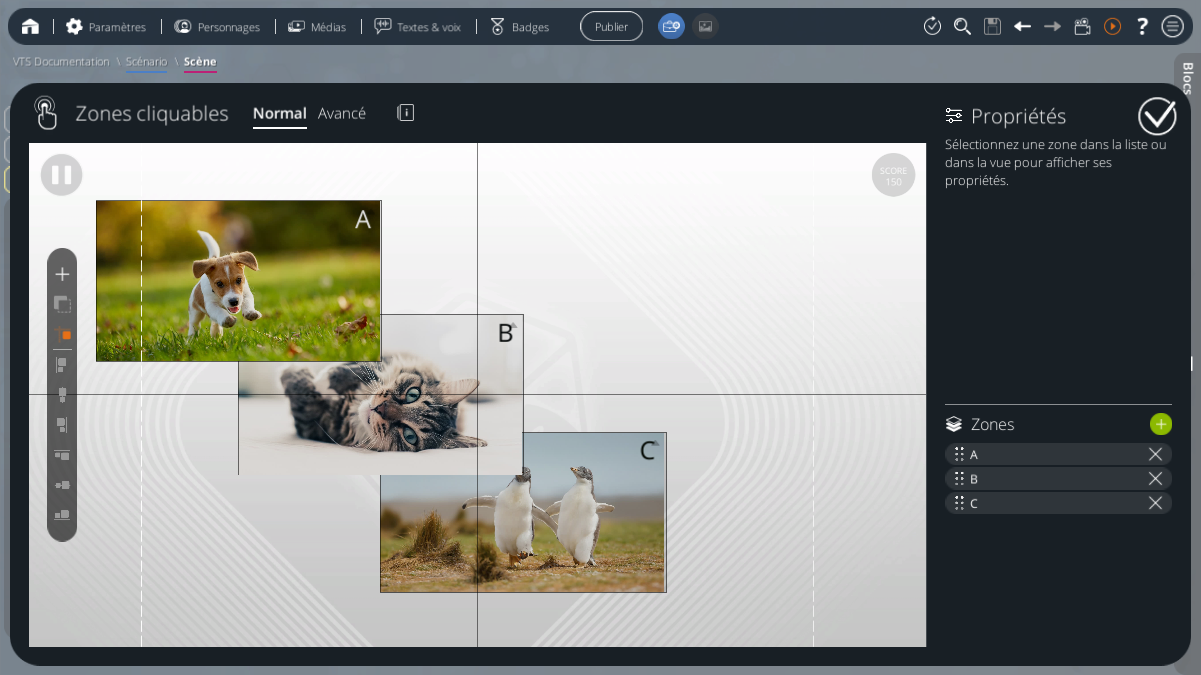
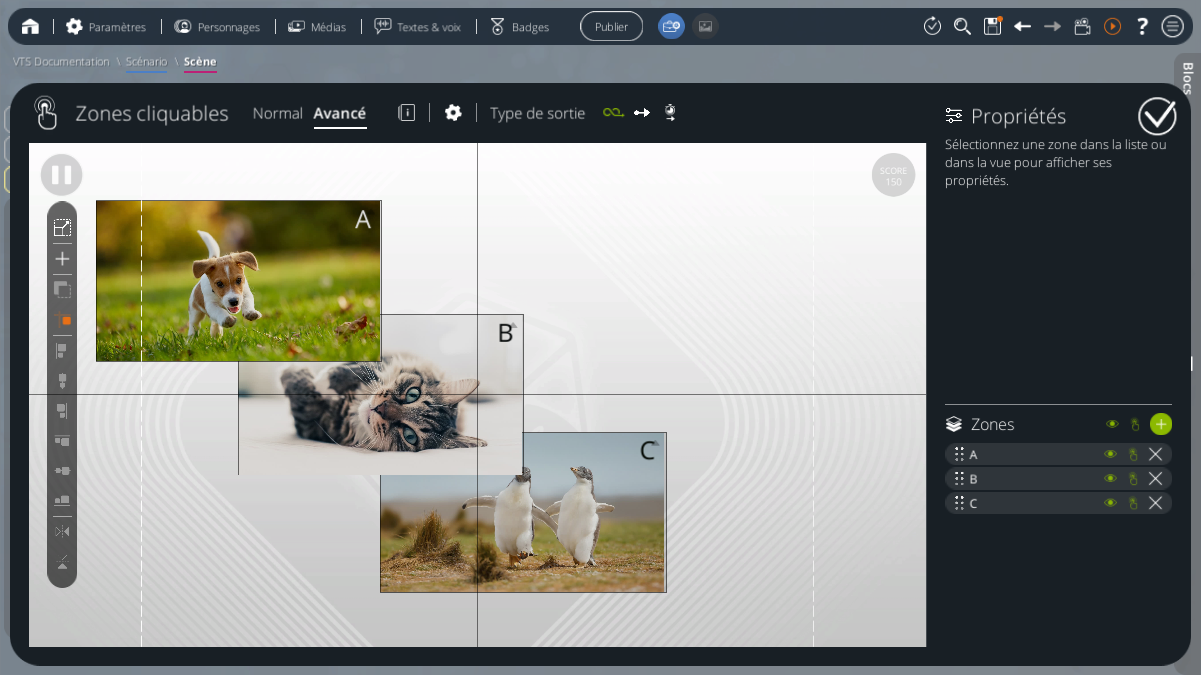
L'édition du bloc est composée ainsi : à droite de la prévisualisation dans laquelle s'affiche vos zones comme elles s'afficheront dans VTSPlayer, se trouve la vue Propriétés de la zone sélectionnée, et en dessous, la liste des zones définies dans ce bloc.
Liste des zones

Pour ajouter une zone, il faut cliquer sur le bouton [+]. La nouvelle zone s’affiche alors dans la liste des zones, et apparaît sur la prévisualisation à gauche. Chaque zone peut être renommée pour associer plus aisément la bonne sortie dans le graphe de scène de VTS Editor.
L'ordre des zones est important, puisqu'elles fonctionnent sur un principe de calque. S’il y a plusieurs zones, celles qui sont le plus élevées dans la liste s’afficheront par-dessus toutes les suivantes. Vous pouvez réordonner les éléments de la liste par un simple glisser-déposer.
Une zone sélectionnée en cours d’édition sera toujours affichée par-dessus les autres. Désélectionner une zone la replacera à sa bonne profondeur.
Elles peuvent être supprimées via leur bouton [X].
Prévisualisation
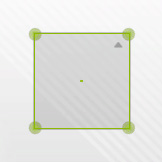
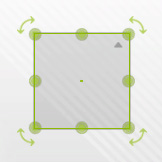
Vous pouvez déplacer les zones directement dans la prévisualisation en réalisant simplement un glisser-déposer. Cliquez sur une zone sur la liste ou dans la prévisualisation afin de la sélectionner. Une fois sélectionnée, celle-ci s'affiche en vert.

Quatre poignées aux coins de la zone permettent de modifier la taille de celle-ci. Vous pouvez glisser-déposer ces poignées pour modifier la taille de votre zone.
Lorsque vous déplacez ou redimensionnez une zone, VTS Editor proposera de les aligner avec les autres éléments (bords et centres de l'écran, bords et centres des autres zones). Ce système est appelé "magnetisme" et peut être désactivé/activé en maintenant la touche "Alt".
Pour désélectionner une zone, cliquez en dehors d'une zone dans la prévisualisation ou sur le bas de la liste des zones.
Deux lignes pointillés verticales sont placés sur la vue et indique la taille de l'écran lorsque celui-ci est affiché en 4:3, comme sur iPad par exemple. Si vous comptez déployer votre expérience sur ce format, vous avez deux possibilités :
- Prendre en compte ces lignes et ne rien afficher d'important à l'éxtérieur de ce cadre.
- Forcer l'affichage du jeu en 16:9 avec l'option du même nom dans les options avancées du projet et ignorer ces lignes. Cette option ajoute des bandes noires en haut et en bas de l'écran pour forcer le format en 16:9 et ne pas tronquer les bords de votre expérience.
Barre d'outils
Sur la gauche de la prévisualisation se trouve une barre d'outils dans lesquels se trouvent les outils suivants :
| Ajout d'une zone | Crée un nouvelle zone, comme si vous l'aviez créé depuis la liste de zones. | |
| Dupliquer | Duplique toutes les zones sélectionnées en de nouvelles zones. | |
 |
Activer/Désactiver le magnétisme | Active ou non le magnétisme envers les autres éléments lors du déplacement ou du redimensionnement d'une zone. |
 |
Alignement à gauche |
Décale une zone sur le bord gauche de l'écran. |
 |
Alignement au centre |
Décale une zone sur le centre horizontal de l'écran. |
 |
Alignement à droite |
Décale une zone sur le bord droit de l'écran. |
 |
Alignement en haut |
Décale une zone sur le bord haut de l'écran. |
 |
Alignement au milieu | Décale une zone sur le milieu vertical de l'écran. Si plusieurs zones sont sélectionnées, décale les zones au milieu vertical des zones sélectionnées. |
 |
Alignement en bas |
Décale une zone sur le bord bas de l'écran. |
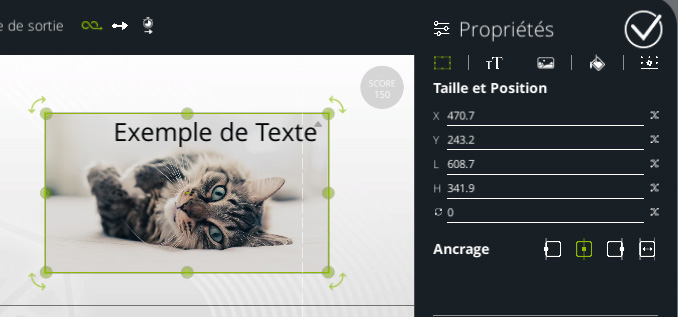
Propriétés - Taille et Position
Lorsqu'une zone est sélectionnée, ses propriétés s'affichent en détail dans la colonne de droite. Cette vue est décomposée en plusieurs onglets et peut être repliée pour étendre la liste des zones.
Le champ "X" permet de définir la position horizontale de la zone. La valeur 0 correspond au centre de l'écran.
Le champ "Y" permet de définir la position verticale de la zone. La valeur 0 correspond au centre de l'écran.
Le champ "L" permet de définir la largeur de la zone.
Le champ "H" permet de définir la hauteur de la zone.
Les valeurs de ces champs ont un fonctionnement un peu particulier. VTS Player peut être affiché sous plusieurs résolutions d'écran différentes. Pour que la position et la taille soit proportionnelles à la taille de l'écran, ces valeurs sont relatives à une résolution de référence de 1920px par 1080px. Ainsi, une valeur de 960 (moitié de 1920) dans le champ X centrera la zone sur le bord droit de l'écran, quelque soit la résolution finale de l'écran.
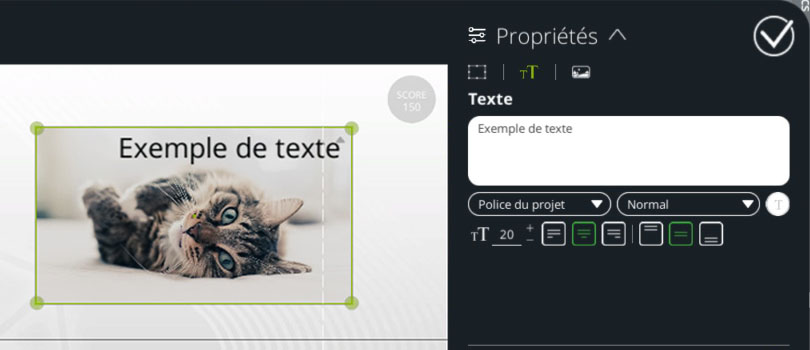
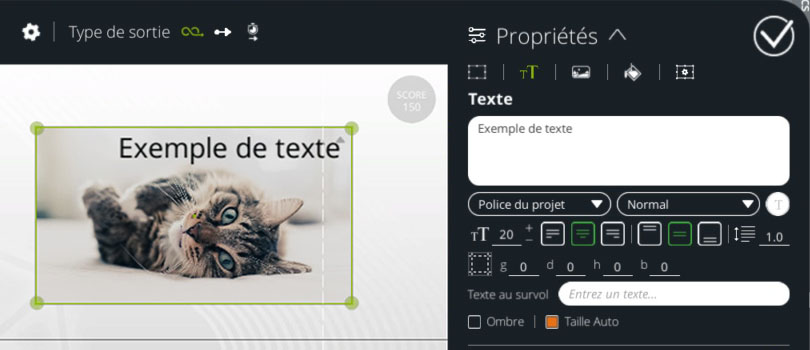
Propriétés - Texte

Dans cet onglet, vous pouvez définir un texte qui sera affiché dans la zone. D'autres options concernant ce texte sont disponibles : la police du texte (par défaut, la zone prend en compte la police d'écriture définie au niveau du projet), son style (gras, italique, gras et italique, fin), sa couleur, sa taille ainsi que son alignement horizontal et vertical.
La taille du texte est également influencée par la résolution de l'écran, comme pour les valeurs des champs Taille et Position.
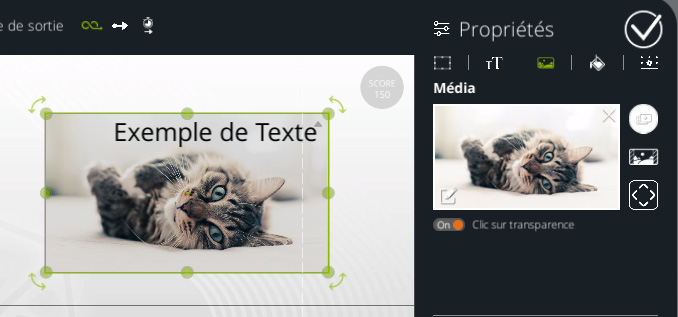
Propriétés - Média
Dans cet onglet, vous pouvez assigner ou supprimer le média qui sera affiché dans votre zone. Lorsque vous assignez un média à une zone, sa largeur est modifiée pour être en accord avec le média renseigné.
Si un média est renseigné, alors le redimensionnement de la zone va conserver le ratio de ce média. Si vous désirez pouvoir éditer librement la taille de la zone, maintenez la touche Maj lors du glisser-déposer. Dans ce cas, le média va s’agrandir pour remplir complètement la zone, ce qui peut amener l’image à ne pas être affichée entièrement.
Raccourcis
Pour tous ces raccourcis, remplacez la touche Ctrl par Cmd si vous êtes sur MacOS.
Avec la touche Ctrl enfoncée, vous pouvez sélectionner plusieurs zones à la fois en cliquant dessus. Cela permet notamment de les déplacer toutes ensemble, sans modifier l'écart entre elles.
Le raccourci Ctrl + C copie la ou les zones sélectionnées.
Lorsque vous utilisez le raccourci Ctrl + V, trois cas sont possibles.
- Si la sélection n'a pas changé, les zones sélectionnées sont dupliquées. Les zones dupliquées sont décalées de 30 unités vers la droite et vers le bas. Pour annuler cet effet, utilisez plutôt Ctrl + Maj + V.
- Si aucune zone n'est sélectionnée, alors de nouvelles zones sont créées avec les paramètres des zones copiées.
- Si une seule zone a été copiée et qu'une autre zone est sélectionnée, les réglages de la zone copiée seront appliqués à la zone sélectionnée. Il n'y a donc pas de nouvelle zone.
Il n'est pas encore possible de copier-coller les réglages de plusieurs zones en même temps.
Le raccourci Ctrl + A permet de sélectionner toutes les zones du bloc.
Le raccourci Ctrl + D permet de dupliquer les zones sélectionnées. Les zones dupliquées sont décalées de 30 unités vers la droite et vers le bas. Pour annuler cet effet, utilisez plutôt Ctrl + Maj + D.
La touche Suppr ou Retour Arrière permet de supprimer les zones sélectionnées.
La touche Alt enfoncée permet d'activer/désactiver le mode Alignement lors du déplacement ou du redimensionnement d'une zone.
La touche Maj enfoncée permet d'activer/désactiver la conservation du ratio de la zone lors de son redimensionnement.
Double cliquer sur une zone ouvrira les propriétés de Texte de la zone.
Faire un clic droit sur une zone ouvrira les propriétés de Média de la zone.
Paramètres Avancé

Le mode Avancé permet de modifier de très nombreux réglages qui peuvent avoir un impact sur le comportement du bloc, notamment en permettant de conserver les zones définies à l’écran et de continuer son scénario.
De nombreuses options supplémentaires sont disponibles un peu partout sur le bloc.
Options du bloc

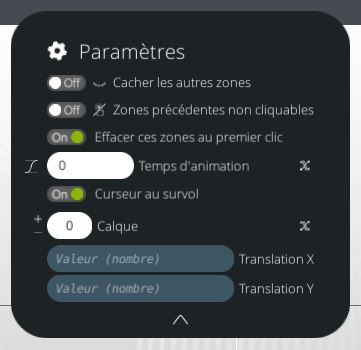
A droite du titre du bloc se trouve une icone d'engrenage qui ouvre le panneau des options du bloc.
Cacher les autres zones
on Si d'autres zones cliquables sont toujours visible à l'écran lorsque ce bloc est atteint, ces zones seront masquées en même temps que celles définies dans ce bloc seront affichées. off Les zones qui ne sont pas référencées dans ce bloc conservent leur état.
Zones précédentes non cliquables
on Les zones toujours visibles ne seront plus cliquables à l'arrivée dans ce bloc. off Les zones qui ne sont pas référencées dans ce bloc conservent leur état.
Effacer ces zones au premier clic
on Masque et désactive toutes les zones de ce bloc dès que l'une d'elle est cliquée off Les zones affichées conservent leur état lorsqu'une d'elle est cliquée.
Si les zones sont toujours visibles après qu'un clic ait été effectué, alors recliquer dessus déclenchera à nouveau la sortie associée. Pour éviter cela, il est donc conseillé de désactiver les zones à chaque sortie, et ce avant tout autre bloc.
Curseur au survol
on Toutes les zones qui sont cliquables modifieront le curseur de la souris de l’apprenant lorsque celui-ci les survole. Ceci pour leur donner une indication que l’objet sur lequel leur souris se trouve est interactif. off Aucune indication visuelle au niveau du curseur de la souris.
Temps d'animation
Ce champ permet de paramétrer la durée durant laquelle la transition s’effectuera. Si la zone n’est pas encore affichée, alors l’animation sera une simple apparition en fondu (disparition en fondu pour une zone que l'on masque). Si celle-ci est déjà définie, alors l’animation va modifier progressivement la taille, la position, la rotation, ainsi que toutes les couleurs définies.
Le média affiché, le contenu du texte, sa position et sa taille de police ne sont pas animés et seront remplacés instantanément au début de l'animation.
Sur la gauche, il est possible de modifier le mode d'exécution de l'animation.
| Linéaire | Anime avec une vitesse constante (transition brute au début et à la fin) | |
| Arrondie | Ajoute un effet d'accélération et de décélération (transition fine au début et à la fin) |
Calques
Depuis VTS Editor 6.1, un système de niveaux de profondeurs appelés "calques" à été ajouté. Ces calques servent à regrouper les zones cliquables, pour conditionner plus facilement l'ordre d'affichage. Ainsi, toutes les zones modifiées par ce bloc seront ajouté au niveau de calque renseigné, qui s'affichera toujours en dessous des zones présentes dans les calques supérieurs, et au-dessus des calques inférieurs. Cela permet surtout de s'assurer que certaines zones sont toujours affichées au dessus des autres, sans avoir à les renseigner à nouveau dans un bloc pour gérer leur ordre d'affichage.
Translation X et Y
Les valeurs variables renseignées dans les champs translation X et Y appliqueront une translation identique à toutes les zones du bloc. Pratique pour déplacer l'ensemble des zones d'un bloc en fonction d'une variable.
Exemple : si vous renseignez 100 et 200, toutes les zones seront décalées de 100 unités vers la droite et 200 unités vers le haut. Ces valeurs peuvent être le résultat d'une expression variable.
Type de sortie
A droite du bouton des options du bloc, se trouve le type de sortie du bloc. Selon le type de sortie choisit, le bloc aura un comportement différent :
| Attente de l'utilisateur | Attendre que l'apprenant ait cliqué sur une zone. La première sortie n’est alors pas disponible (hors cas particuliers) | |
| Instantanée | Ajoute une sortie (en haut du bloc) qui est instantanément déclenchée une fois les zones définies. | |
| Attente de l'animation | Similaire à la sortie "Instantanée", mais permet de déclencher la première sortie uniquement après la fin de l’animation. (voir la partie Temps d'animation plus bas) |
Les sorties Instantanée et Attente de l'animation permettent alors au graphe de continuer, et donc à d'autres blocs de s'exécuter alors que les zones sont toujours visibles à l'écran. Ceci implique plusieurs choses importantes à bien prendre en compte lorsque vous utilisez les zones cliquables, qui seront détaillées avec les différentes options de ce bloc.
Lorsqu’une zone est cliquée, le scénario est interrompu. Le bloc se comporte un peu comme le bloc Téléport ou le bloc Compte à rebours. Quand une zone est cliquée par un apprenant, le scenario s'interrompt et reprend depuis ce bloc Zones Cliquables, en empruntant la sortie associée à la zone cliquée.
Liste des zones
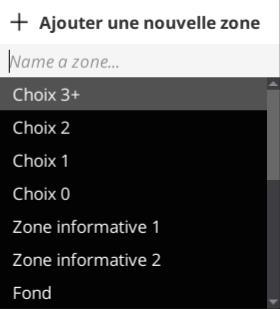
Ajout d'une zone
 |
Certaines zones peuvent être déjà affichées lorsque vous arrivez dans un bloc Zones Cliquables. Il est donc nécessaire de pouvoir garder la main sur des zones précédemment affichées, afin de pouvoir les modifier ou les masquer. Dans le mode Avancé, au lieu d’ajouter une nouvelle zone, le bouton [+] ouvre un panneau qui permet, soit de créer une nouvelle zone, soit d'en reprendre une déjà définie dans un autre bloc Zones Cliquables. Vous pouvez rechercher une zone par son nom tant que ce panneau est ouvert. Si aucune zone ne répond au filtre, la touche [Entrée] de votre clavier créera une nouvelle zone avec pour nom ce que vous avez saisi dans le filtre. |
Si vous changez le nom d'une zone dans un bloc, le nom sera modifié pour tous les blocs. Lorsque vous modifiez le nom d'une zone, assurez-vous bien que ce nom n'est pas déjà utilisé par une autre zone. Si cela arrive, une icone d'avertissement apparaîtra sur la gauche de son nom.
Puisque les graphes ne sont pas linéaires, il n'est pas possible d'afficher l'état précédent des zones dans le bloc que vous éditez. Cependant, lorsque vous l'ajoutez dans ce bloc, la zone prendra l'aspect qu'elle avait lors de sa dernière modification.
Rechercher
| Ouvre une fenêtre listant toutes les utilisation de cette zone dans tous les blocs de cette scène. Permet de voir quels autres blocs interagissent avec cette zone et de naviguer rapidement vers ceux-ci. |
Afficher / Masquer
| La zone est visible et sera affichée à l'écran dans VTS Player, comme dans la prévisualisation. | |
| Efface et désactive cette zone. Elle n'est alors plus visible dans la prévisualisation. |
Cliquable / Informative
| La zone peut être cliquée afin de déclencher une sortie. | |
| L'apprenant ne peut pas interagir avec la zone, et celle-ci n'est liée à aucune sortie. Ce type de zone permet d'afficher un texte ou un média à titre informatif. |
Une zone informative n’appliquera pas le changement de curseur de la souris à son survol
Une zone informative affichée par-dessus une zone cliquable n'empêchera pas le joueur de cliquer sur la zone située en dessous.
Une zone masquée ne peut évidemment pas être cliquable.
Prévisualisation

Il est aussi possible de modifier uniquement la largeur ou la hauteur de la zone, et ainsi déformer son aspect, même lorsqu'un média est assigné à la zone. Il est également possible d'appliquer une rotation à la zone via les poignées en forme de flèches aux coins de la zone.
Barre d'outils
En mode Avancé, la barre d'outil possède quelques éléments supplémentaires.
| Vue plein écran | Tout en haut, se trouve un bouton qui permet de passer en vue plein écran (qui sera détaillé dans la partie suivante) | |
|
|
Inversion du média |
Tout en bas, se trouvent deux boutons qui permettent d'inverser horizontalement ou verticalement les médias des zones sélectionnées. Cette option n'est pas compatible avec les vidéos. |
Vue plein écran
Dans la vue plein écran, la zone d'édition et le panneau de droite s'étirent pour prendre tout l'écran. Dans cette vue, il est notamment possible de zoomer à l'intérieur de la scène afin de placer avec précision une zone dans celle-ci.
Le raccourci clavier F permet de recentrer la vue.
Le raccourci clavier Echap permet de quitter le mode plein écran (recliquer sur le même bouton dans la barre d'outil permet également de le faire).
Propriétés - Taille et Position

En mode avancé, le champ Rotation est ajouté pour pouvoir tourner la zone. Sa valeur est en degrés.
Variables - Disponible dans le pack INTEGRAL
Il est possible d'assigner des variables dans les champs de position, taille et rotation. Ainsi, ces valeurs seront calculées à partir de l'expression renseignée lorsque ce bloc sera atteint.
Ancrage
Le système d'ancrage permet d'ancrer une zone par rapport à un ou plusieurs points de l'écran. Deux cas sont possibles : un ancrage par rapport à un point bien précis appelé ancrage simple, ou bien un ancrage par rapport à une ligne de l'écran appelé ancrage étiré.
Cet ancrage est notamment utile lorsque l'écran change de résolution, afin de s'adapter aux plateformes dans lesquelles l'expérience est lue. Sur la grande majorité des iPad par exemple, l'expérience est jouée au format 4/3 alors qu'habituellement, celle-ci est au format 16/9. Une zone se comporte différemment selon son ancrage :
 |
Ancré à gauche | La position "X" définie correspond maintenant à la distance de la zone par rapport au bord gauche de l'écran. La valeur 0 correspond à la zone collée sur la gauche de l'écran. |
 |
Ancré au centre | La position "X" définie correspond maintenant au décalage de la zone par rapport au centre de l'écran. La valeur 0 correspond à la zone centrée sur l'écran. |
 |
Ancré à droite | La position "X" définie correspond maintenant à la distance de la zone par rapport au bord droit de l'écran. La valeur 0 correspond à la zone collée sur la droite de l'écran. |
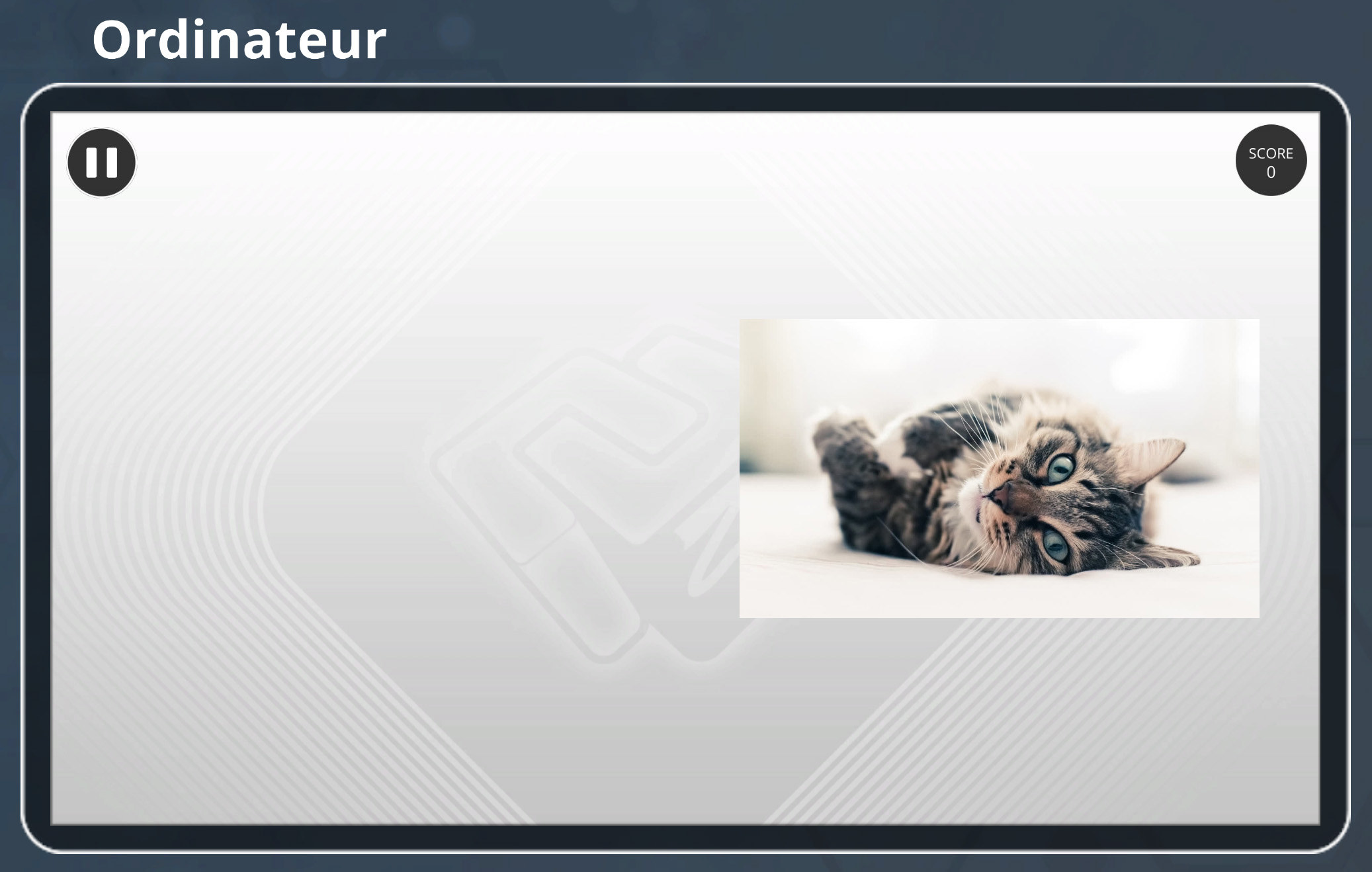
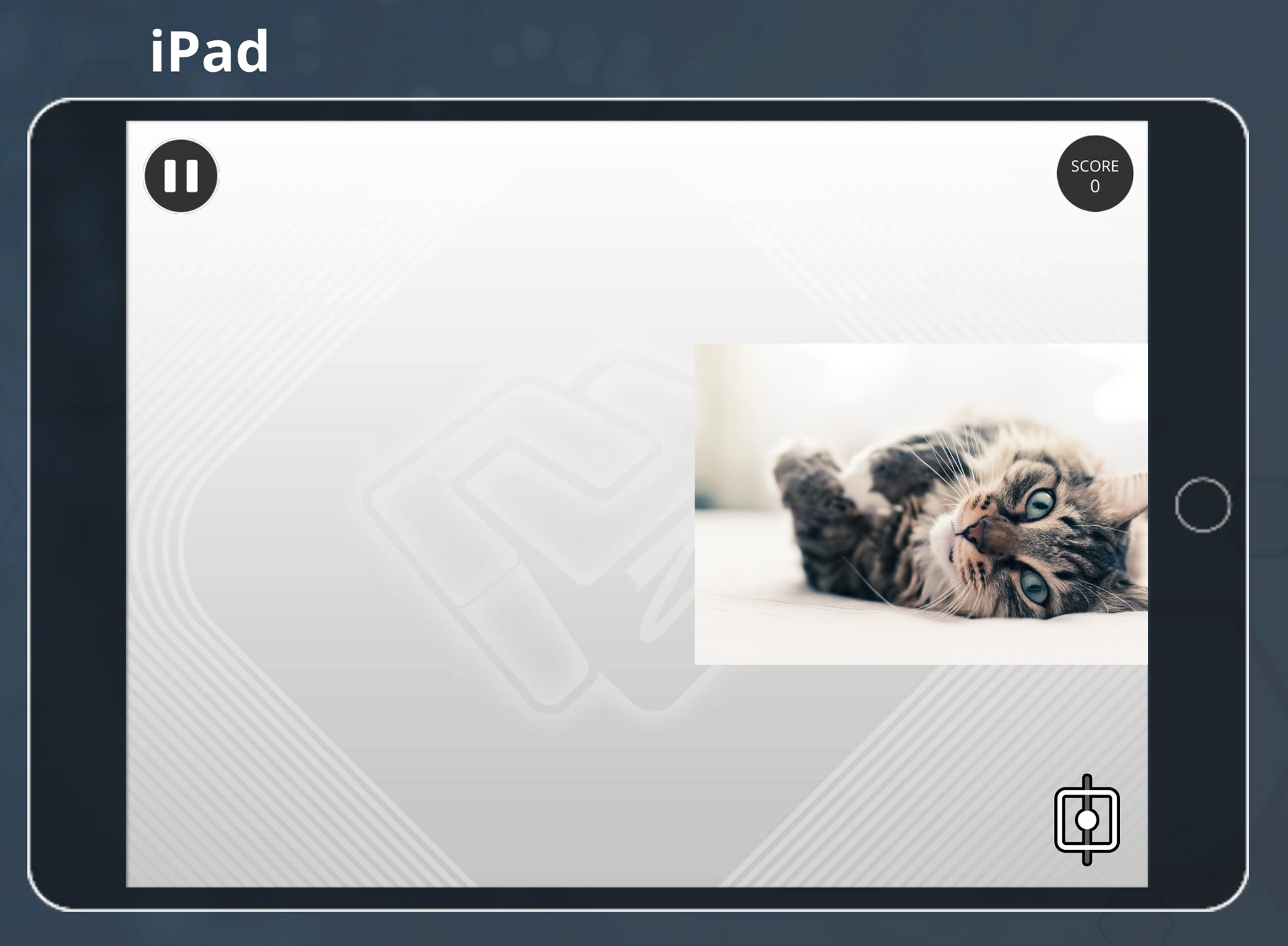
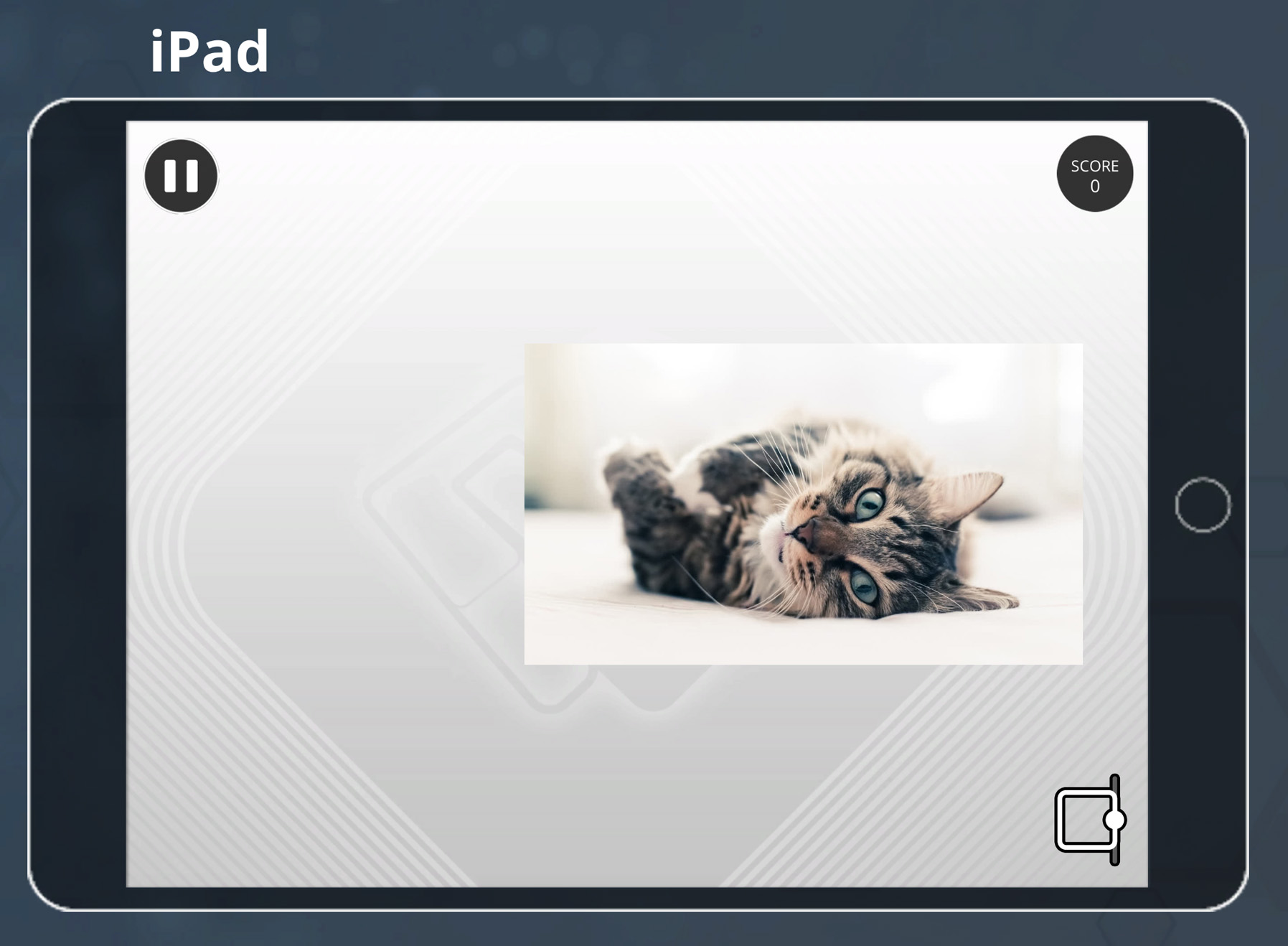
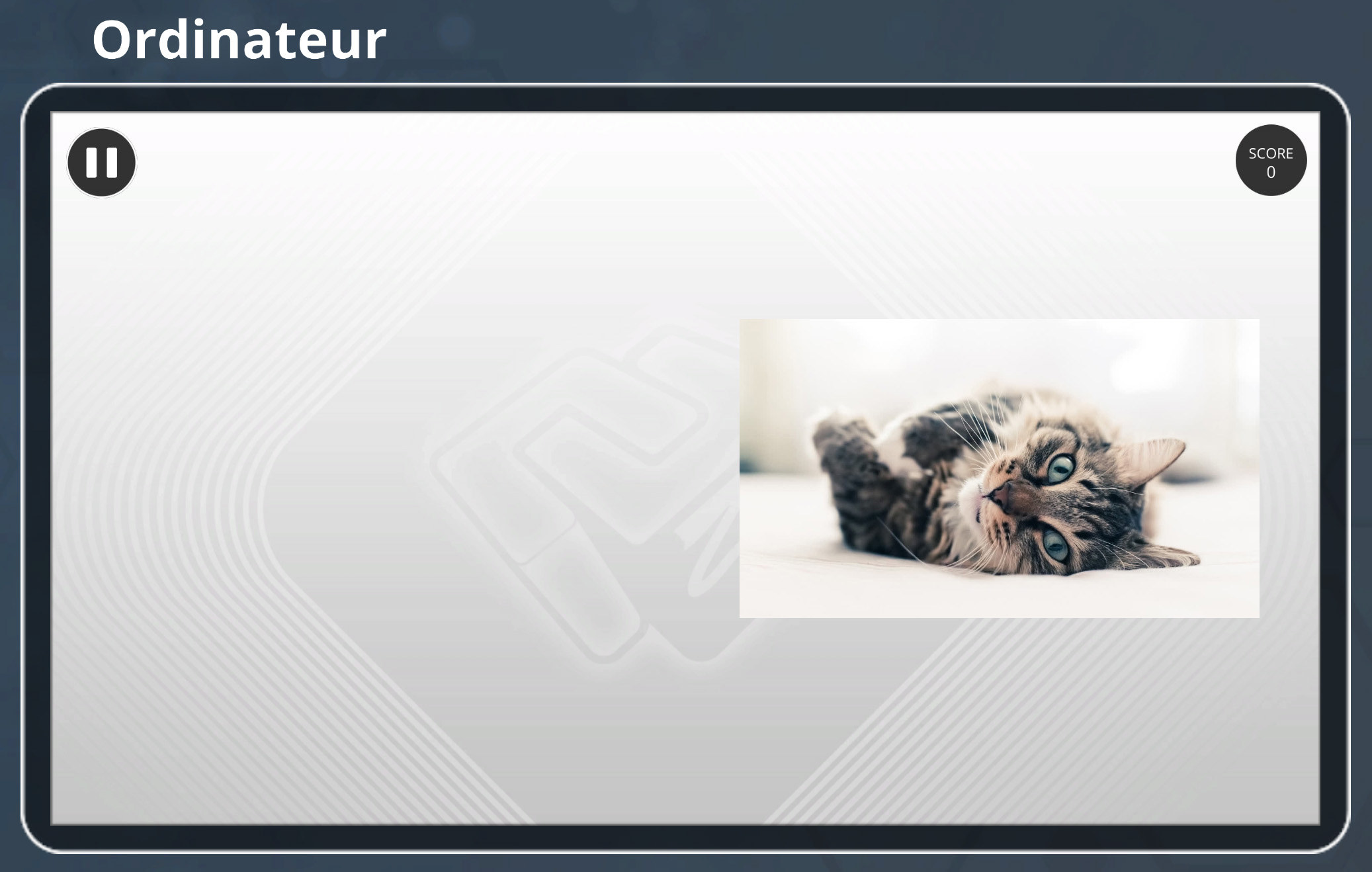
Exemple :
 |
 |
 |
| Vue générique (16:9) | Vue iPad (4:3) ancré au centre. On voit que l'image est coupée sur la droite. Elle a gardé sa position par rapport au centre de l'écran et par rapport à la scène. |
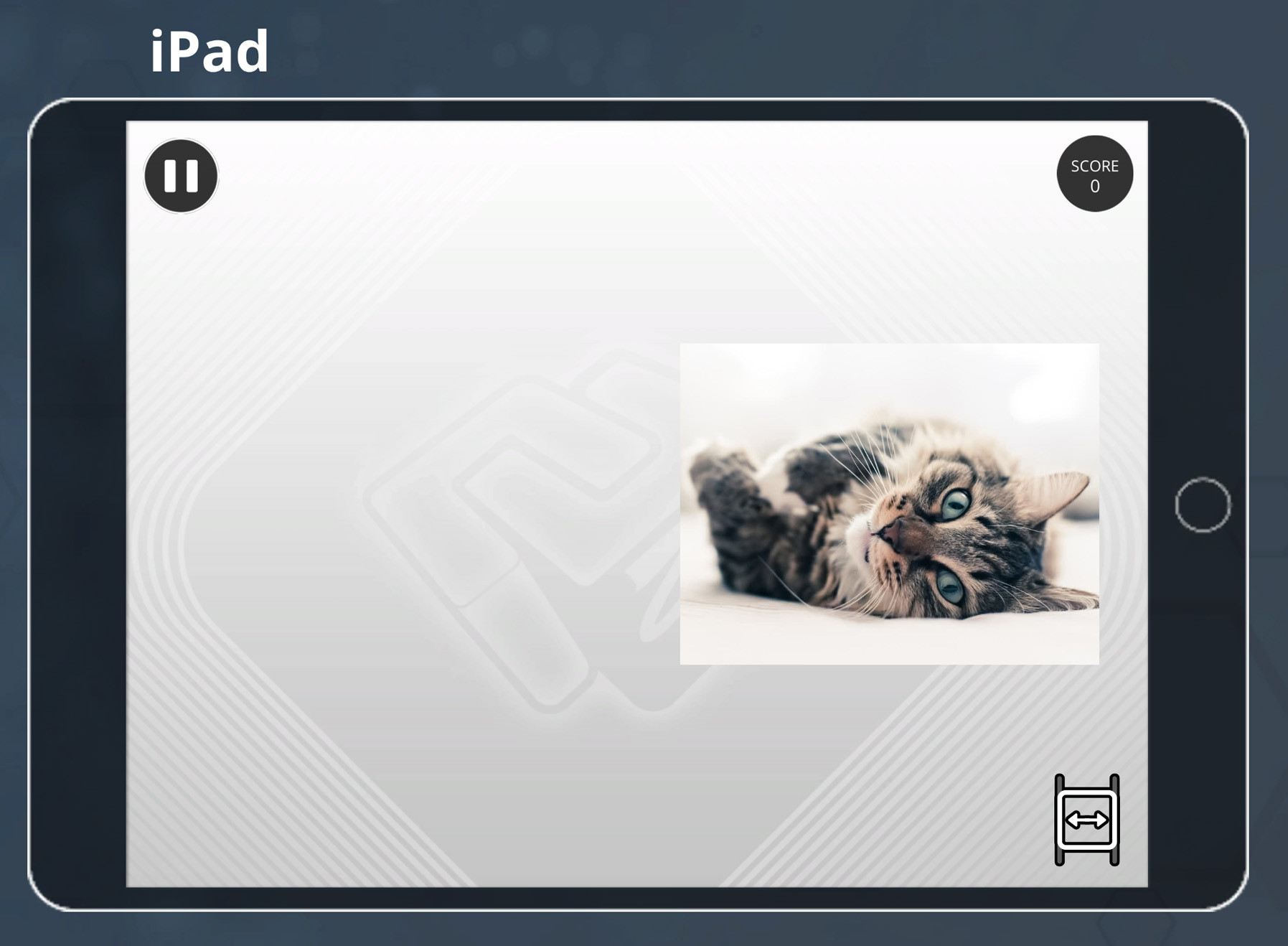
Vue iPad (4:3) ancré à droite. On voit que l'image s'est décalée sur la gauche pour conserver son écart à droite. |
 |
Ancré à l'écran | Avec cette ancre, l'élément va se redimensionner horizontalement pour conserver ses écarts aux bords de l'écran. La position "X" définie devient alors "G" pour "Espacement à gauche" et la largeur "L" devient "D" pour "Espacement à droite". |
Exemple :
 |
 |
| Vue ordinateur (16:9) | Vue iPad (4:3) avec ancrage à l'écran. La zone s'est redimensionnée pour s'adapter à l'écran. Les bords gauche et droite de l'image sont alors masqués. |
Propriétés - Texte

En mode Avancé, il est également possible :
- de modifier l'interligne,
- d'excentrer le texte en lui ajoutant des espacements dans les quatre directions,
- d'ajouter un autre texte qui sera visible dans une info-bulle lorsque l'apprenant passera sa souris sur la zone,
- d'ajouter un effet d'ombre,
- de l'autoriser à réduire la taille du texte afin que le texte soit toujours entièrement visible dans la zone.
L'option Taille Auto permet de s'assurer de la visibilité du texte dans la zone. Elle ne fait que réduire sa taille si celui-ci n'est pas totalement affiché.
Propriétés - Média

| Teinte | Applique une teinte au média. Choisir la couleur blanc pour que le média s'affiche tel quel. | |
 |
Restaurer Ratio | Modifie la largeur de la zone pour que le ratio du média originel soit appliqué. Ce bouton n'est disponique que si un média est assigné. |
 |
Restaurer taille originelle | Applique la taille originelle en pixels du média aux champs Largeur et Hauteur. |
Clic sur transparence (disponible uniquement si le média est une image)
on Le joueur peut cliquer sur toute la zone. off Le joueur devra cliquer sur une partie de l’image qui n’est pas transparente pour pouvoir valider son choix.
Lire la vidéo en boucle (disponible uniquement si le média est une vidéo)
on Si le média renseigné est une vidéo, elle est jouée en boucle. off Si le média renseigné est de type vidéo, elle ne se jouera qu'une seule fois.
Disparait à la fin de la vidéo (only if the media is a video)
on Masque la zone une fois que la vidéo est terminée. Celle-ci n'est alors plus cliquable. off La zone n'est pas masquée automatiquement. Cette option est toujours à OFF si l'option Lire la vidéo en boucle est activée.
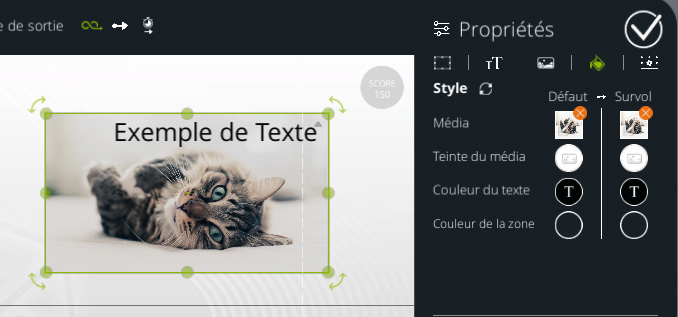
Propriétés - Style

Cet onglet permet de modifier l’affichage de la zone ainsi que celui lorsque le curseur de la souris passe par-dessus. On parle alors de l’état d’une zone. L’état par défaut d’une zone est défini dans la colonne "Défaut". Lorsque la souris survole cette zone, son état devient "Survol", et lorsque la souris sort de cette zone, l’état redevient "Défaut".
L’état Survol n’est pas visible sur la zone dans la prévisualisation tant qu'elle est sélectionnée.
Si la zone n’est pas cliquable, alors l’état Survol ne sera jamais atteint.
Pour chaque état, il est possible de modifier le média, sa teinte, la teinte du texte et enfin, la couleur du fond de la zone. Le média et la couleur du texte et du média de l’état "Normal" sont les mêmes réglages que ceux présents dans les onglets Texte et Média.
Le champ média permet de modifier le média affiché, notamment au passage à l'état "Survol". Si le média a une forme différente, il sera coupé sur les cotés.
La couleur de la zone correspond à ce qui est affiché en fond si aucun média n’est renseigné ou si le média contient de la transparence. Cela peut être utile pour créer des boutons visibles sur l’interface ou pour indiquer qu’il y a une zone à tel endroit en jouant sur la transparence.
Entre les deux styles, en haut de la barre séparatrice se trouve un bouton permettant de transmettre tous les réglages de l’état "Normal" à l’état "Survol". Ceci a pour but de réinitialiser et d'annuler le changement visuel d’état lorsque le curseur de la souris passe sur la zone.
Lorsque vous modifiez les réglages de l’état "Normal", si ceux du "Survol" sont identiques, les modifications sont automatiquement répercutées sur ce dernier.
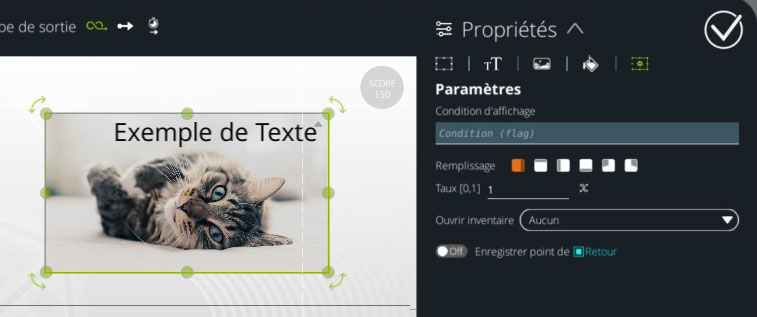
Propriétés - Options avancées

Variables - Disponible dans le pack INTEGRAL
Un champ Condition est ajouté si vous avez accès aux variables. il déterminera l'affichage ou non de la zone selon la valeur de la condition variable renseignée.
Le champ Remplissage permet de masquer une partie de la zone. Ce champ est constitué de deux parties. Une liste de modes de remplissages énumérés ci dessous, et le taux de remplissage qui doit être entre 0 et 1, 0 signifiant que le média est complètement masqué et 1 qu'il est complètement affiché.
- Horizontal : La zone s'affiche de la gauche vers la droite.
- Vertical : La zone s'affiche du bas vers le haut.
- Horizontal inversé : La zone s'affiche de la droite vers la gauche.
- Vertical inversé : La zone s'affiche du haut vers le vas
- Radial : La zone s'affiche de manière circulaire, dans le sens des aiguilles d'une montre.
- Anti-radial : La zone s'affiche de manière circulaire, dans le sens inverse des aiguilles d'une montre.
Le champ Ouvrir inventaire permet d'afficher un élément de l’inventaire en plein écran, au clic de cette zone sans que cela ne déclenche une sortie dans le graphe (pour ne pas quitter l'endroit en cours). La zone doit être configurée comme cliquable, mais celle-ci n'aura alors plus de sortie associée. Cela permet de donner accès simplement à des ressources de l'inventaire via des boutons personnalisés, sans perdre l'avancement dans le scénario.
Il y a également une option pour enregistrer en tant que point de retour pour le prochain bloc Retour le bloc qui est actuellement arrêté lorsque cette Zone est cliquée. Cela permet notamment de réaliser des séquences temporaires et de facilement revenir au scénario avec un bloc Retour.
Cas Particuliers
Ce bloc fonctionne comme un bloc Relier si aucune zone n’est définie : il ne fait rien et est traversé directement en empruntant sa première sortie.
Le type de sortie "Attente de l'utilisateur" ne fonctionne que si au moins une de ces zones est définie comme cliquable. Si aucune ne l’est, alors la sortie "Instantanée" est utilisée par défaut.
Cliquer sur une zone interrompra votre scénario pour reprendre à partir du point sélectionné par l'apprenant. Il n’est donc pas conseillé de définir des éléments qui seront visibles durant tout le scénario.
- ${ child.title }