Extraits de graphes
Qu'est-ce qu'un extrait de graphe ?
Gagnez du temps et diversifiez vos scénarios créés avec VTS Editor grâce à des extraits de graphes pré-construits et personnalisables fournis par la plateforme VTStack, proposant de nombreuses mécaniques de gamification, menus, présentations, etc.
Voyons dans les 2 sections suivantes comment utiliser et modifier un extrait de graphe VTStack.
Comment ajouter un extrait de graphe à mon projet ?
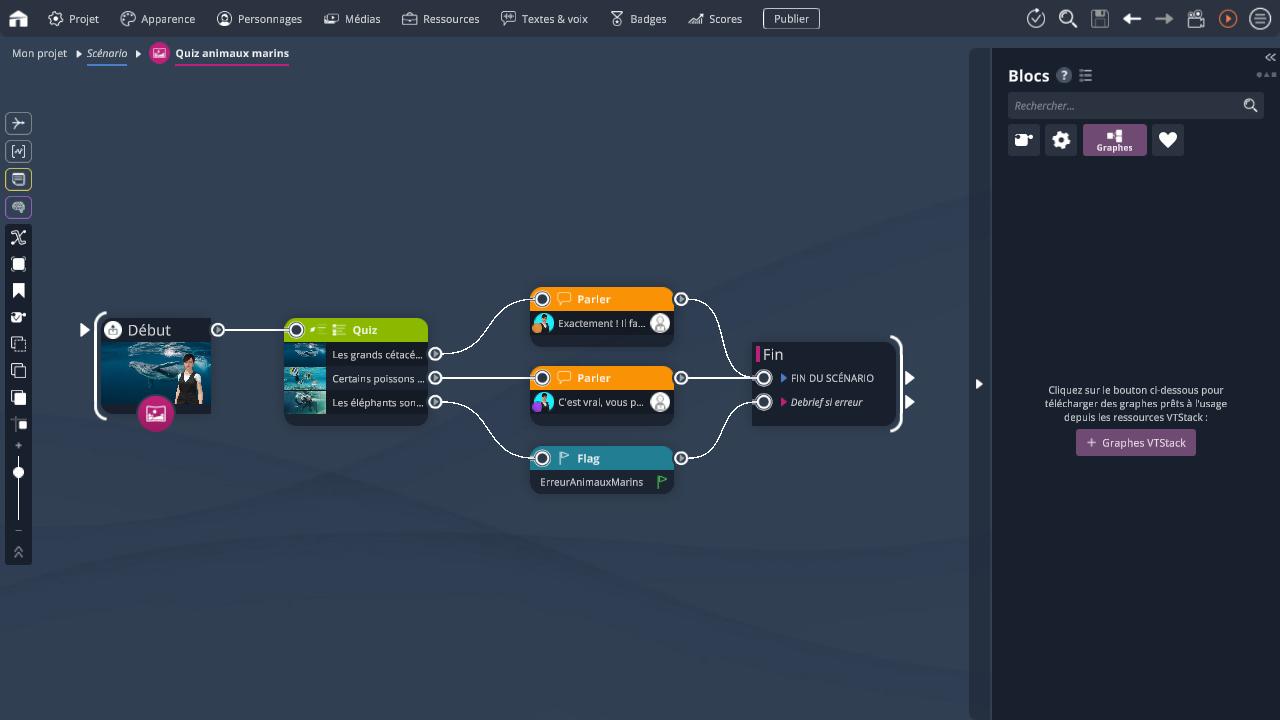
Tout d'abord, lorsque vous êtes dans le graphe d'une scène, ouvrez la bibliothèque des blocs et sélectionnez le 3ème onglet "Graphes" :

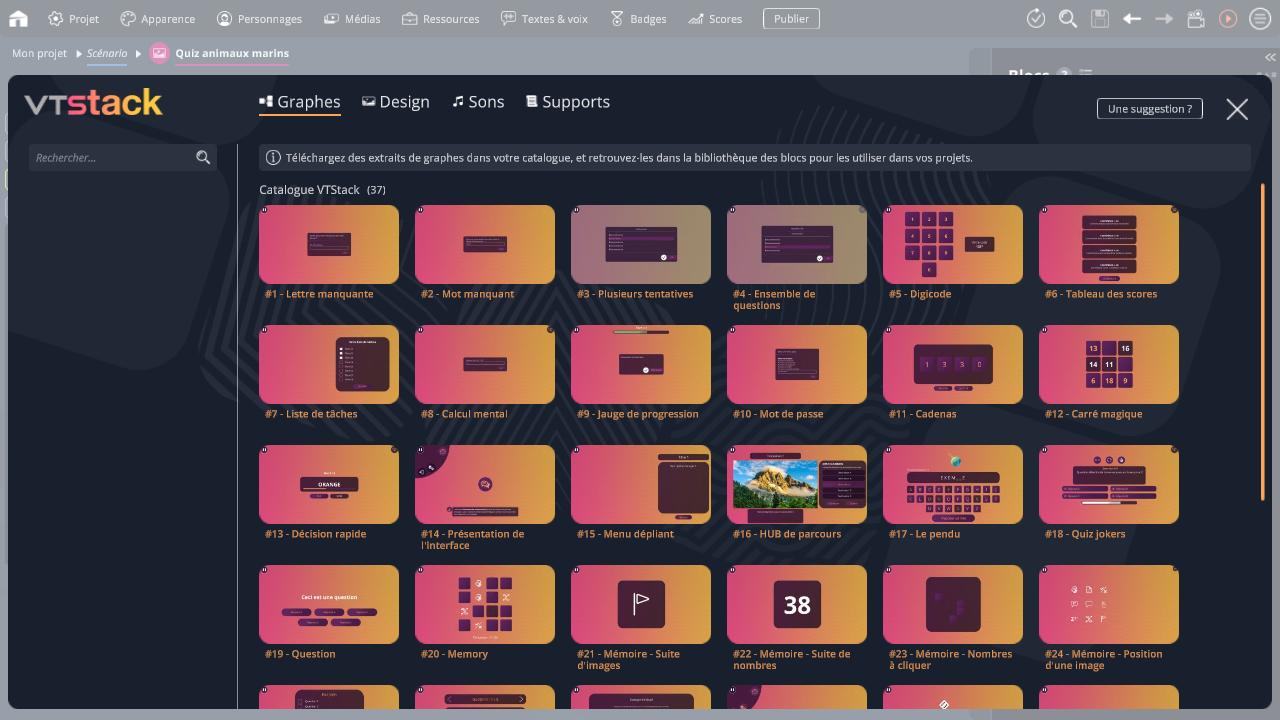
Cliquez sur le bouton "+ Graphes VTStack" pour accéder à la liste des extraits de graphes disponibles :

Choisissez un graphe dans la liste "Catalogue VTStack" et téléchargez-le pour l'ajouter à votre catalogue.
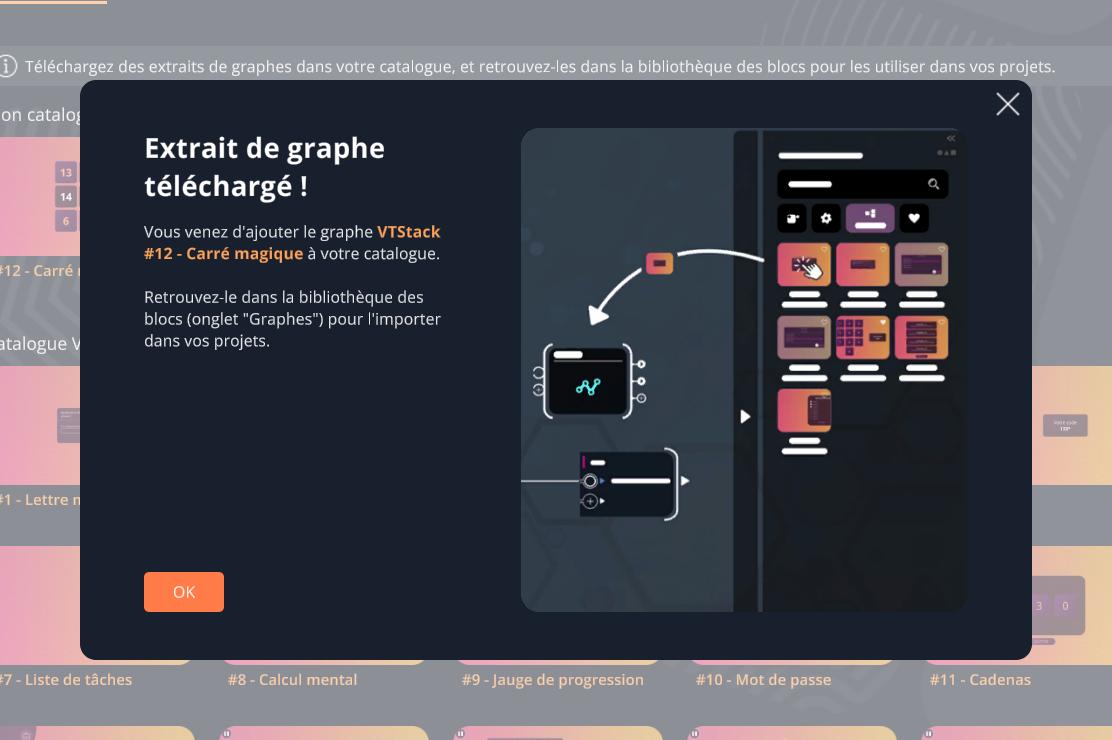
Un message de confirmation vous indique comment l'utiliser :

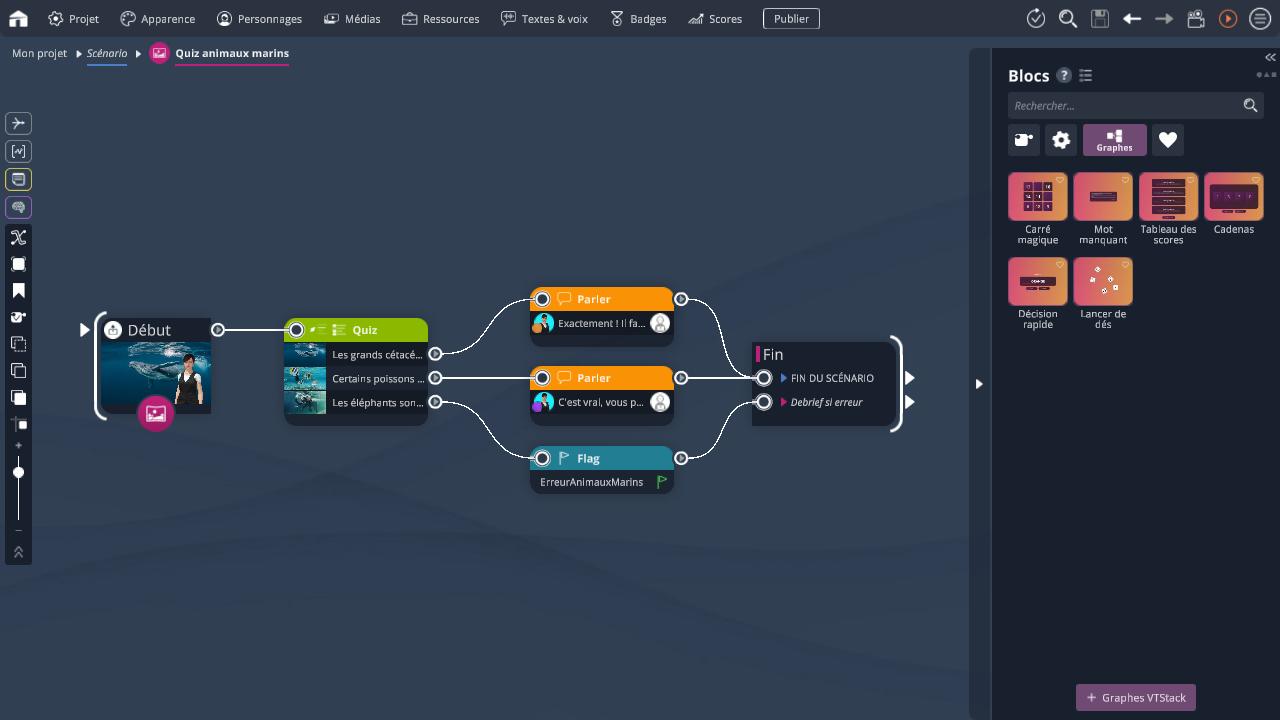
Fermez la liste des graphes, et retrouvez tous vos graphes VTStack directement dans votre bibliothèque de blocs :

Vous pouvez maintenant les utiliser comme des blocs standards !
Remarques :
- Au moment d'ajouter un graphe en provenance de VTStack dans votre projet, il est très probable que celui-ci utilise des médias qui ne sont pas déjà présents dans votre projet. VTS Editor vous proposera de les importer automatiquement.
- Si votre projet est configuré pour être déployé en Réalité Virtuelle (VR), il est aussi possible que certains blocs ne soient pas compatibles. Auquel cas, un avertissement s'affichera, et vous pourrez éventuellement adapter ce graphe si vous le souhaitez.
Comment personnaliser un extrait de graphe ?
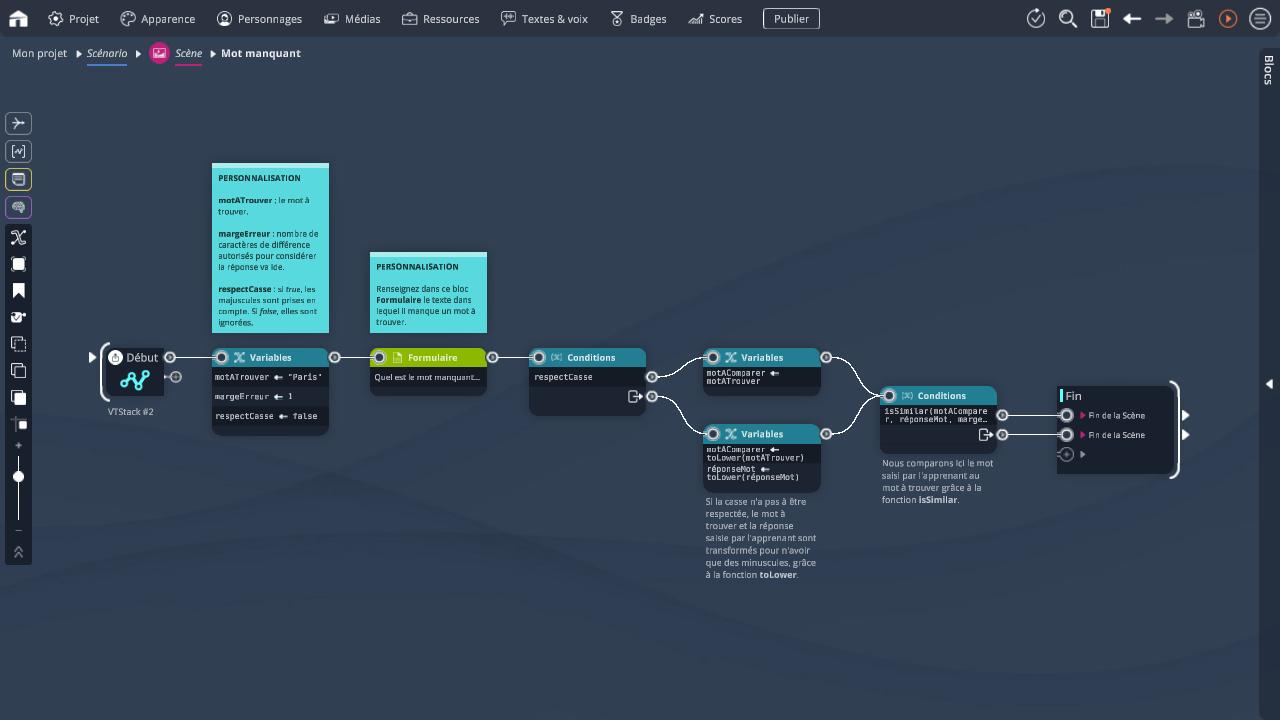
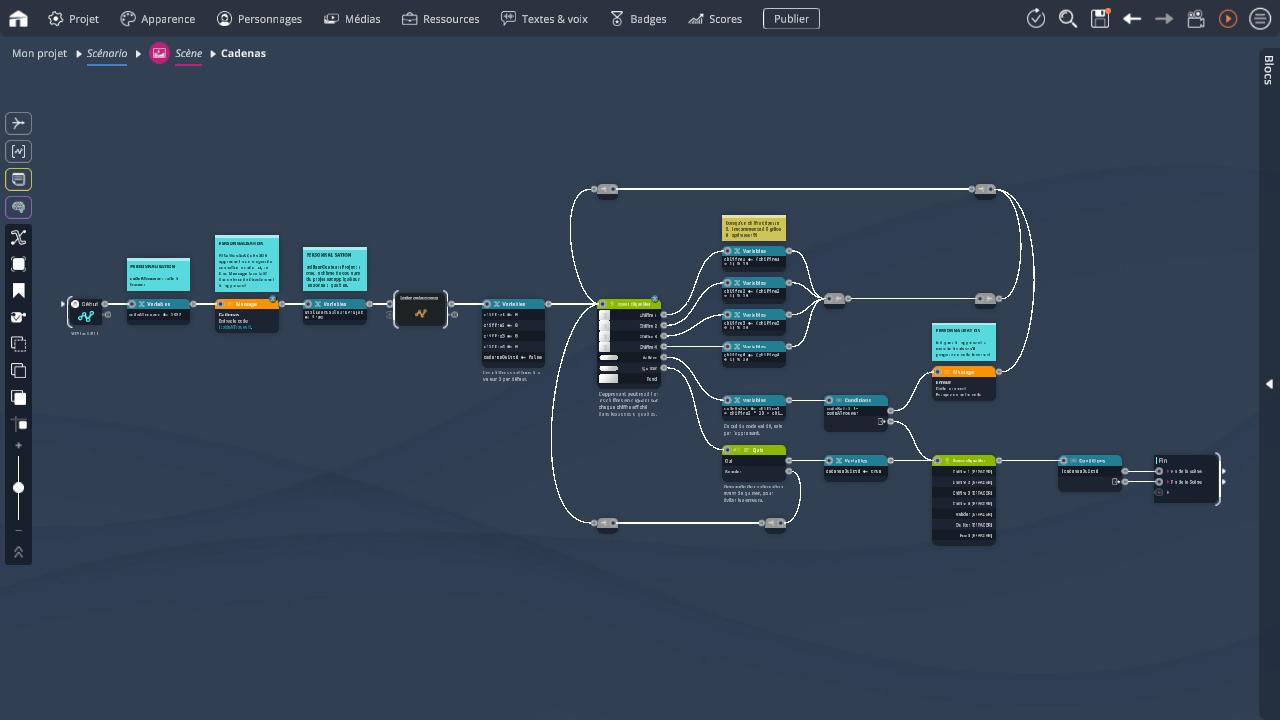
Une fois inclus à votre projet, votre extrait de graphe se présente sous la forme d'un simple bloc Groupe. Vous pouvez modifier librement le graphe à l'intérieur de ce bloc Groupe, pour l'adapter à vos besoins.
A l'intérieur de ce bloc Groupe, vous trouverez des blocs bleus indiquant les zones prévues pour être personnalisées, et comment les personnaliser :


Tout le reste du graphe peut aussi être modifié, mais cela peut nécessiter davantage de travail car ce n'est pas prévu pour.
- ${ child.title }