Prévisualisation et Tests
Cette page de la documentation n'a pas encore été mise à jour avec la nouvelle interface apportée par VTS Editor 7.0.
Bientôt disponible !
Grâce à la prévisualisation, vous pouvez vérifier le bon déroulement de votre Expérience, la bonne configuration d'un bloc, ou encore le bon affichage de certains blocs graphiques tel que les Zones Cliquables. Vous pouvez également vérifier en faisant les meilleurs choix de votre scénario, savoir quel est le score maximal qui peut être obtenu pour chaque compétence, et ainsi mieux configurer vos évaluations en fin de scénario.
Lancement du test

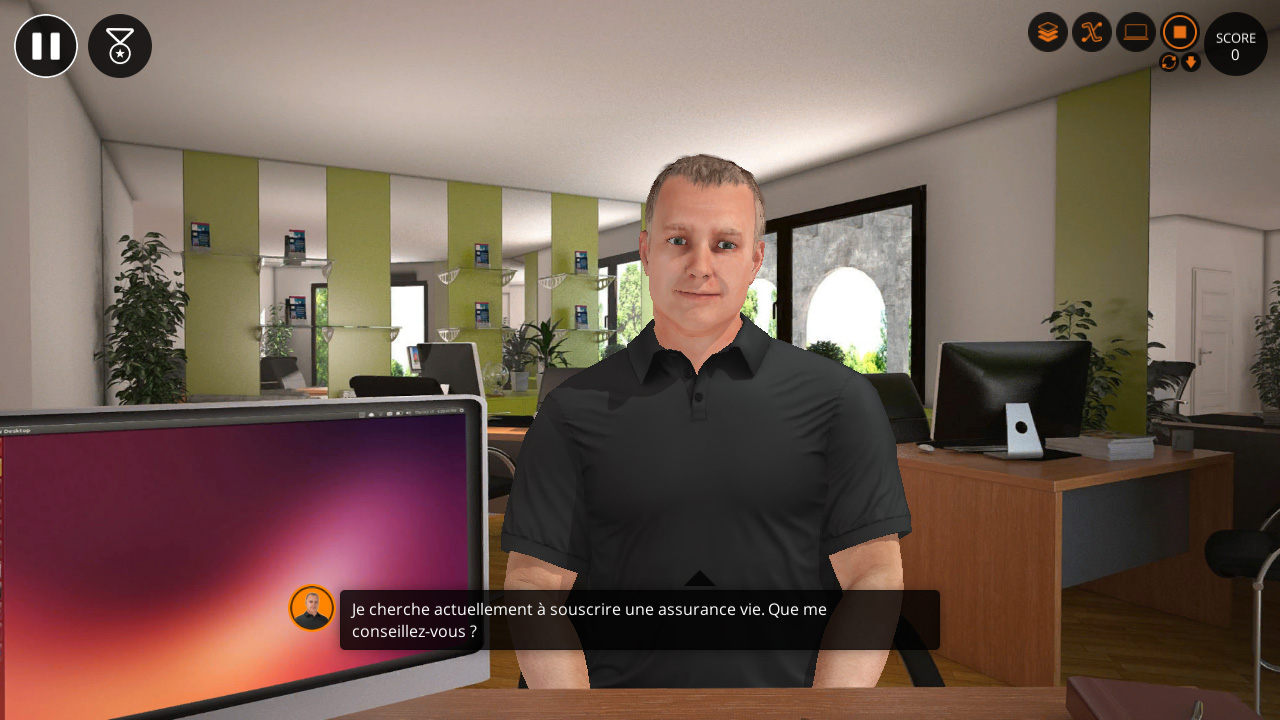
Ce bouton présent dans le menu de VTS Editor (en haut à droite) va simuler l'affichage qu'adoptera votre Expérience lorsqu'elle sera lancée dans VTS Player ou dans un navigateur. Vous aurez ainsi le rendu exact de ce qui sera affiché à l'apprenant.
Il se peut que certaines popups d'information s'affichent à ce moment pour vous prévenir d'un comportement qui ne sera pas exactement correspondant à la version finale, comme par exemple s'il manque des voix générées ou importées dans votre projet.

Certains boutons propres à VTS Editor sont ajoutés dans le coin en haut à droite. Ces boutons affichés en orange ne sont pas présents pour l'apprenant et donnent accès à des outils utiles uniquement lors de la conception d'un projet.
Mettre fin au test
Le bouton Stop permet de mettre fin au test et de retourner sur la partie Conception de votre projet. Vous reviendrez exactement à l'endroit où vous l'aviez quitté en lançant ce test.
Le bouton en dessous à gauche de celui-ci, permet de relancer le test là où il a commencé, afin de pouvoir choisir un chemin différent ou de revérifier quelque chose. Celui à sa droite permet de mettre fin au test mais vous amène directement dans la partie du graphe qui est actuellement jouée. Ainsi, si vous visualisez une erreur sur un texte ou sur une image, cliquer sur cette flèche vous amènera directement au bloc concerné.
Plateformes et résolutions
Virtual Training Suite offre un déploiement sur plusieurs plateformes dont les résolutions et rendus peuvent être différents : Windows/Mac, Web/SCORM, Tablettes Android/iPad, ou encore Smartphones. Tous ces appareils ou plateformes ont un écran de taille différente.
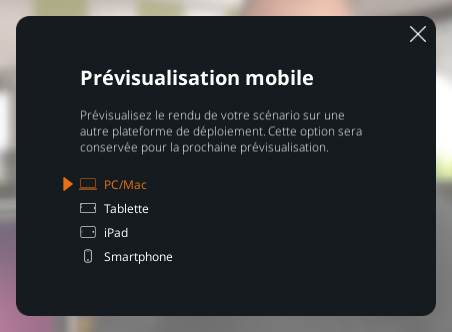
Afin de mieux visualiser le rendu de votre expérience sur ces formats, ce bouton ouvre une fenêtre proposant un choix de la plateforme que vous voulez tester.

PC/Mac
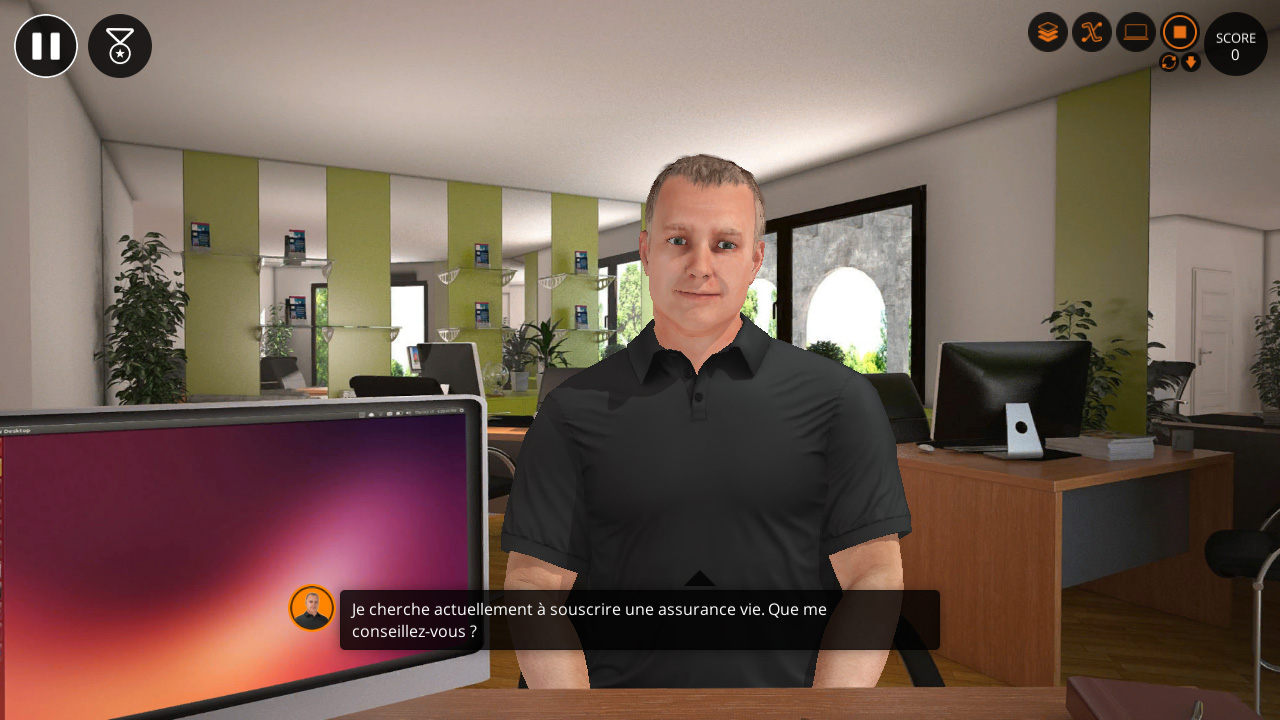
Sur ordinateur, l'expérience est affichée au format 16:9.

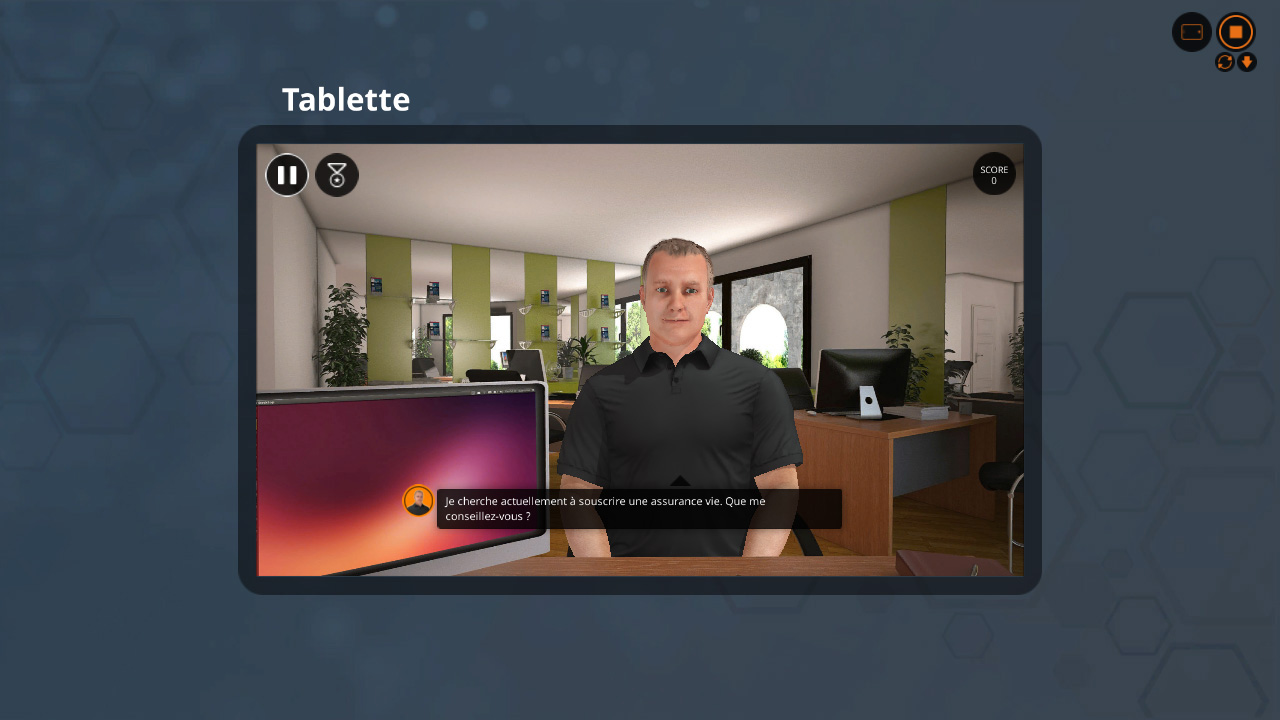
Tablette
Il existe une myriade de tablettes aux résolutions et formats différents. Le format le plus courant est également en 16:9.

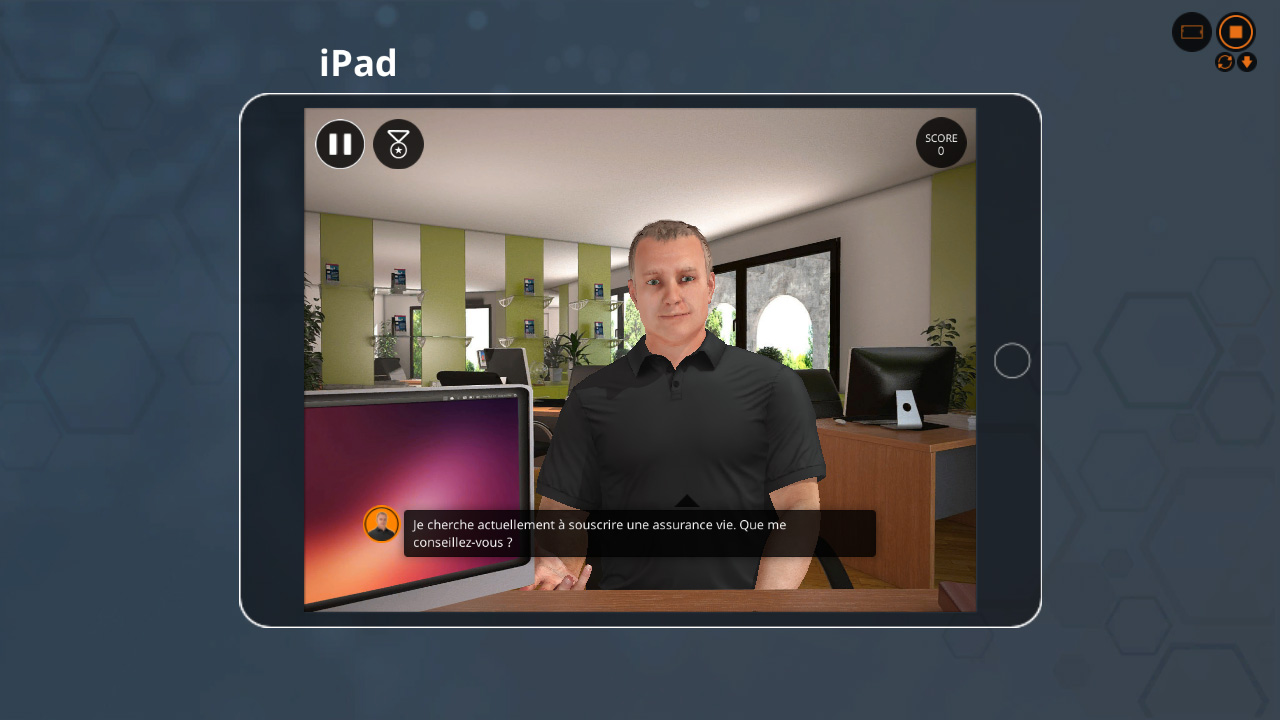
iPad
Les iPad sont majoritairement au format 4:3. Les bords gauche et droite de l'écran sont alors rognés.

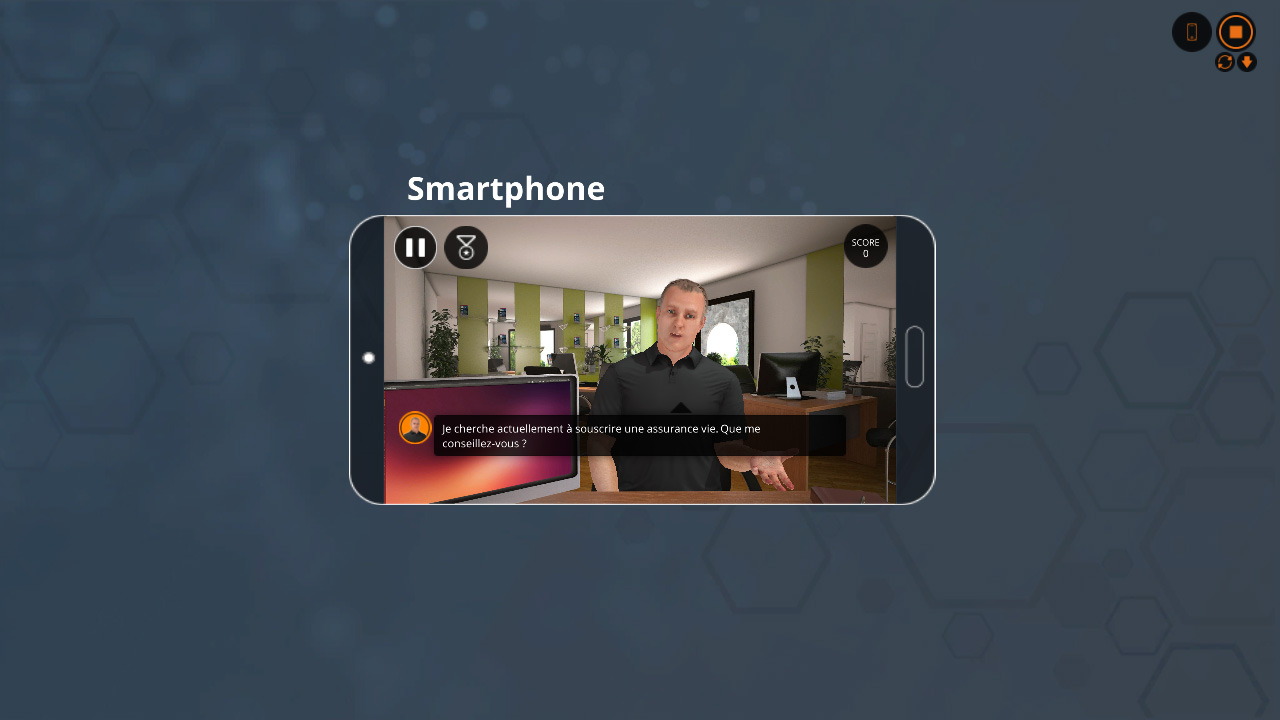
Smartphone
Il existe également une grande diversité de résolutions et format pour les smartphones. Le format le plus répandu aujourd'hui est en 16:10. Cette vue vous permet également de pouvoir mieux vous rendre compte si un élément visuel apparaît trop petit.

Bloc en cours d'éxecution

Ce bouton donne accès à une fenêtre qui compile des informations sur le bloc actuellement en cours d'exécution dans le graphe. Ceci vous permet de trouver rapidement la cause d'un problème si celui-ci arrive à un moment précis.

Dans cette fenêtre, vous pouvez aussi visualiser et modifier la note associée à ce bloc, ainsi que marquer ce bloc comme étant "A faire", ce qui le fera ressortir dans la liste des suggestions liées au projet.
Liste des Variables
Si vous avez des variables définies dans votre projet, ce bouton est disponible. Cliquer sur celui-ci affichera un panneau contenant la liste de toutes les variables déjà définies de votre projet ainsi que leurs valeurs.
Liste des Zones Cliquables
Si des zones cliquables sont affichées à l'écran, ce bouton est disponible. Cliquer sur celui-ci affichera un panneau contenant la liste de toutes les zones cliquables affichées ainsi que leur ordre d'affichage. Un champ recherche est également disponible dans celui-ci afin de retrouver plus facilement une zone dont vous connaissez le nom.
- ${ child.title }