Gestionnaire des médias
Le Gestionnaire des Médias vous permet d'importer les fichiers de médias que vous voulez utiliser dans votre projet (images, sons, vidéos, etc.). Cette fenêtre s'ouvrira à chaque fois que vous aurez besoin de choisir un média lors de l'édition de votre projet. Elle peut aussi être ouverte à tout moment depuis le bouton "Médias" dans la barre d'outils supérieure.

Importer un média
Vous pouvez importer de nouveaux médias en utilisant le bouton "Importer". Lorsque vous importez un son ou une vidéo, le fichier sera converti au format utilisé par VTS Editor. Pour éviter des temps de compression trop longs, utilisez de préférence les extensions suivantes :
- Images : .jpg, .jpeg ou .png
- GIF animés : .gif
- Vidéos : .mp4 ou .ogv (OGG Vorbis)
- Sons : .wav, .mp3 or .ogg
- Documents PDF : .pdf
Renommer ou supprimer un média

Lorsque vous sélectionnez un média, vous pouvez le renommer en cliquant sur son nom.
Vous pouvez aussi le supprimer avec le bouton dans le coin en haut à droite. Toutes les références vers ce média seront supprimées dans le Projet. Cette opération ne pourra pas être annulée.
Le fichier d'un média supprimé peut être récupéré depuis la corbeille de votre ordinateur.
Un média récupéré ira se ranger dans le dossier Documents/VTS/RecoveredMedias.
Il est possible de sélectionner plusieurs médias en cliquant sur un média pendant que la touche CTRL ou MAJ est maintenue. Il est ensuite possible de supprimer toute la sélection via le bouton de suppression général en haut.
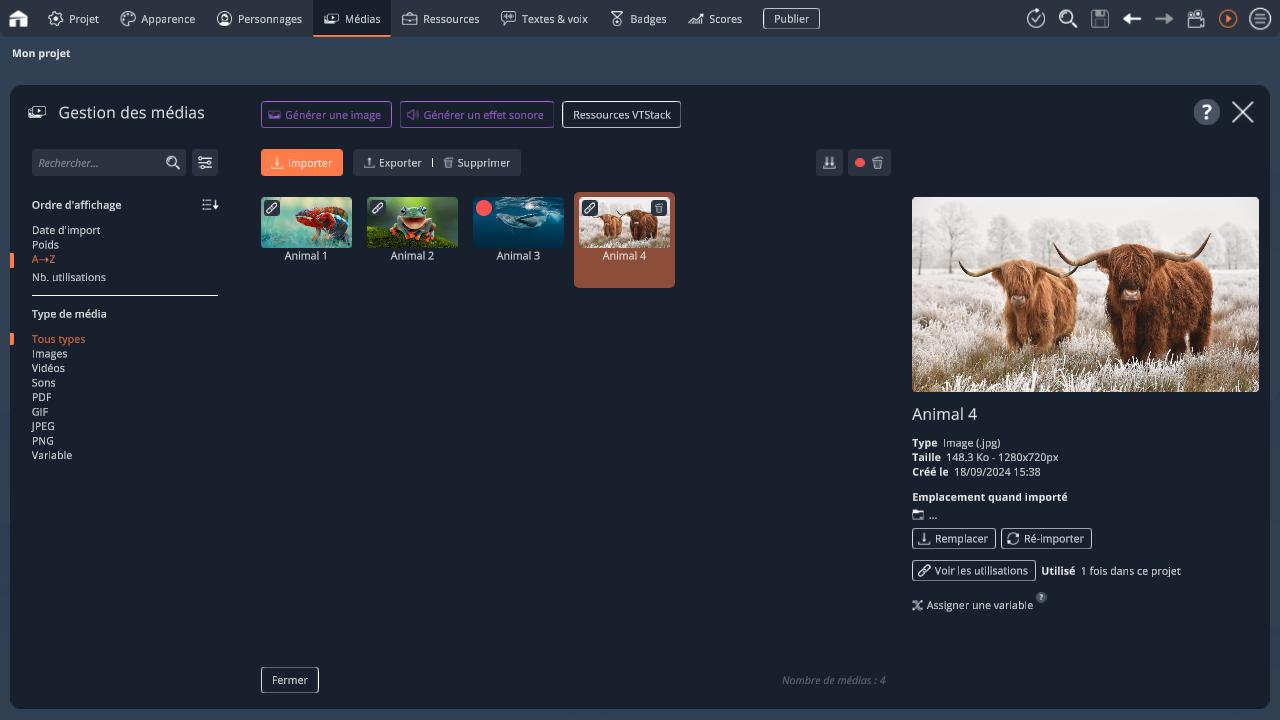
Informations à propos d'un média
Lorsque vous sélectionnez un média, la partie droite de cette fenêtre affiche les informations relatives à ce média :
| Prévisualisation |
Les vidéos et les sons sont joués automatiquement. Le lecteur permet de mettre pause, stopper et naviguer dans le média en cliquant sur la barre de progression. |
| Type |
Le type de média : image, vidéo, son, ou document PDF. |
| Taille |
Le poids du fichier de ce média. Un poids plus élevé signifie qu'il sera plus long à charger pour être affiché dans VTS Player. Si le média est une image, sa résolution (en pixels) sera aussi affichée. Pour accélérer les temps de chargement, privilégiez des résolutions plus basses pour les images qui seront affichées en petit à l'écran durant l'Expérience. |
| Créé le |
La date à laquelle ce média a été importé dans ce projet. |
| Emplacement quand importé |
Il s'agit de l'emplacement du fichier d'origine qui a été importé (avant l'import). Ainsi, vous pourrez retrouver le fichier qui a été utilisé pour faire ce média. Dans cette section, vous trouverez aussi trois options :
|
| Utilisé / Non utilisé |
Le nombre de fois que ce média est utilisé dans le projet. Dans l'image plus haut, on peut voir que le média sélectionné est utilisé à 2 endroits différents dans le projet. On peut donc savoir qu'il ne faut pas le supprimer, et qu'il sera inclus dans l'Expérience finale une fois générée. |
Exporter un média
Le bouton "Exporter" permet de sauvegarder les médias sélectionnés sur votre ordinateur.
Tout réimporter
Le bouton "Tout réimporter" (2 flèches vers le bas, en haut à droite) permet de réimporter tous les médias dont l'emplacement du fichier d'origine est connu. Cette opération va remplacer toutes leurs références dans le projet en utilisant les nouveaux fichiers.
Médias non utilisés
Un média avec une pastille rouge indique qu'il n'est pas utilisé dans le projet. Lors de la publication de votre projet, les médias non utilisés ne seront pas exportés dans votre Expérience VTS finale.

Le bouton ci-dessous permet de supprimer tous les médias qui ne sont pas utilisés dans le projet. Cette opération ne peut pas être annulée.

Optimisation des médias
Pour optimiser vos projets et leur permettre de fonctionner dans des environnements avec peu de ressources (comme un export Web par exemple), vous devez faire attention au poids et à la taille de vos médias. Référez-vous à la page dédiée aux bonnes pratiques pour plus d'informations sur l'optimisation des médias.
Médias manquants
Lorsque vous supprimez un média, toutes ses références dans le projet sont aussi supprimées. Ainsi, si vous vous trouvez à un endroit du projet où ce média était utilisé, vous verrez que le média n'a pas pu être trouvé. L'image suivante sera alors affichée à la place :

- ${ child.title }